홍동이의 성장일기
[태블로 신병훈련소] 1일차 과제 본문

안녕하세요 👋
오늘은 태블로 신병훈련소 1일차 과제를 함께 해결해보겠습니다 💪
정답까지 가는 과정을 함께 살펴봐요!
1일차에는 "스타벅스 메뉴" 데이터와 "매장 정보 데이터"를 이용해
시각적 분석을 하고 대시보드를 만드는 과제를 진행했습니다.
목차
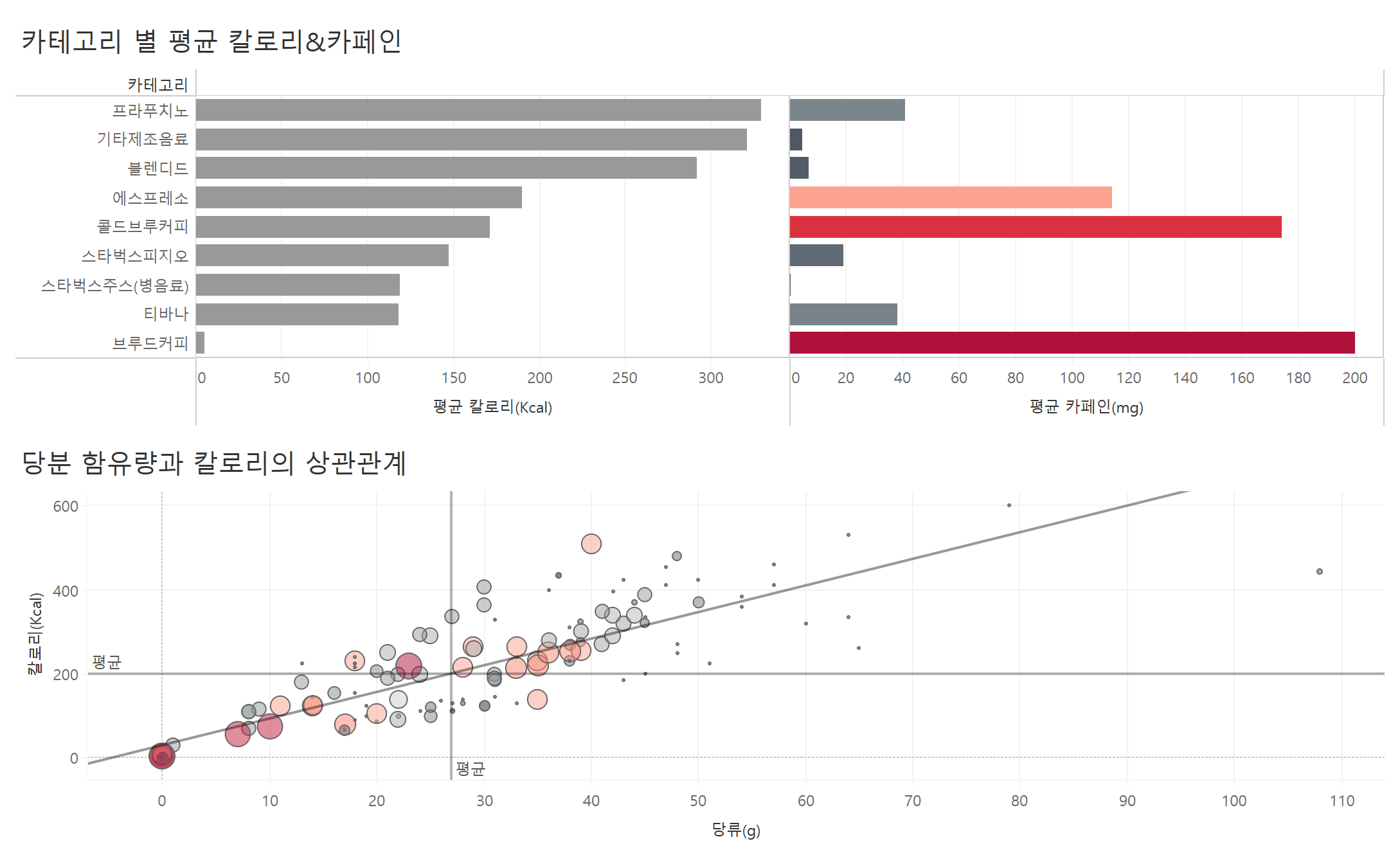
1. 카테고리 별 평균 칼로리 & 평균 카페인
➡️ 막대 차트를 이용해 카테고리 별 평균 칼로리와 평균 카페인을 비교하는 시각화를 그려보겠습니다. 저는 다이어트 중이기 때문에 칼로리가 낮으면서 카페인 함유가 높은 음료를 마시고 싶기 때문입니다😊
사용 Data: 스타벅스 메뉴

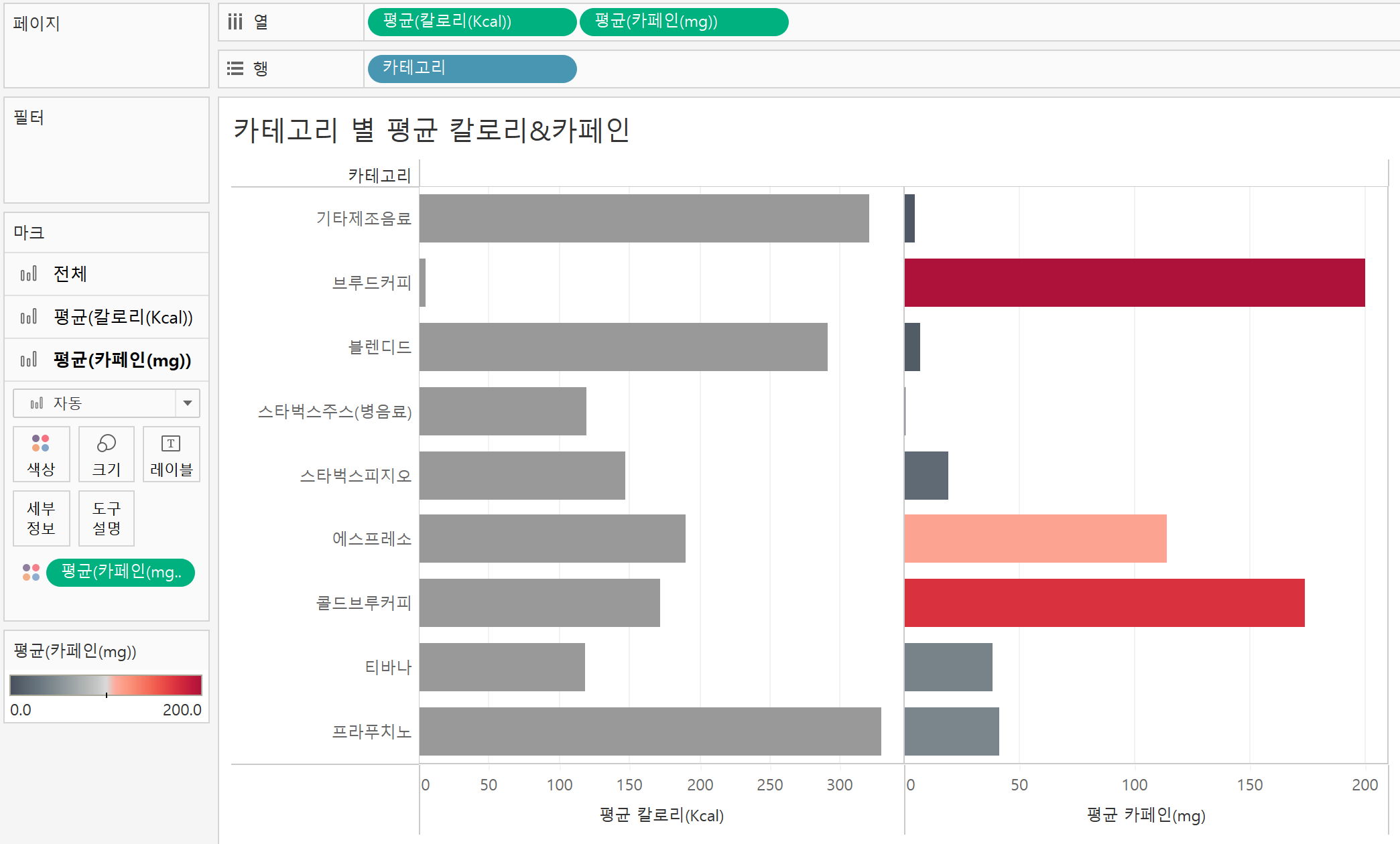
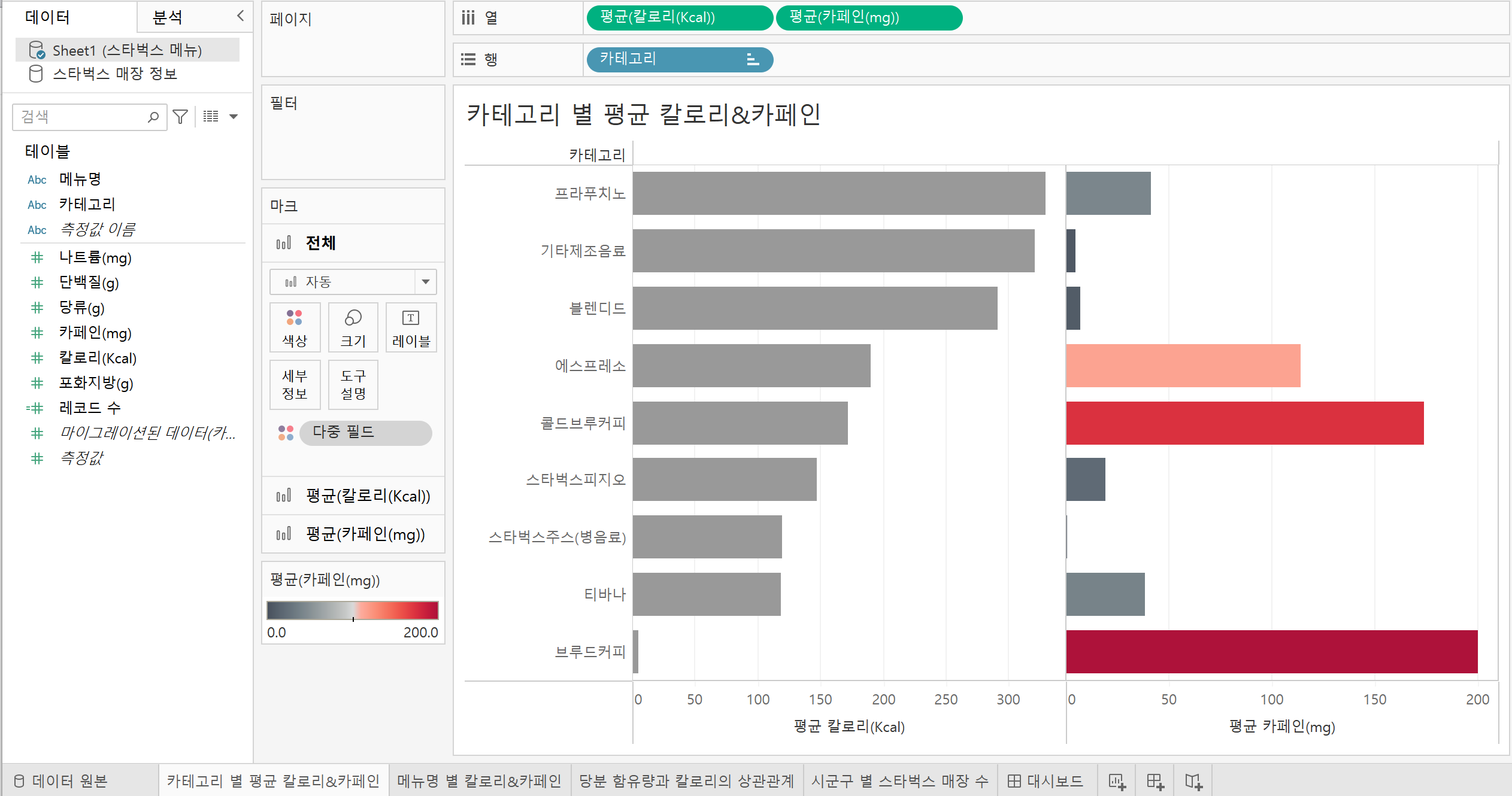
1-1. 카테고리는 행 선반에 칼로리, 카페인은 열 선반에 올려줍니다.
(행 선반 = Y축, 열 선반 = X축)

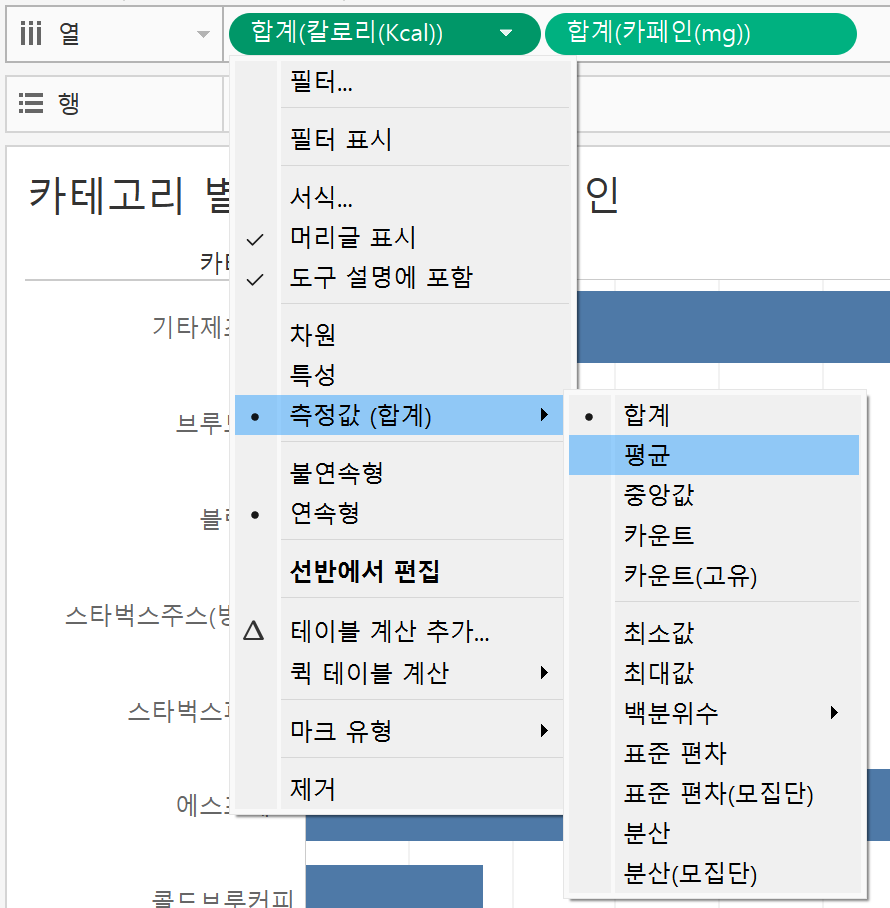
1-2. 칼로리와 카페인의 집계 형태를 평균으로 변경해줍니다.

1-3. 평균 칼로리와 평균 카페인을 표현하기 위해 각각 2개의 축이 생겼습니다.
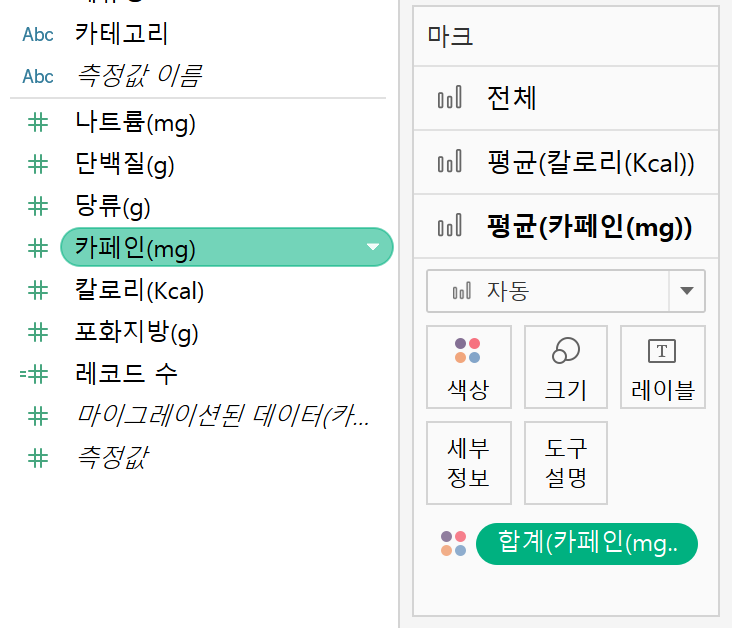
평균 카페인을 표현하는 오른쪽 막대에만 평균 페인을 이용해 색상을 표현해줍니다.
(색상을 표현할 때는 카페인이 높을수록 붉은색을 띄도록 합니다.)

카페인의 평균을 나타내는 마크의 색상에 카페인을 드래그 합니다.

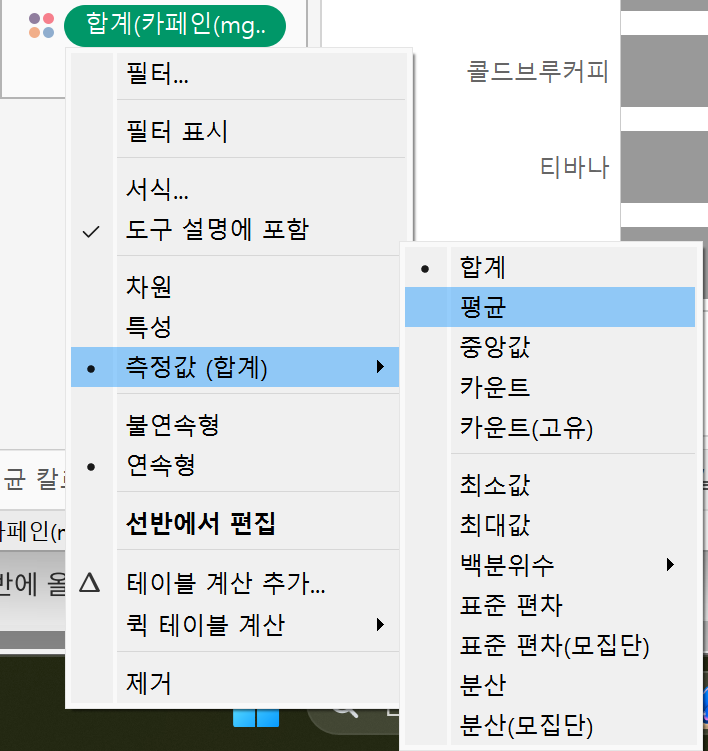
집계를 평균으로 변경합니다.

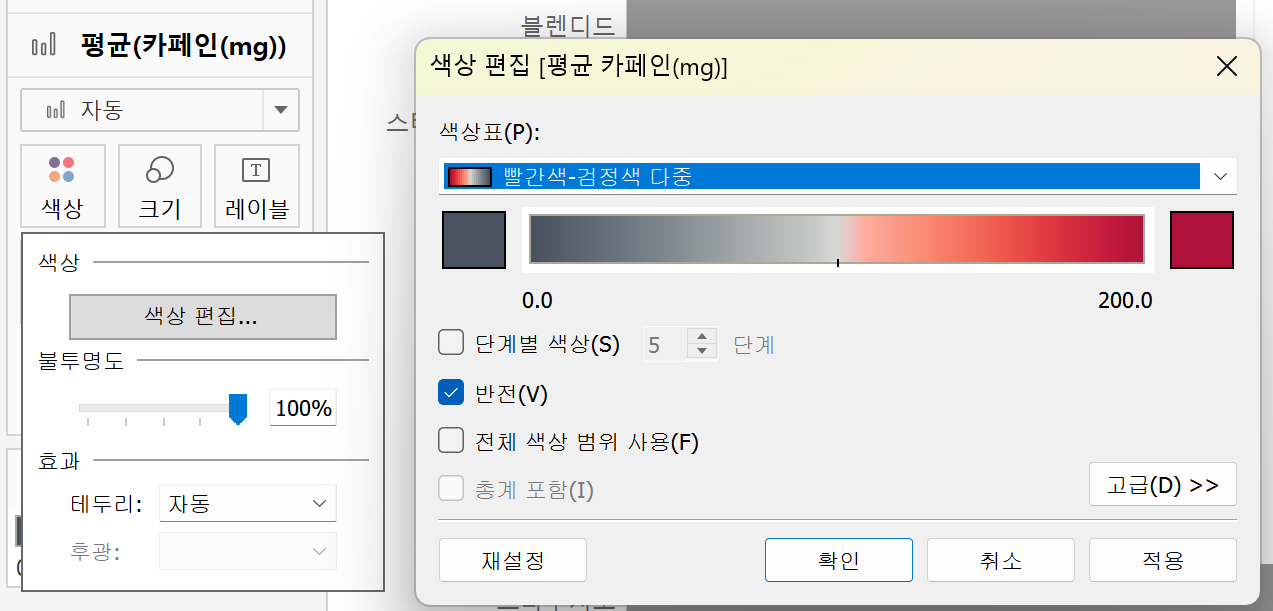
예시 그래프를 보면 평균 카페인이 적으면 검정, 많으면 빨간색을 띄고 있는 것을 확인할 수 있습니다.
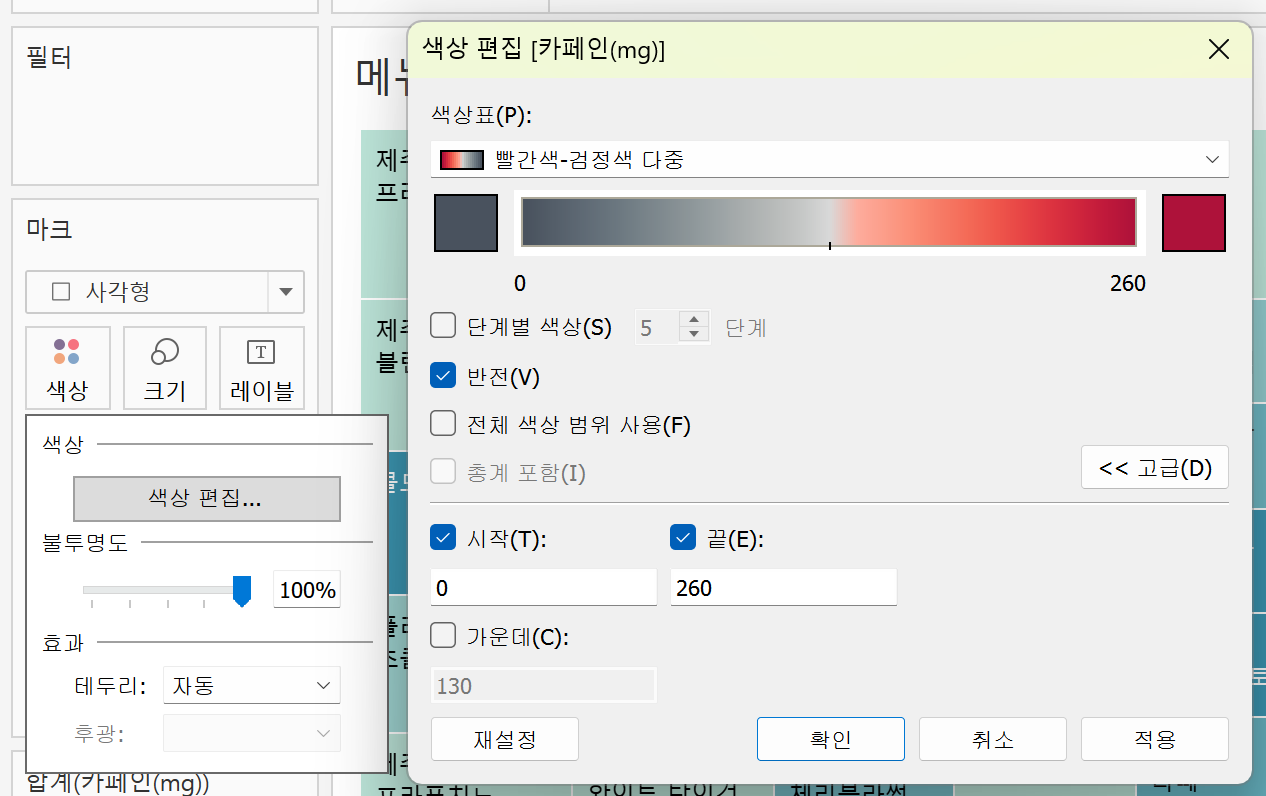
색상표 > 빨간색-검정색 다중을 선택 한 후 색상을 반전해줍니다.

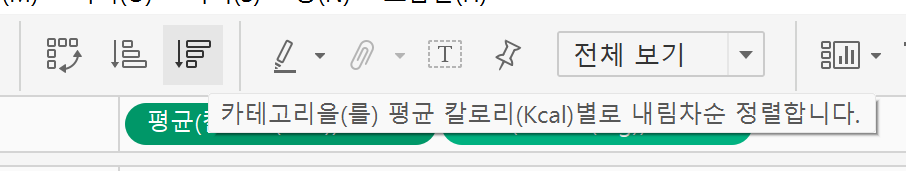
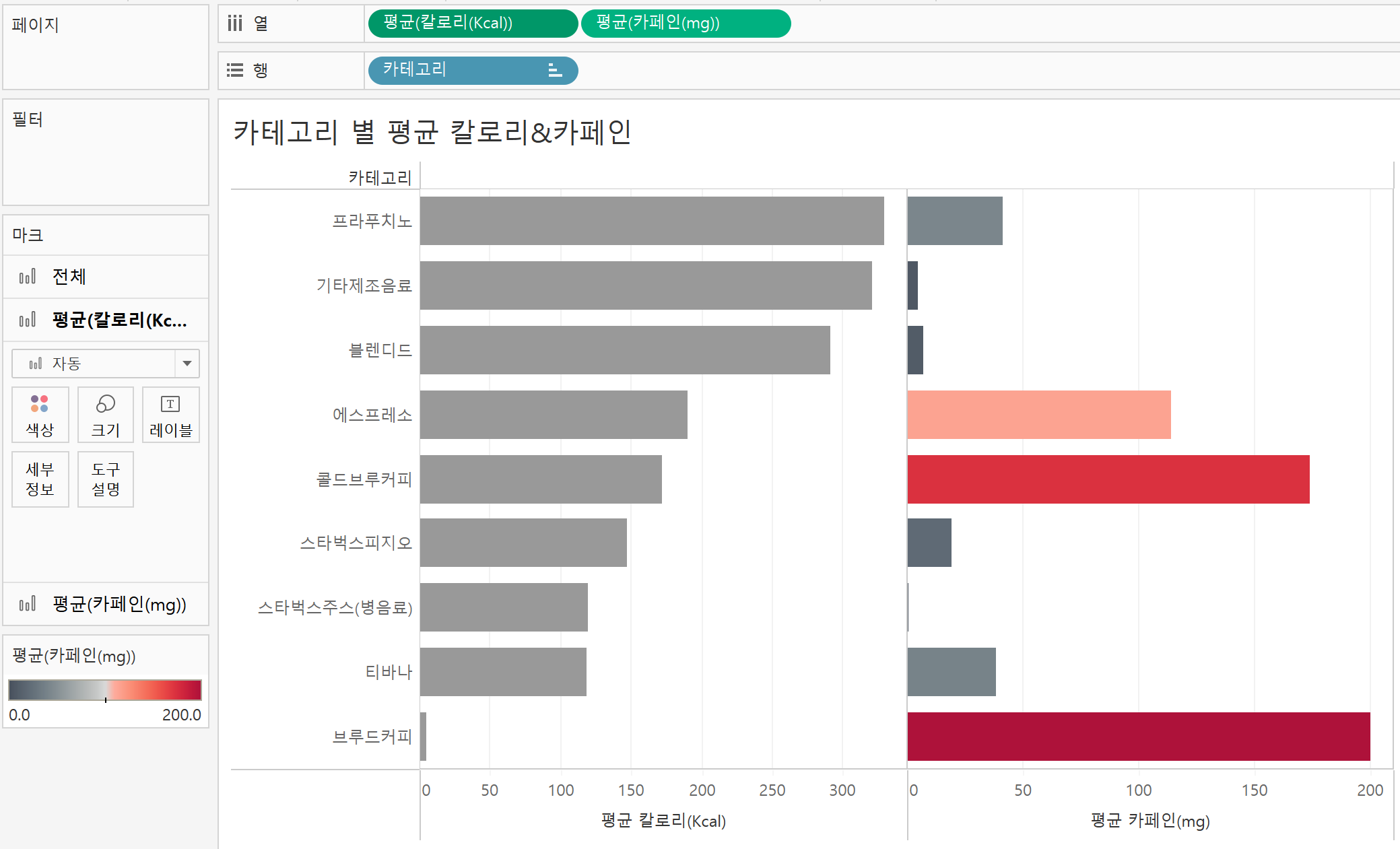
1-4. 평균 칼로리를 기준으로 정렬해줍니다.

칼로리 알약 클릭 후 내림차순 정렬

➡️ 칼로리가 낮으면서 카페인이 높은 메뉴는 브루드커피였네요! ☕
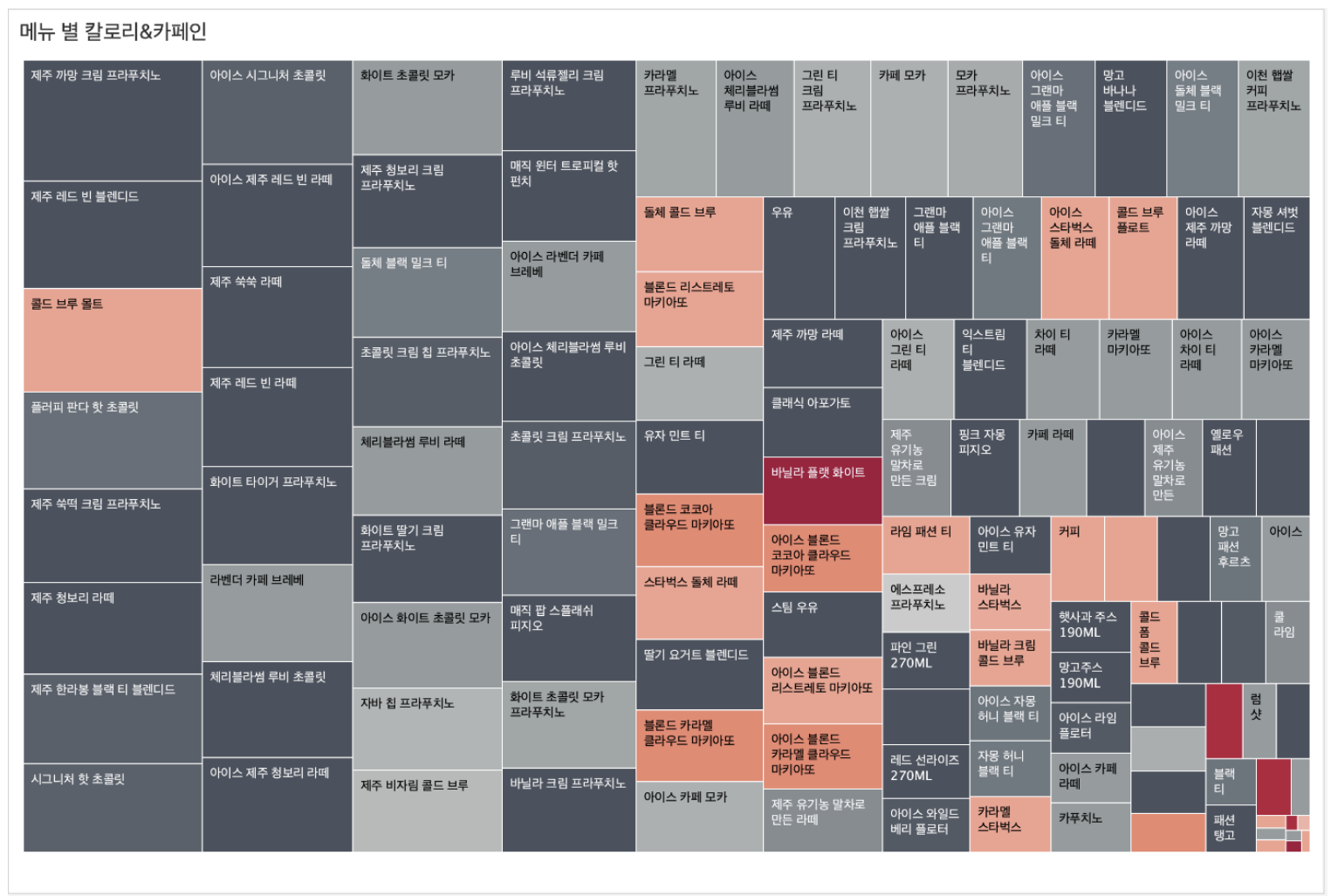
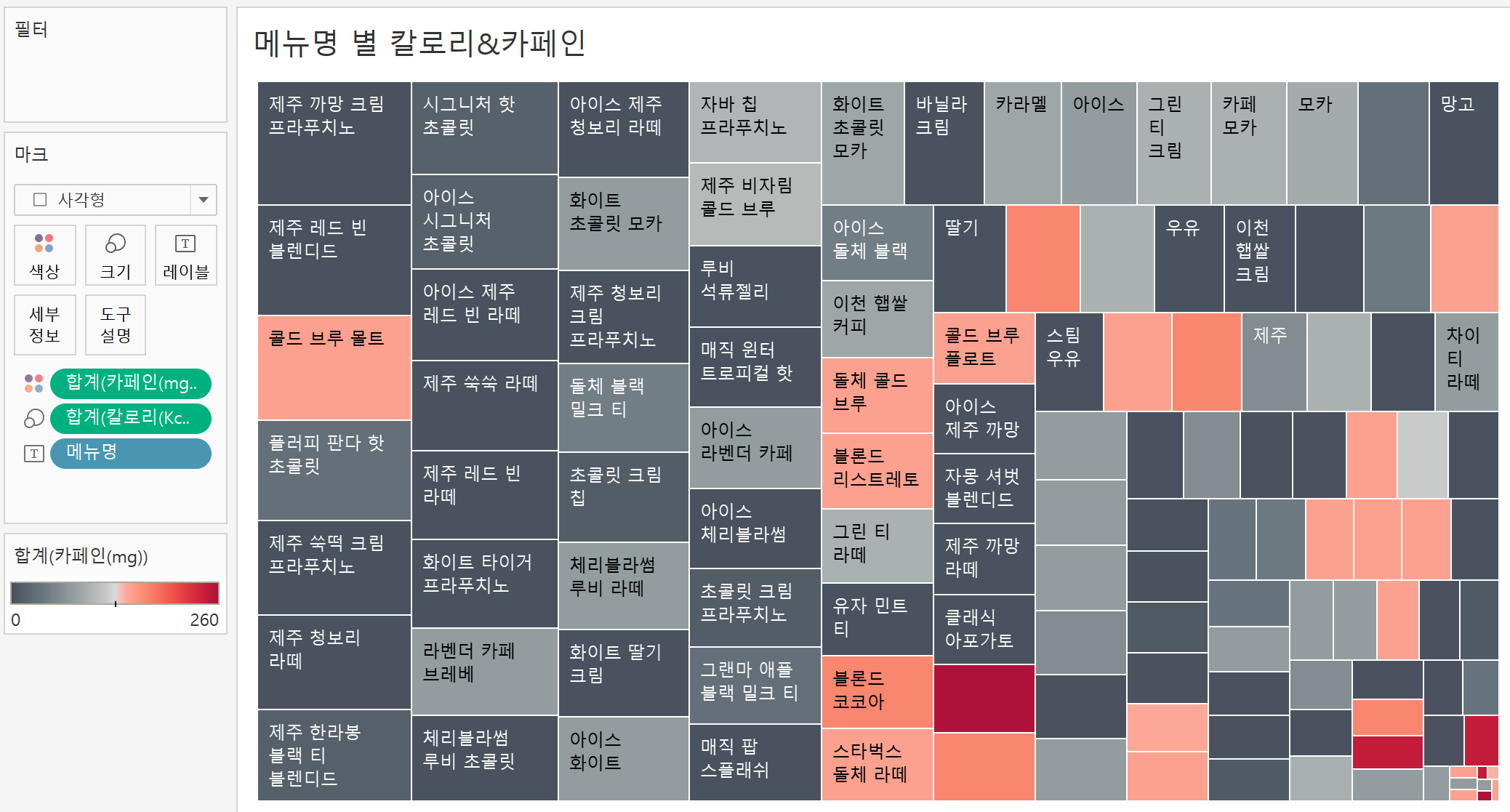
2. 메뉴명 별 칼로리 & 카페인
➡️ 1번 과제에서는 카테고리 수준에서 칼로리와 카페인을 나타냈다면, 더 아래 수준인 메뉴명 수준에서 칼로리와 카페인을 표현해주겠습니다.
이번 시각화에서 사용될 시각화는 트리맵입니다.
트리맵은 계층 구조의 데이터를 표시하는데 적합한 시각화로 전체 대비 부분의 비율이 얼마나 되는지 비교하는데 많이 사용됩니다. 사각형 크기와 색상에 따라 데이터의 패턴을 확인할 수 있을 뿐만 아니라 많은 데이터를 한 번에 볼 수 있다는 장점이 있습니다.
아래와 같이 칼로리는 사각형의 크기로, 카페인은 색상으로 표현해보겠습니다.

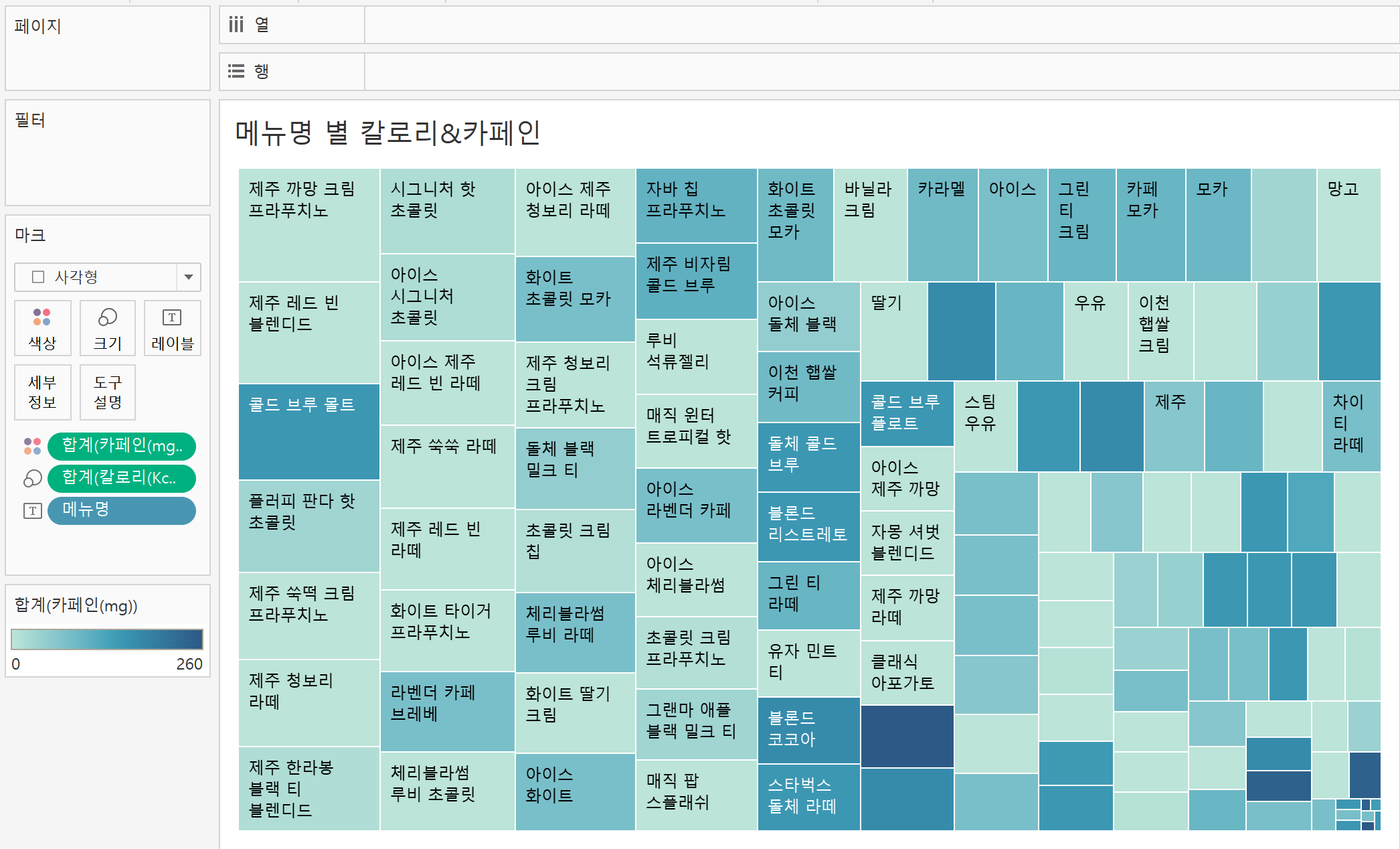
2-1. 마크의 유형을 사각형으로 변경해줍니다.

2-2. 메뉴명을 마크의 레이블에, 칼로리를 마크의 크기에, 카페인을 마크의 색상에 놓습니다.

2-3. 색상 편집에서 빨간색 - 검정색 다중 > 반전을 해준 후 고급 > 시작, 끝 체크 후 0, 260으로 설정해줍니다.


➡️ 제주 까망 크림 프라푸치노는 카페인은 적지만 칼로리가 매우 높은 음료네요!
제가 흑임자를 좋아하지 않아서 다행입니다 .. 😊
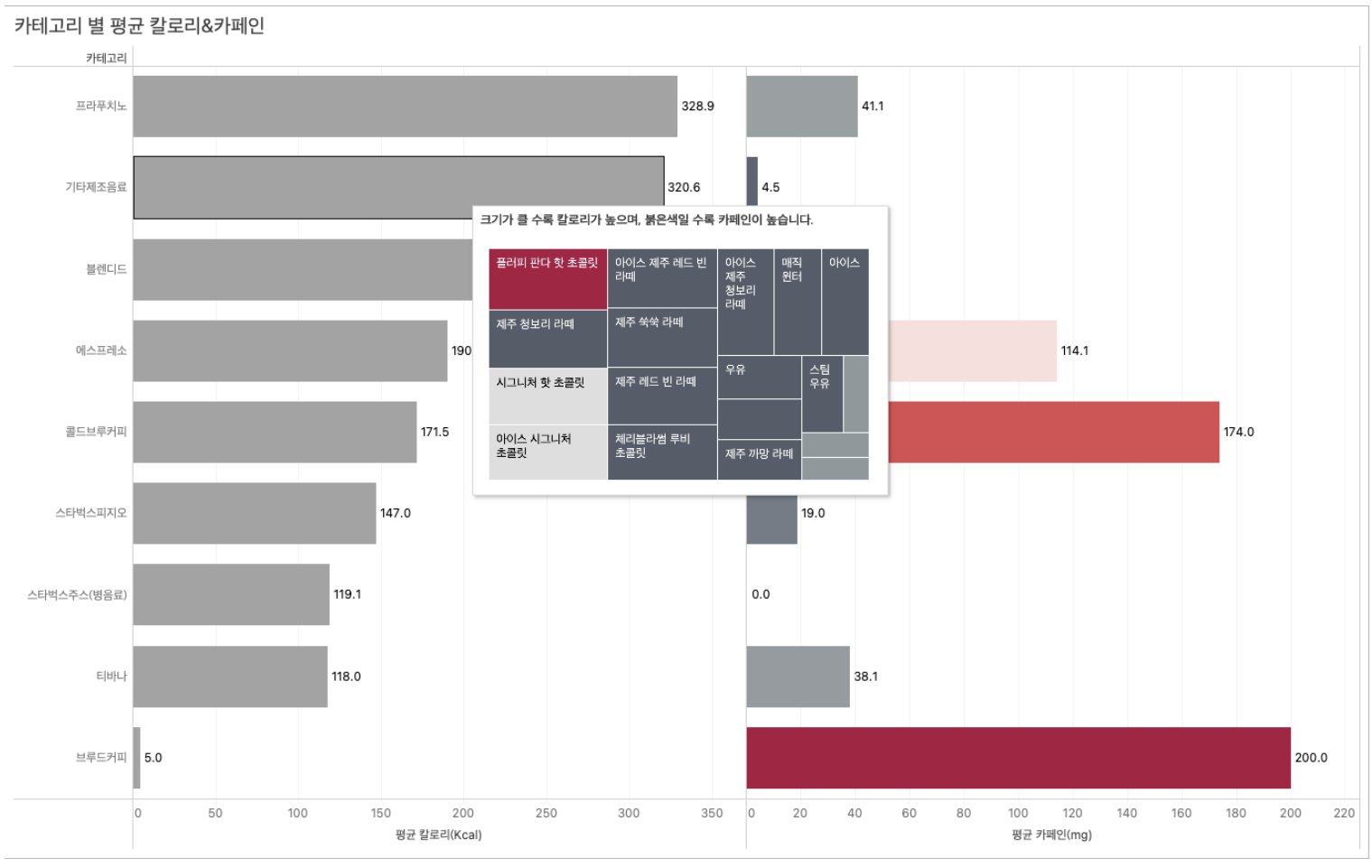
3. 카테고리와 메뉴명을 한 번에 살펴보기
➡️ 1, 2 번의 시트를 한 번에 살펴보겠습니다.
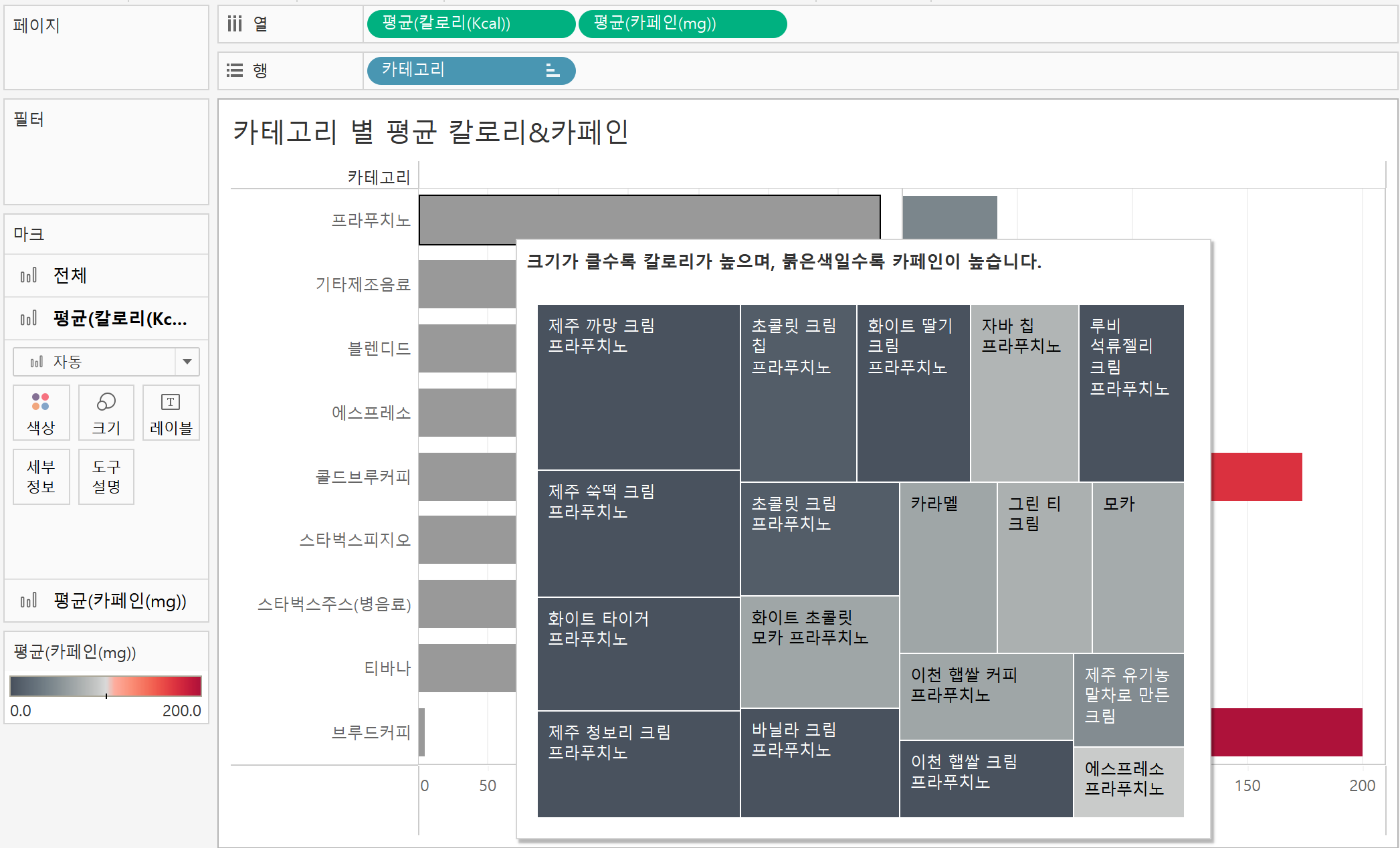
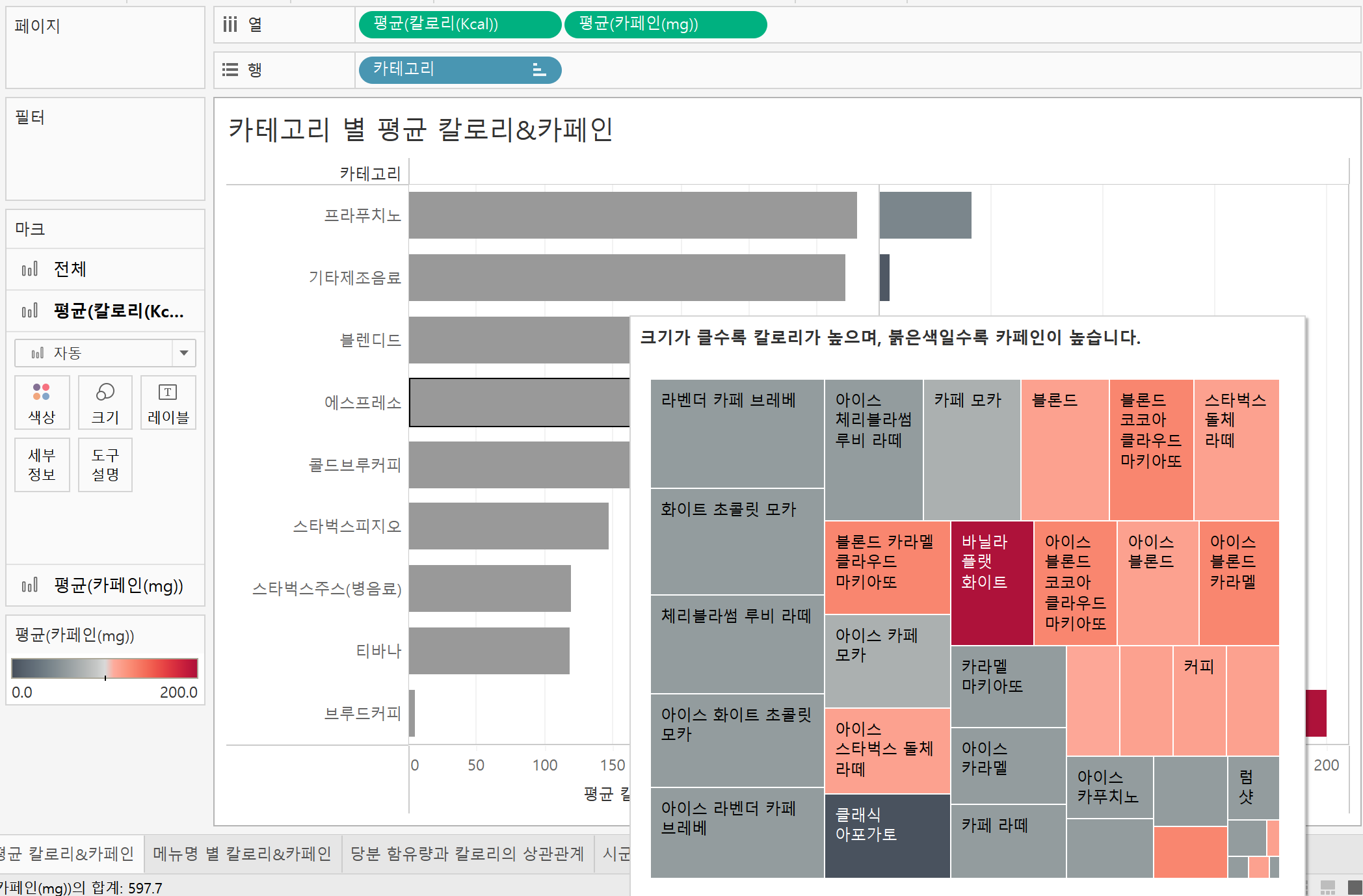
아래와 같이 카테고리에 마우스 오버하면 해당 카테고리에 해당되는 메뉴를 살펴보겠습니다.

3-1. 카테고리 별 평균 칼로리 & 카페인 시트로 이동합니다.

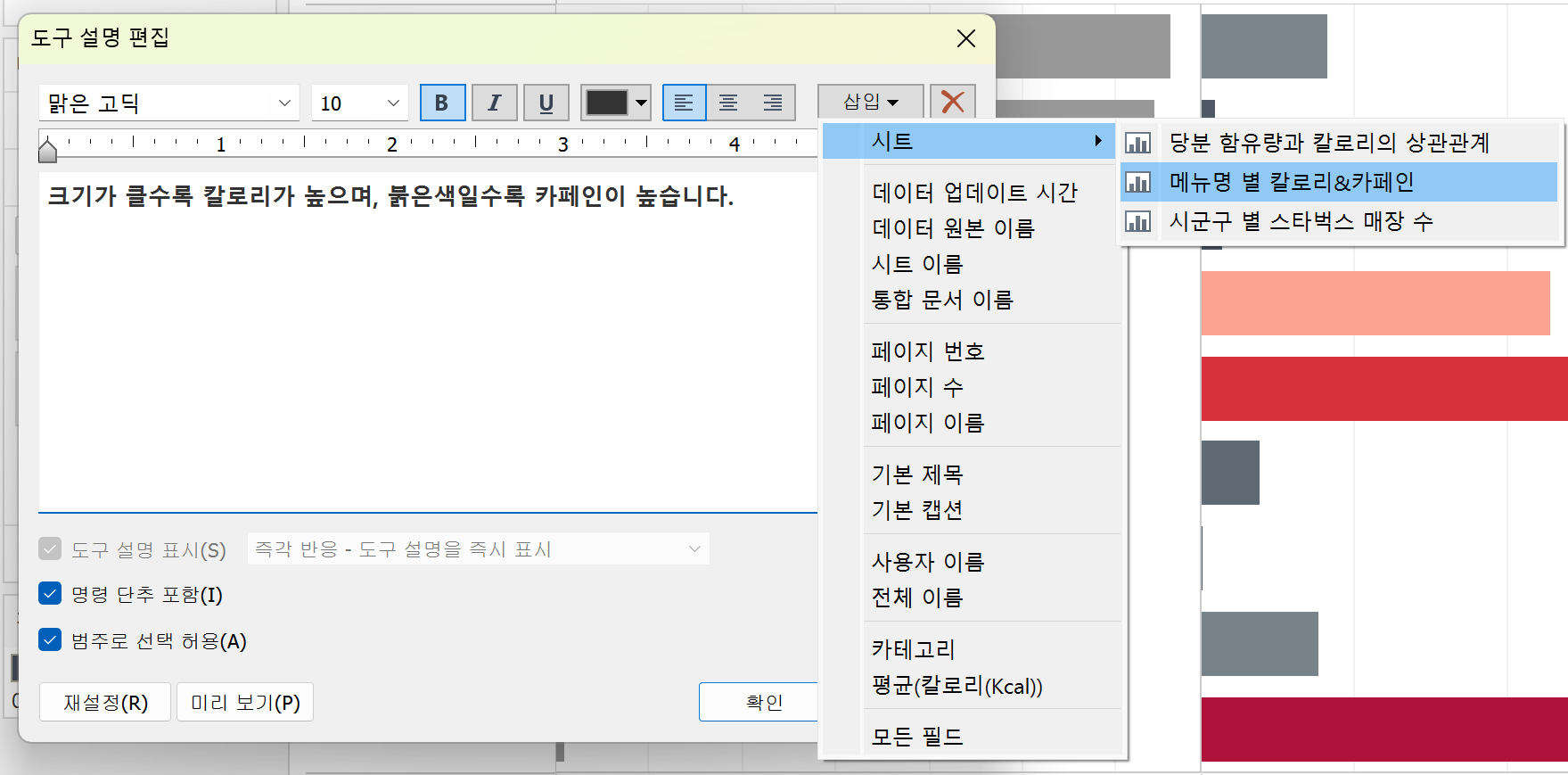
3-2. 평균(칼로리(Kcal)) 마크 카드 > 도구 설명 클릭 후 도구 설명 편집 창에 추가할 시각화에 대한 설명을 입력합니다.

3-3. 삽입 > 시트 > 메뉴명 별 칼로리 & 카페인을 선택합니다.

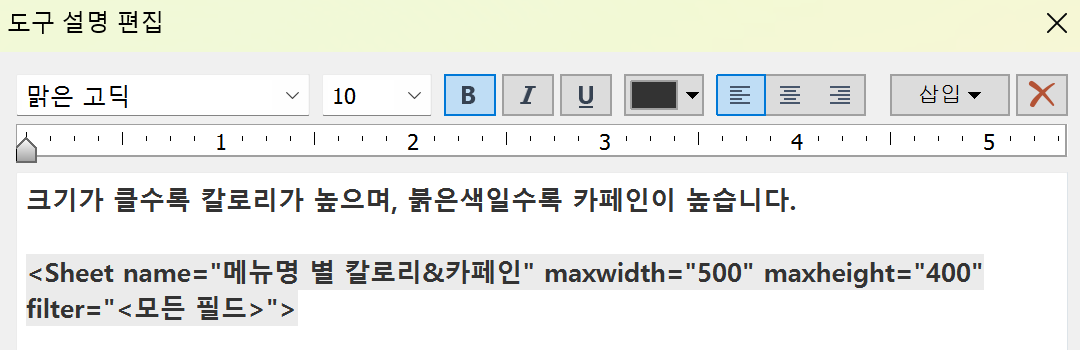
3-4. 넓이(maxwidth)와 높이(height)를 각각 500, 400으로 조정한 후 확인을 클릭합니다.



➡️ 프라푸치노 메뉴는 에스프레소 메뉴에 비해 칼로리가 높고 카페인이 낮은 것을 확인할 수 있습니다.
4. 당분 함유량과 칼로리 상관관계
➡️당분 함유량이 높을수록 칼로리가 높을까요? 당분과 칼로리의 상관관계를 살펴보겠습니다.
이번 시각화에서는 스캐터 플롯(산점도) 시각화를 이용합니다.
스캐터 플롯은 2개의 연속형 데이터에 대한 상관관계를 분석하는데 가장 많이 사용되는 시각화입니다.
두 개의 축으로 데이터가 얼마나 퍼져 있는지 분포를 살펴볼 수 있고, 참조 라인을 추가하여 값의 분포를 비교하기에도 유용합니다.

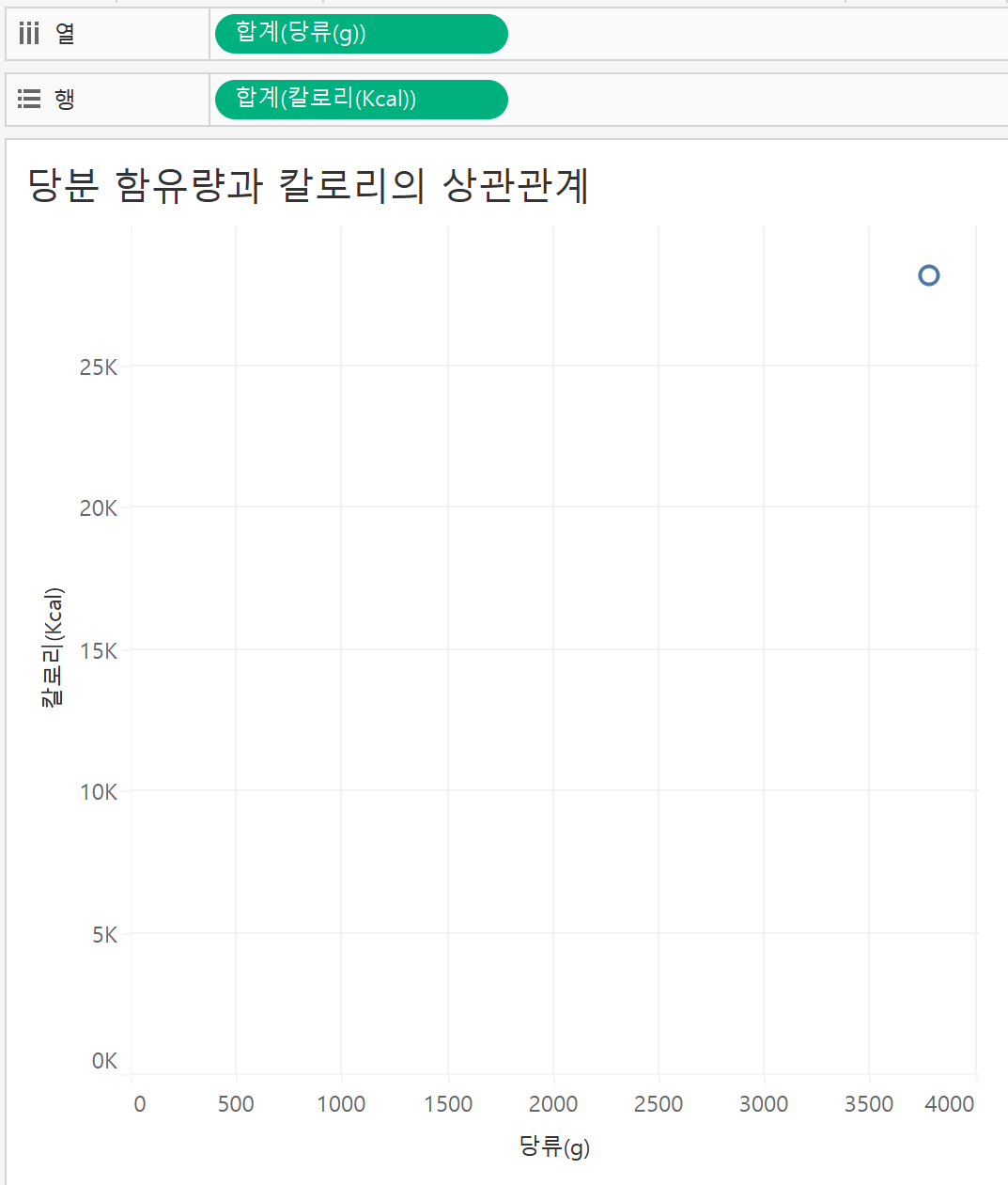
4-1. 당류를 열 선반에, 칼로리를 행 선반에 위치시킵니다.

4-2. 현재 시각화에는 전체 메뉴의 합계 당류와 합계 칼로리가 나타납니다.
메뉴명을 마크 선반의 세부 정보에 가져다 놓습니다.
시각화의 집계 기준이 전체에서 메뉴명 수준으로 변경됩니다.

4-3. 마크 형태를 원으로 변경합니다.

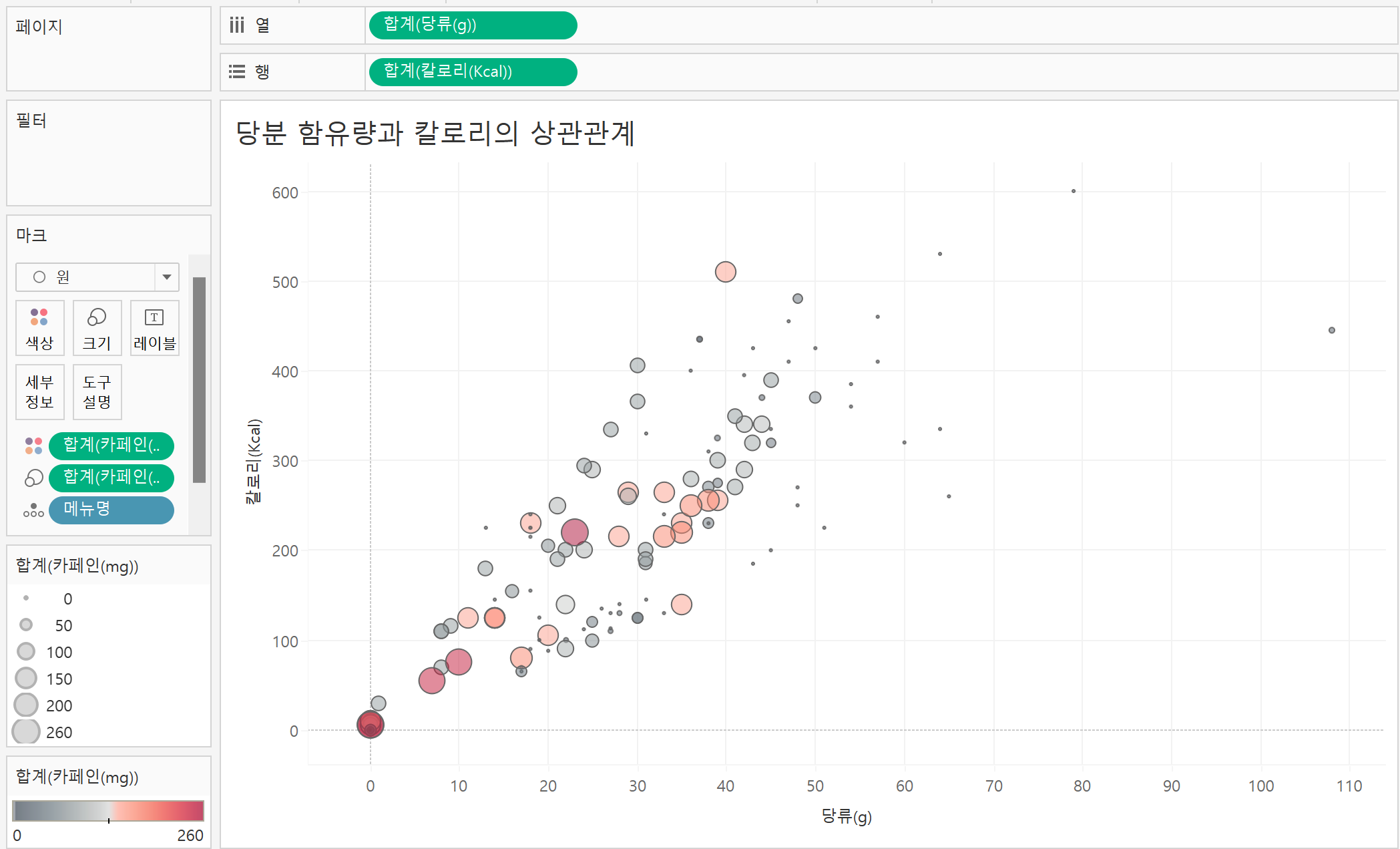
4-4. 카페인을 마크(원)의 색상과 크기에 드래그합니다.
색상은 빨간색-검정색 다중 > 반전을 사용합니다.
겹쳐지는 제품들을 함께 볼 수 있도록 색상의 불투명을 조정하고 (50%), 테두리를 추가합니다. (진한 회색)

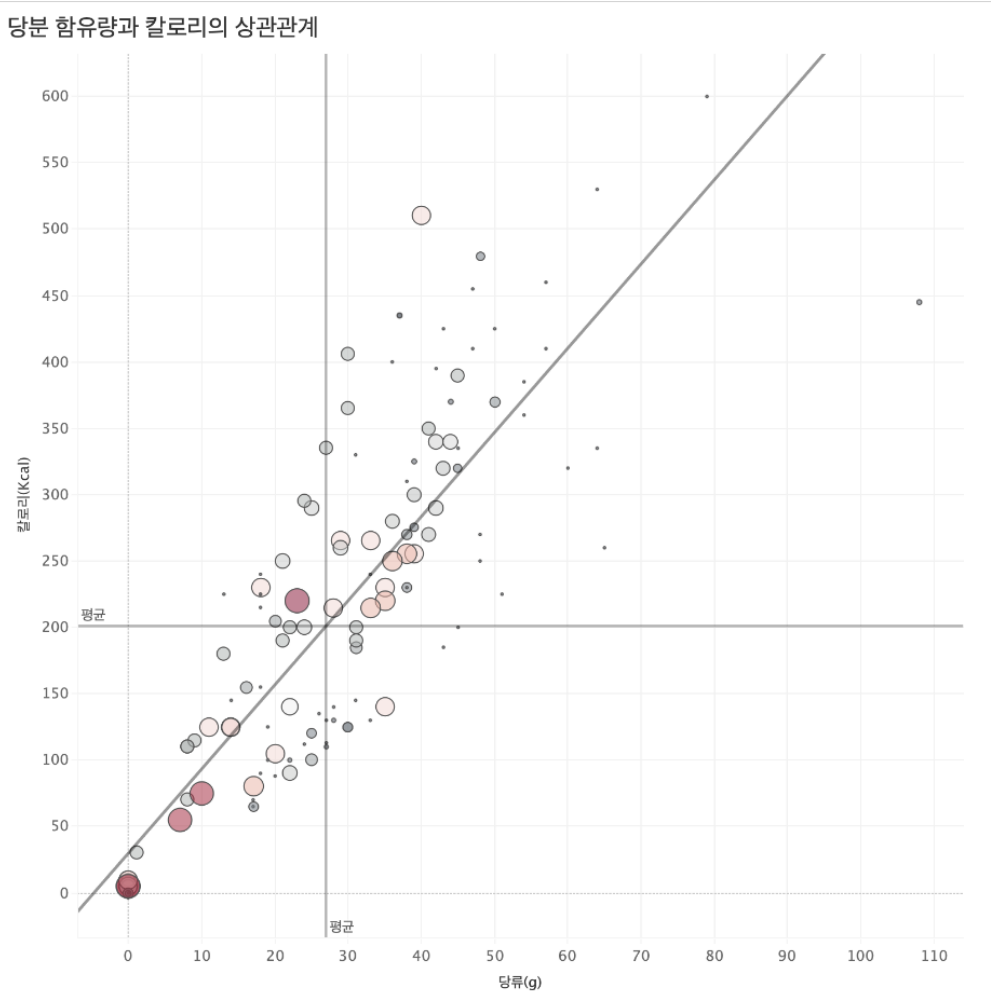
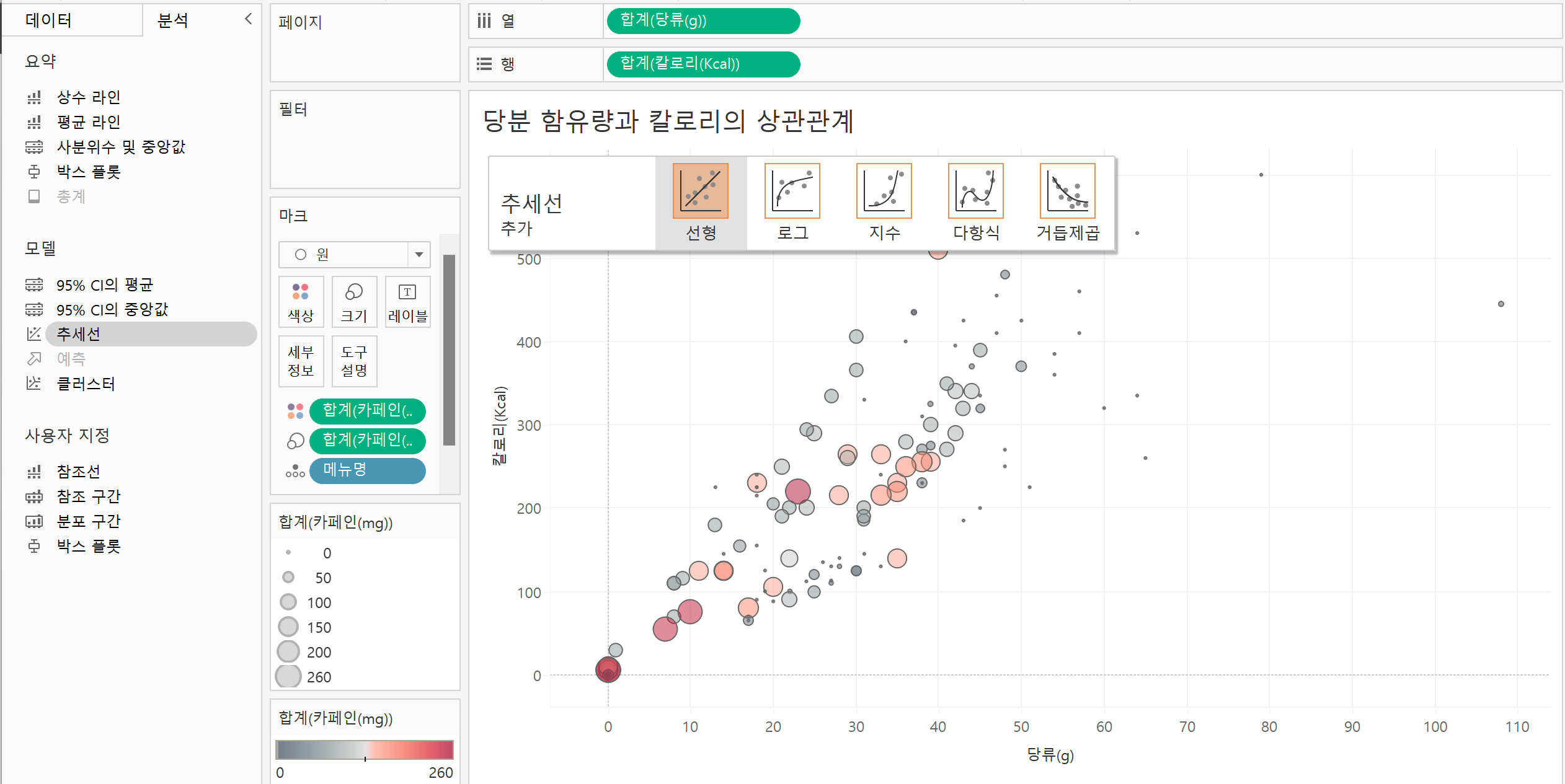
4-5. 분석 탭 > 추세선 > 선형에 드래그하여 추세선을 만들어줍니다.

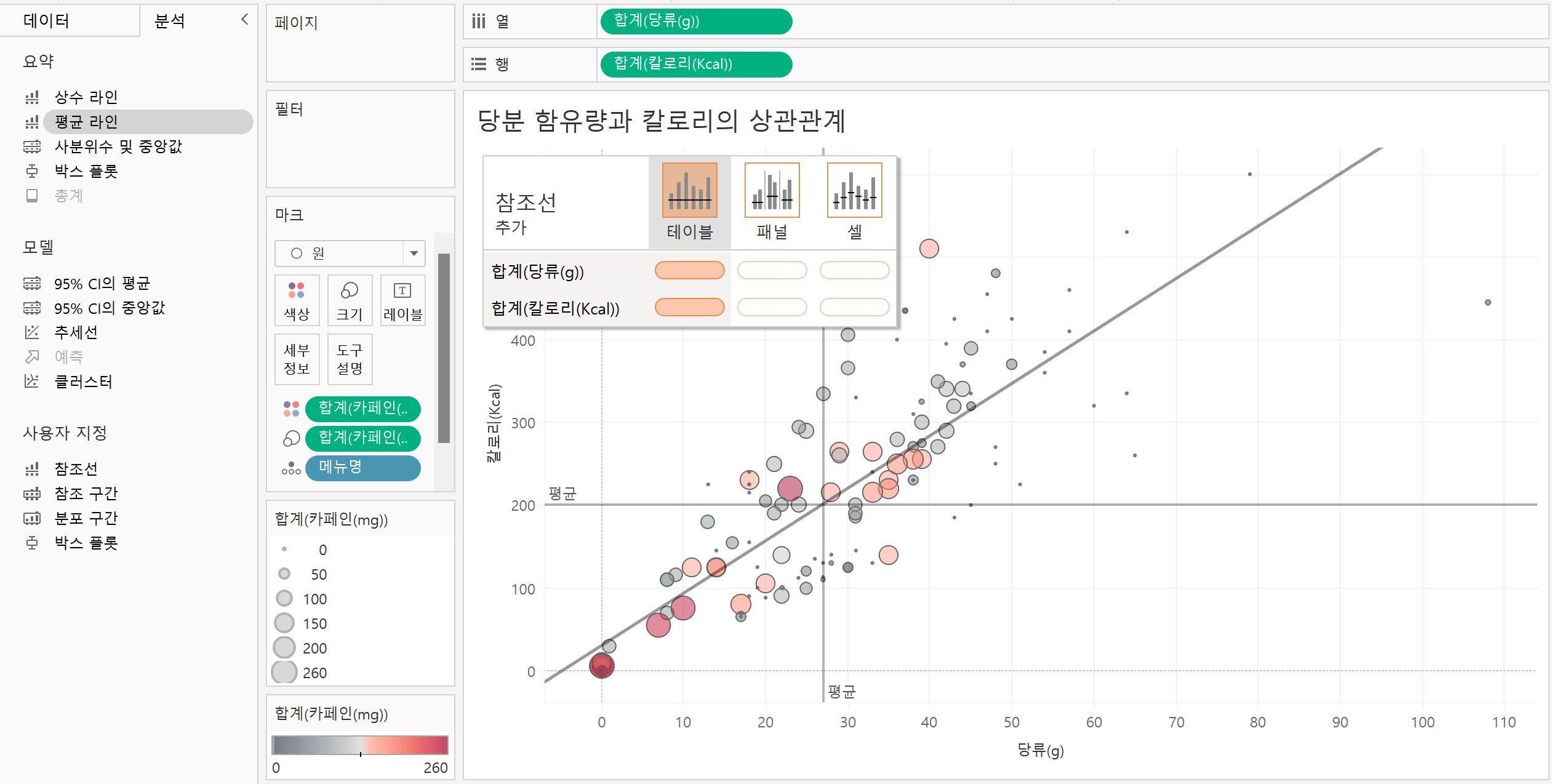
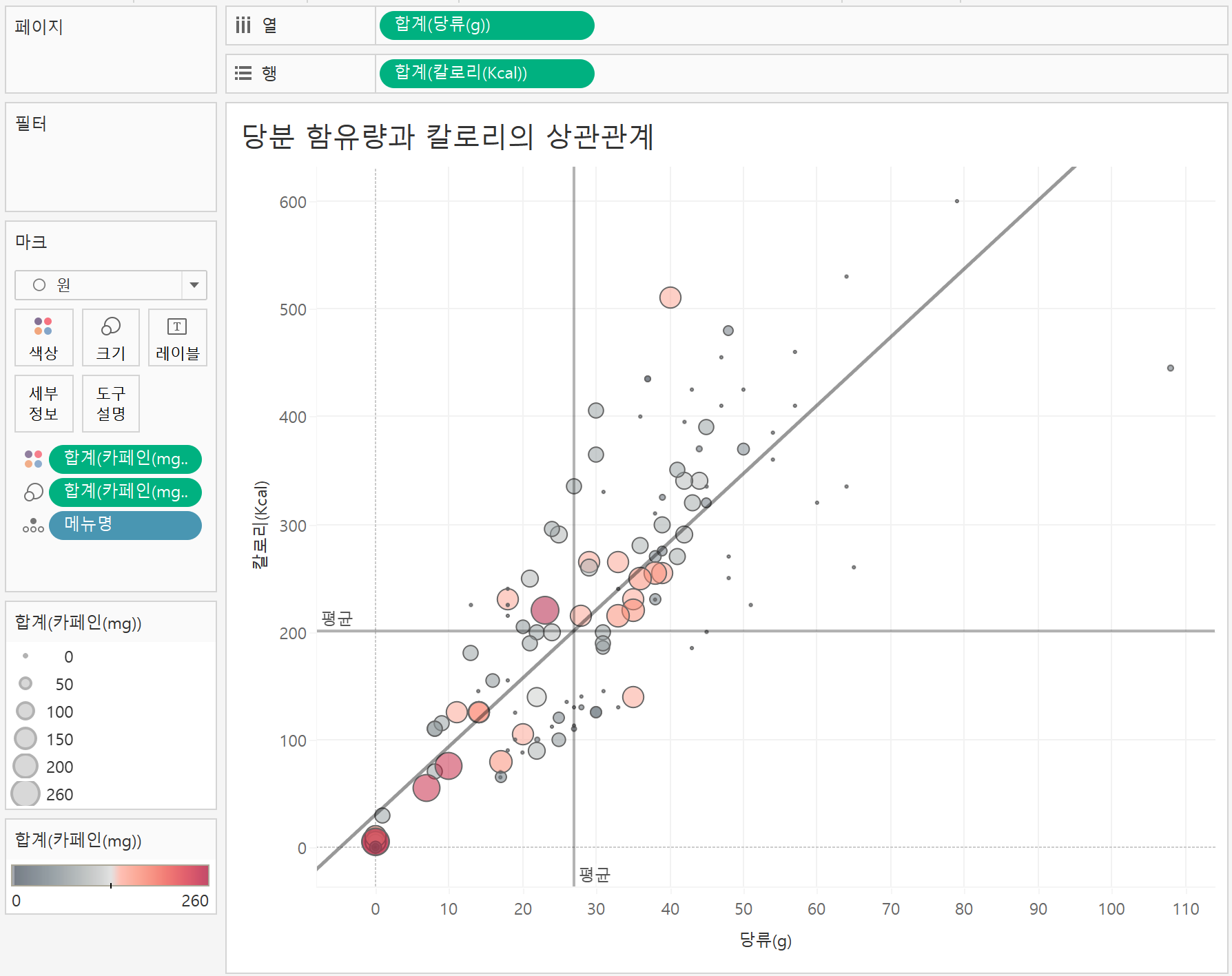
4-6. 평균 라인 > 테이블에 드래그하여 당류와 칼로리의 평균 라인을 표시해줍니다.


➡️ 당류가 높을수록 칼로리가 높은 것을 볼 수 있고
, 비슷한 당류가 들어가도 칼로리는 메뉴에 따라 천차만별인 것을 알 수 있네요!
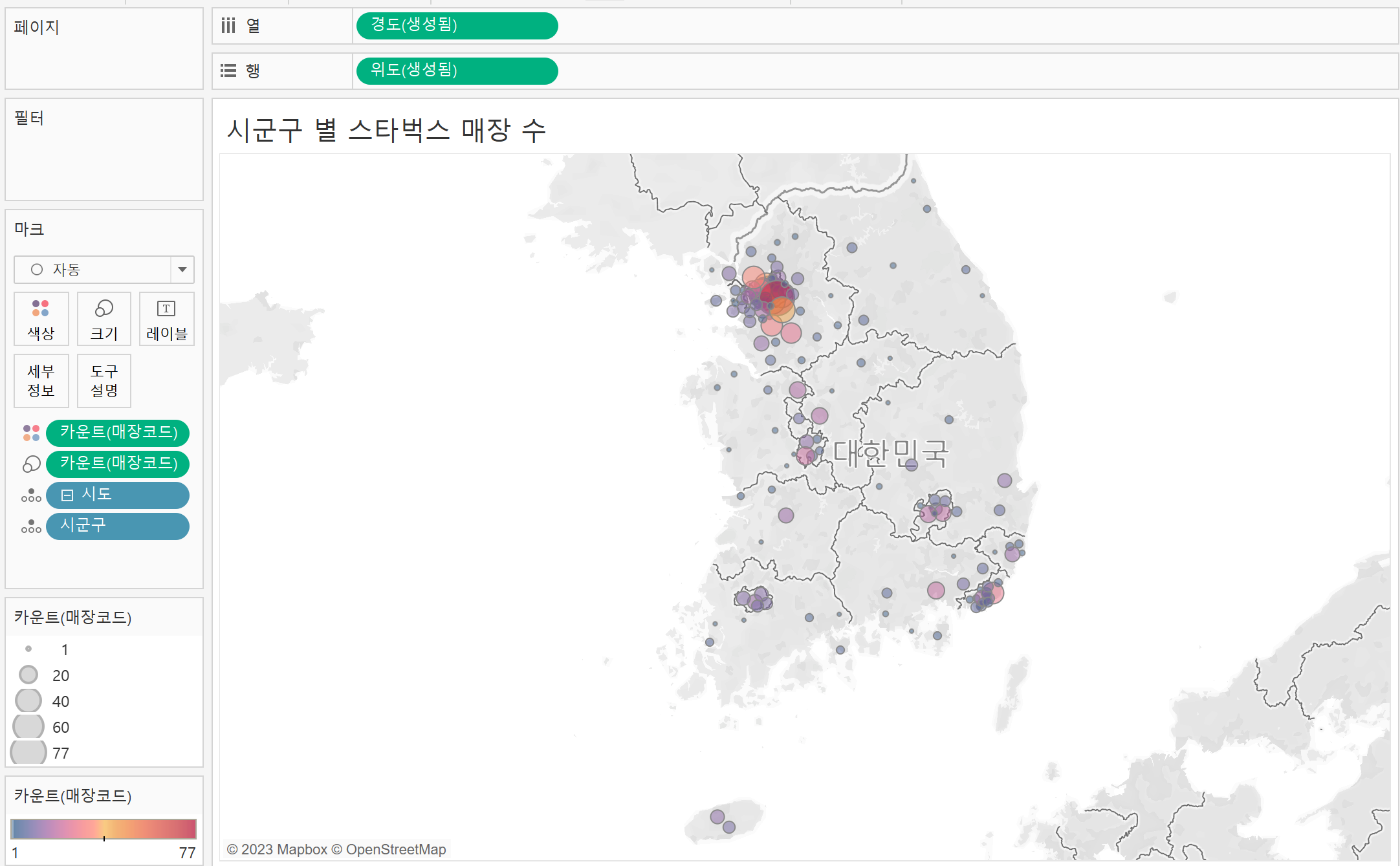
5. 시군구 별 매장 분포 현황
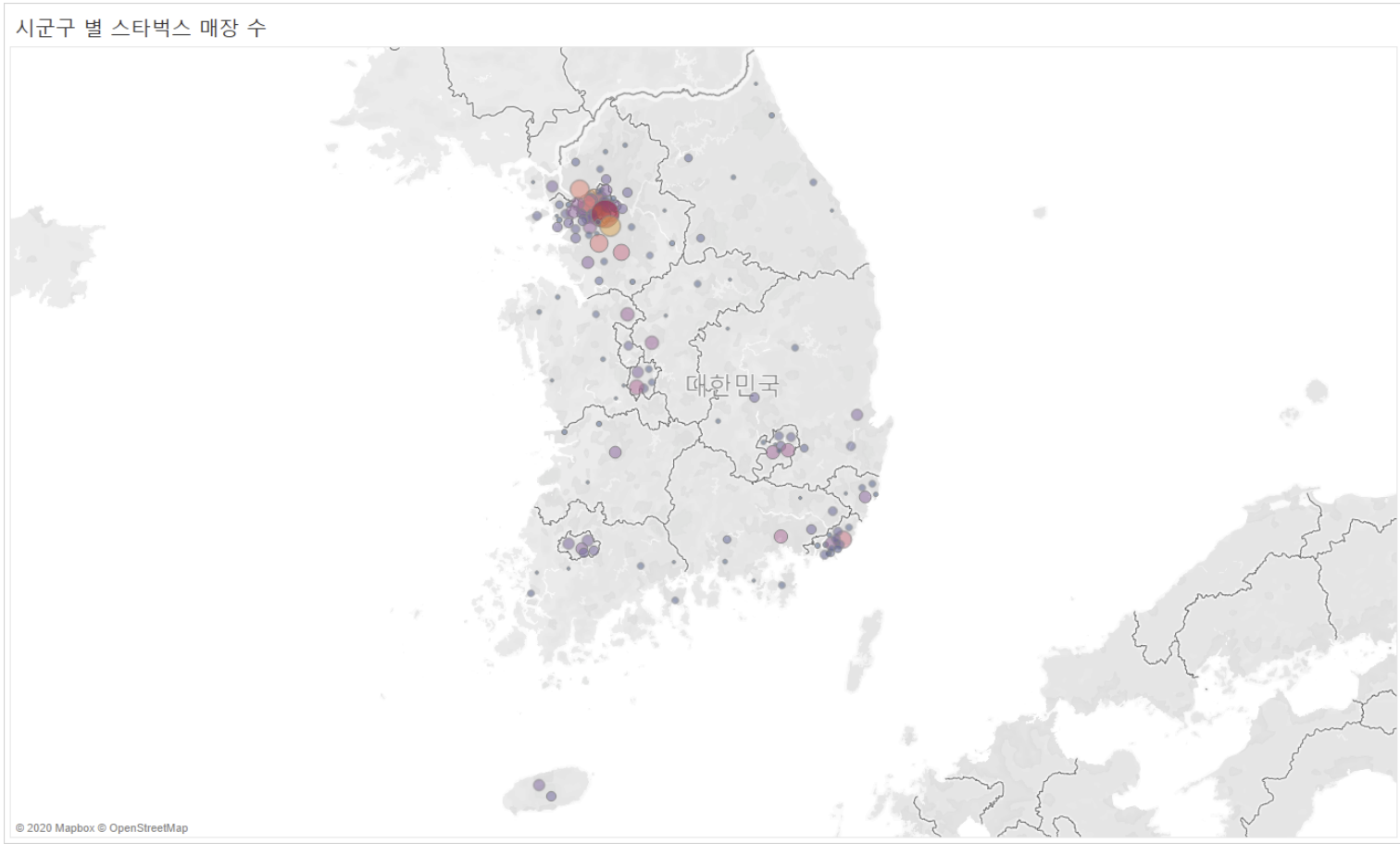
➡️ 어떤 시군구에 스타벅스가 가장 많을까요? 시군구 별 매장의 분포를 맵을 이용해 살펴보겠습니다.
사용 Data: 스타벅스 매장 정보

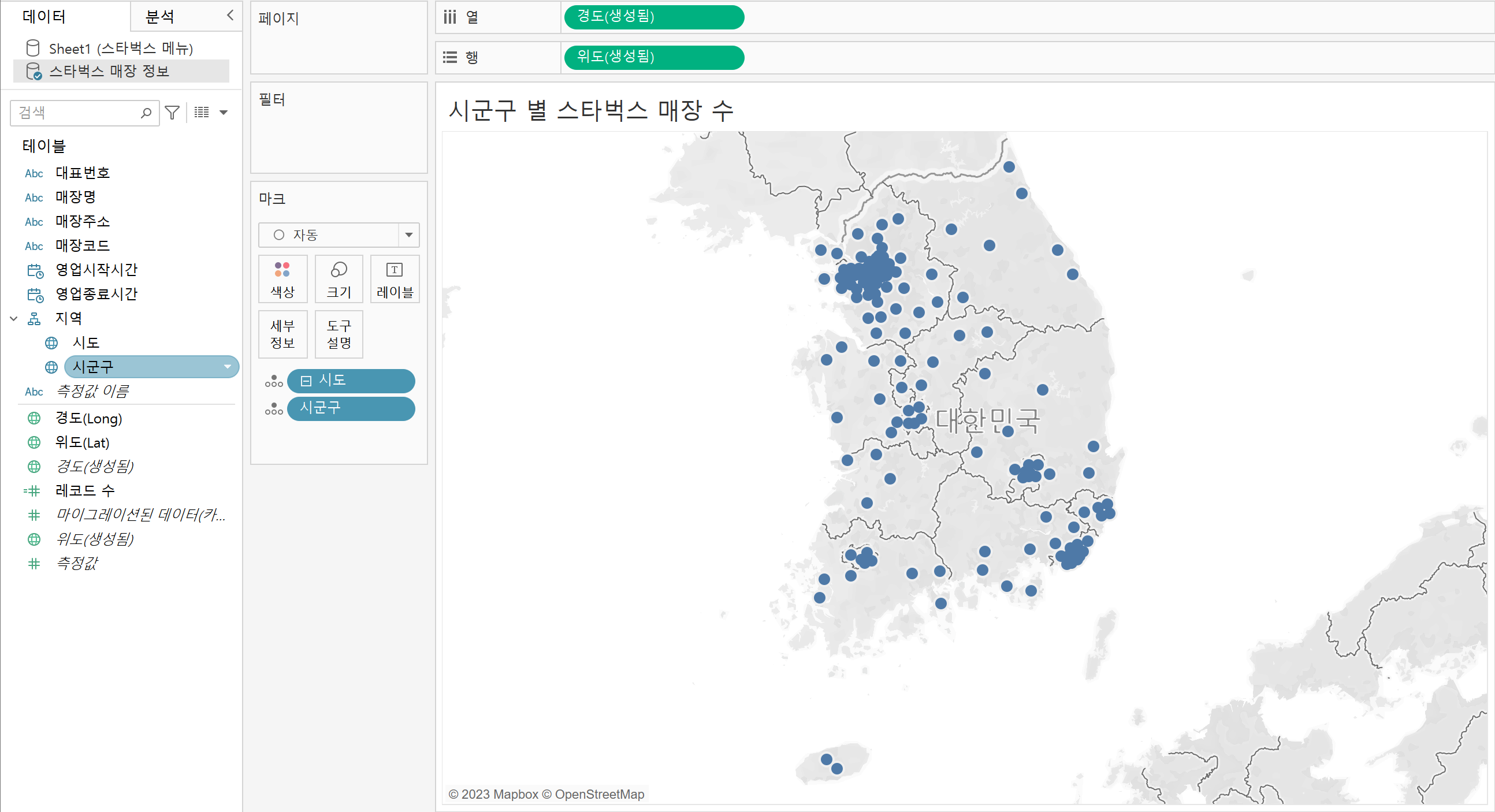
5-1. 데이터 창에서 사용 데이터를 "스타벅스 매장 정보"로 변경합니다.

5-2. 시군구를 더블클릭 합니다.

5-3. 스타벅스 매장 수로 크기와 색상을 표현하겠습니다.
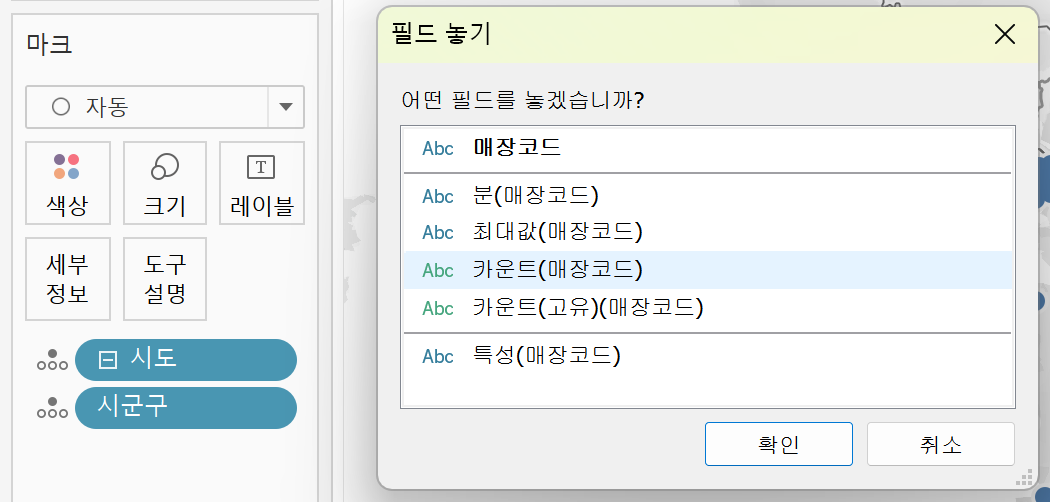
매장코드를 우클릭한채로 크기에 드래그 한 후 카운트(매장코드)를 선택합니다.

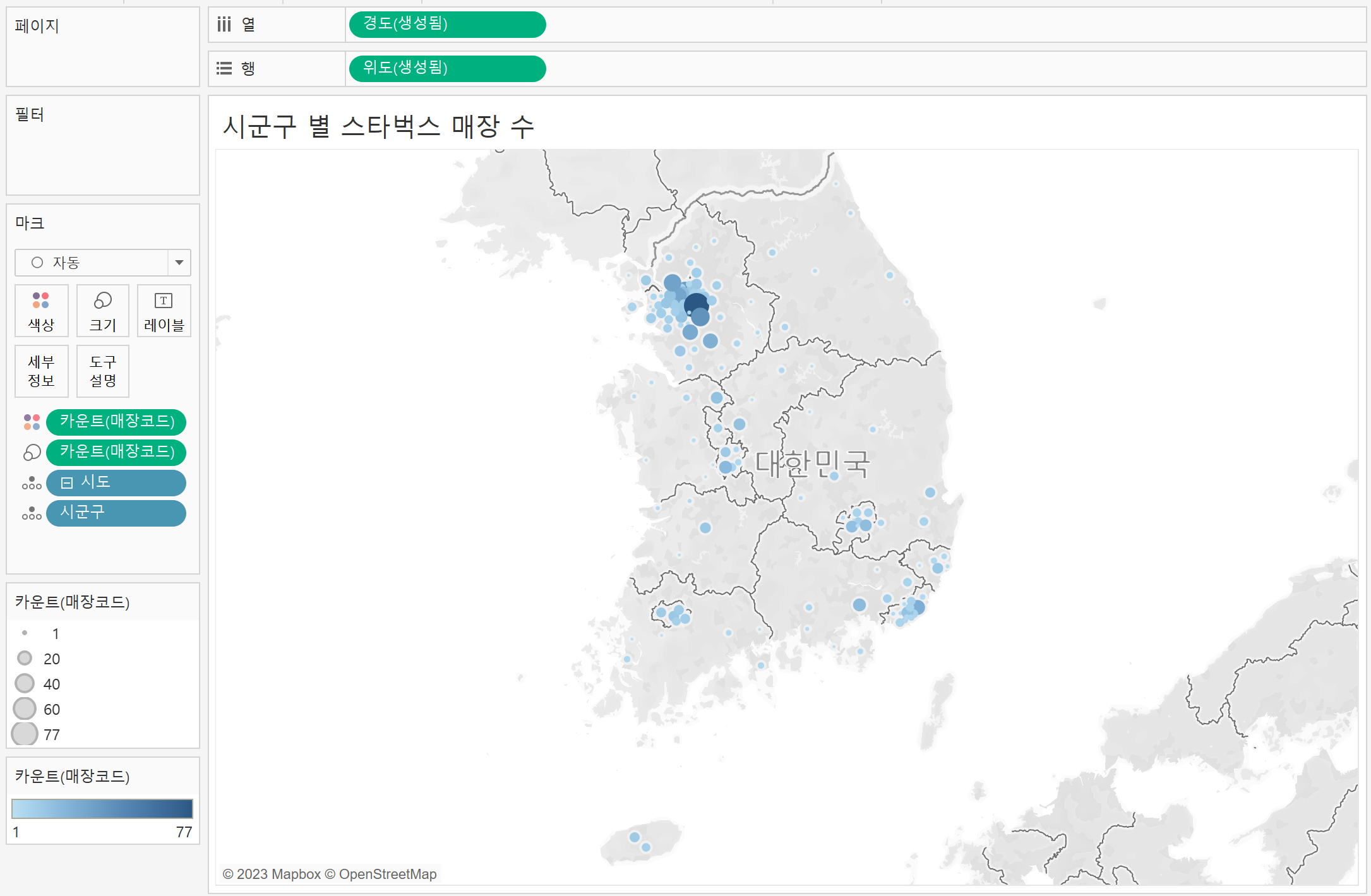
5-4. 5-3을 통해 만들어진 카운트(매장코드) 초록알약을 Ctrl키를 누른채 색상에 드래그합니다.
색상은 일출-일몰 다중을 사용합니다.


➡️ 역시 서울에 압도적으로 스타벅스 매장이 많은 것을 확인할 수 있습니다.
6. 대시보드 만들기
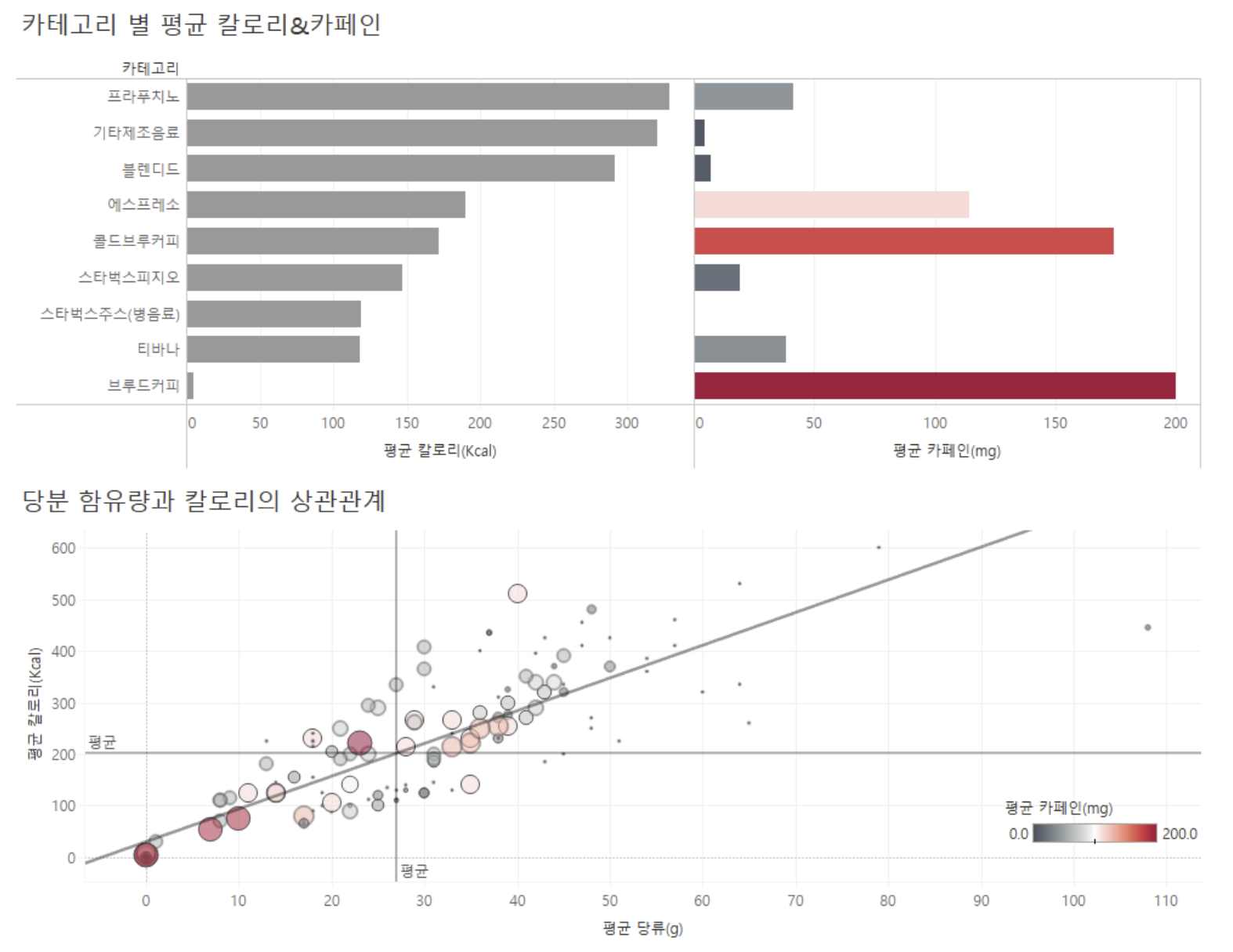
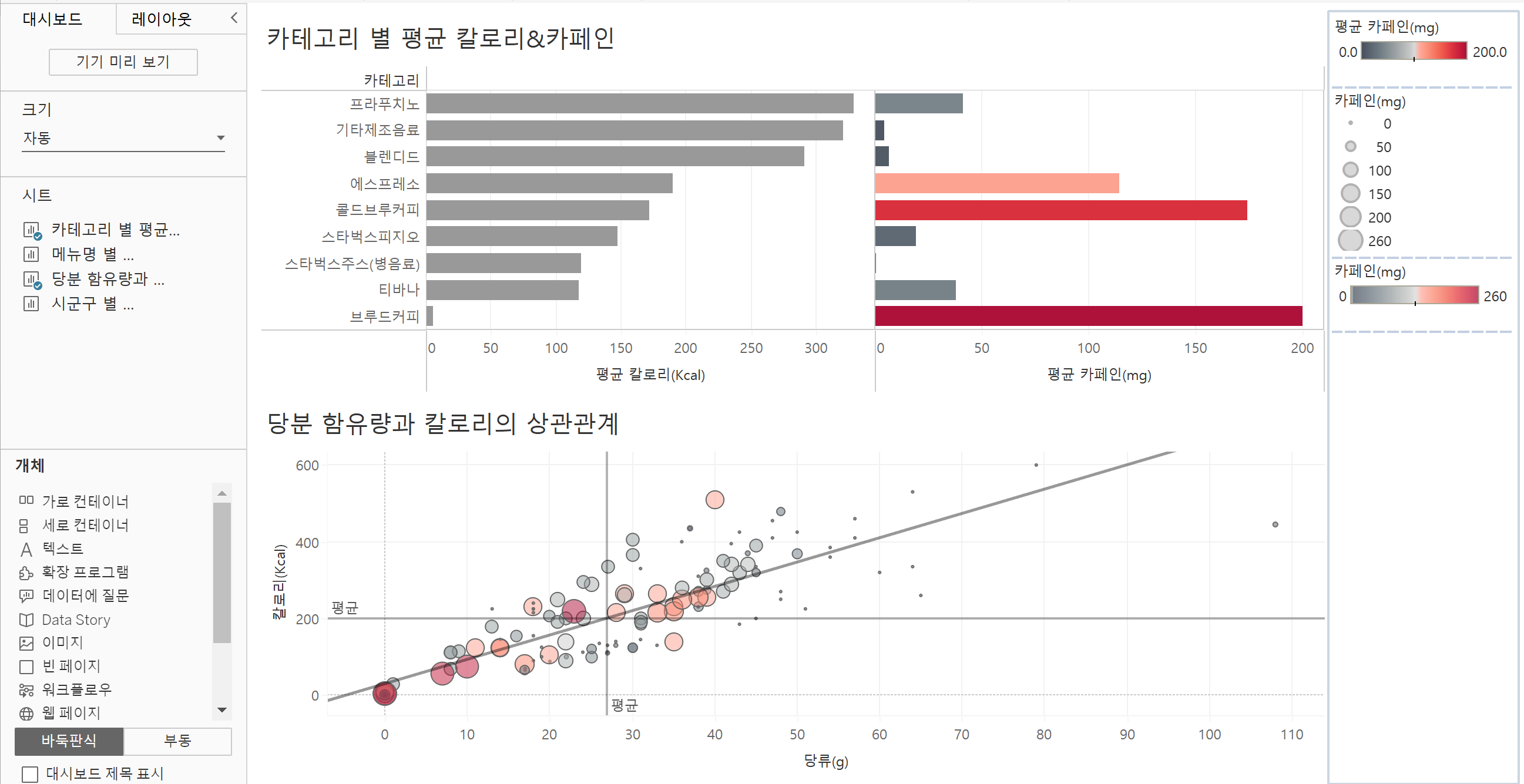
➡️ 1~3번 과제에서 만든 '카테고리 별 평균 칼로리와 평균 카페인', '당분 함유량과 칼로리 상관관계' 시트를 이용해 대시보드를 만들어보겠습니다.

5-1. '카테고리 별 평균 칼로리와 평균 카페인', '당분 함유량과 칼로리 상관관계' 시트를 원하는 위치에 드래그합니다.

5-2. 색상과 크기를 나타내는 범례를 제거합니다.

[추가 도전 과제]
1. 칼로리가 낮으면서 카페인이 높지 않은 메뉴를 마시고 싶을 때, 어떤 시각화로 답을 찾아볼 수 있을까요?
➡️ 4번에서 만든 차트와 유사하게 메뉴별 칼로리와 카페인의 상관관계를 보여주는 차트를 만들면 쉽게 볼 수 있습니다.
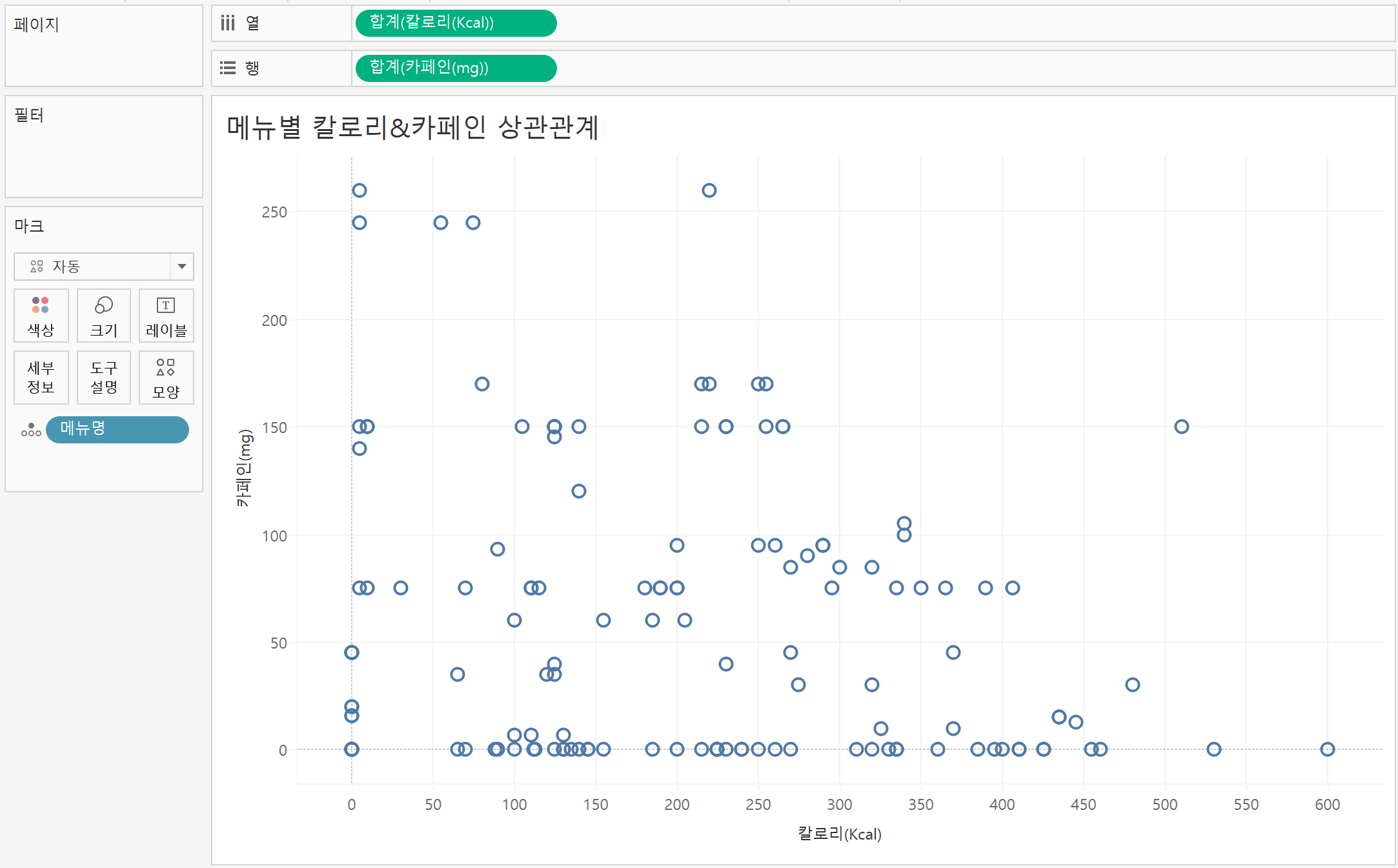
1-1. 열 선반에 칼로리, 행 선반에 카페인, 마크의 세부정보에 메뉴명을 드래그합니다.

1-2. 뚜렷한 상관관계가 보이지 않습니다.
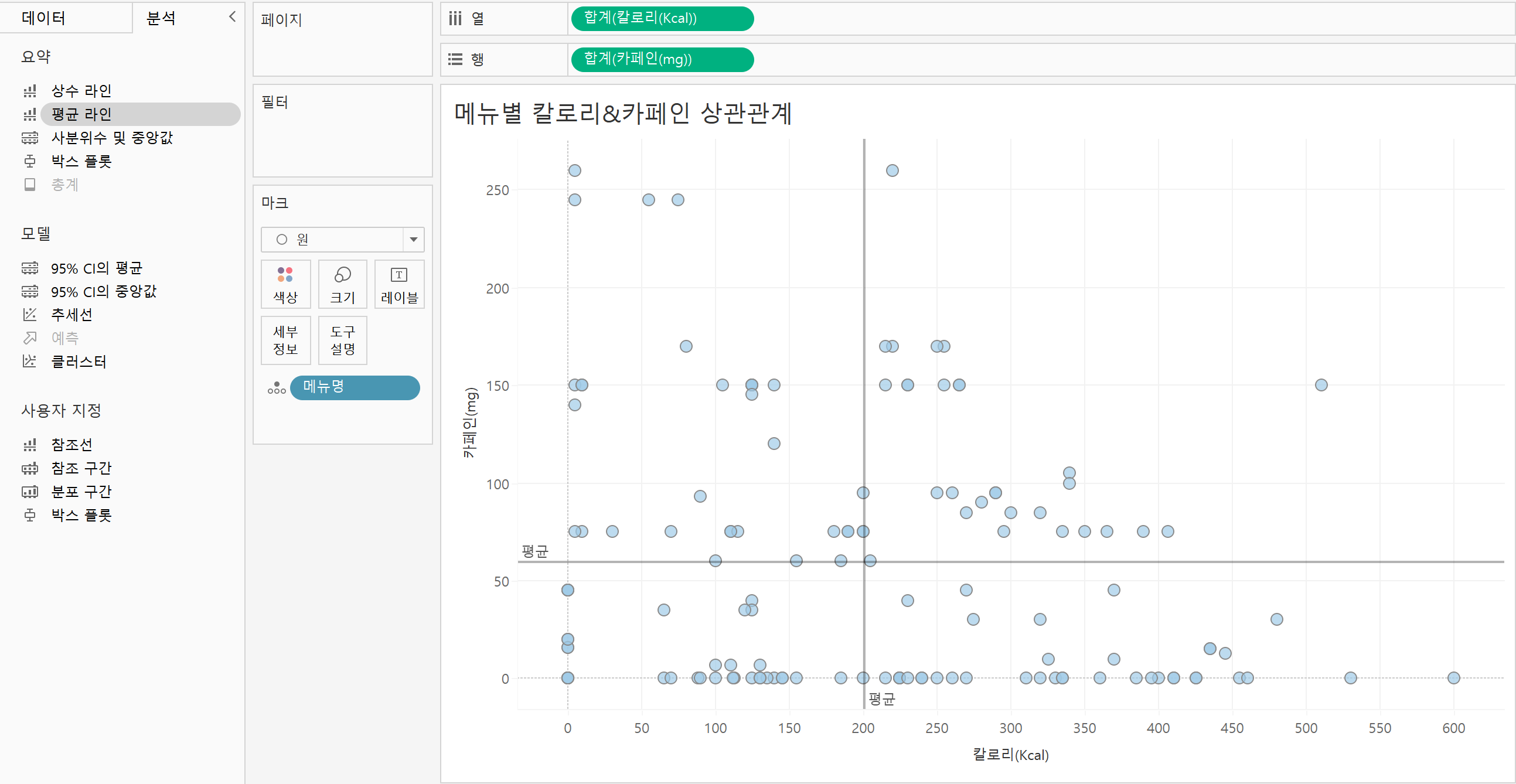
분석 > 평균 라인 > 테이블에 드래그하여 칼로리와 카페인의 평균 라인을 표현해줍니다.

➡️ 왼쪽 하단에 있는 음료들은 카페인과 칼로리가 평균보다 낮은 음료들임을 알 수 있습니다.
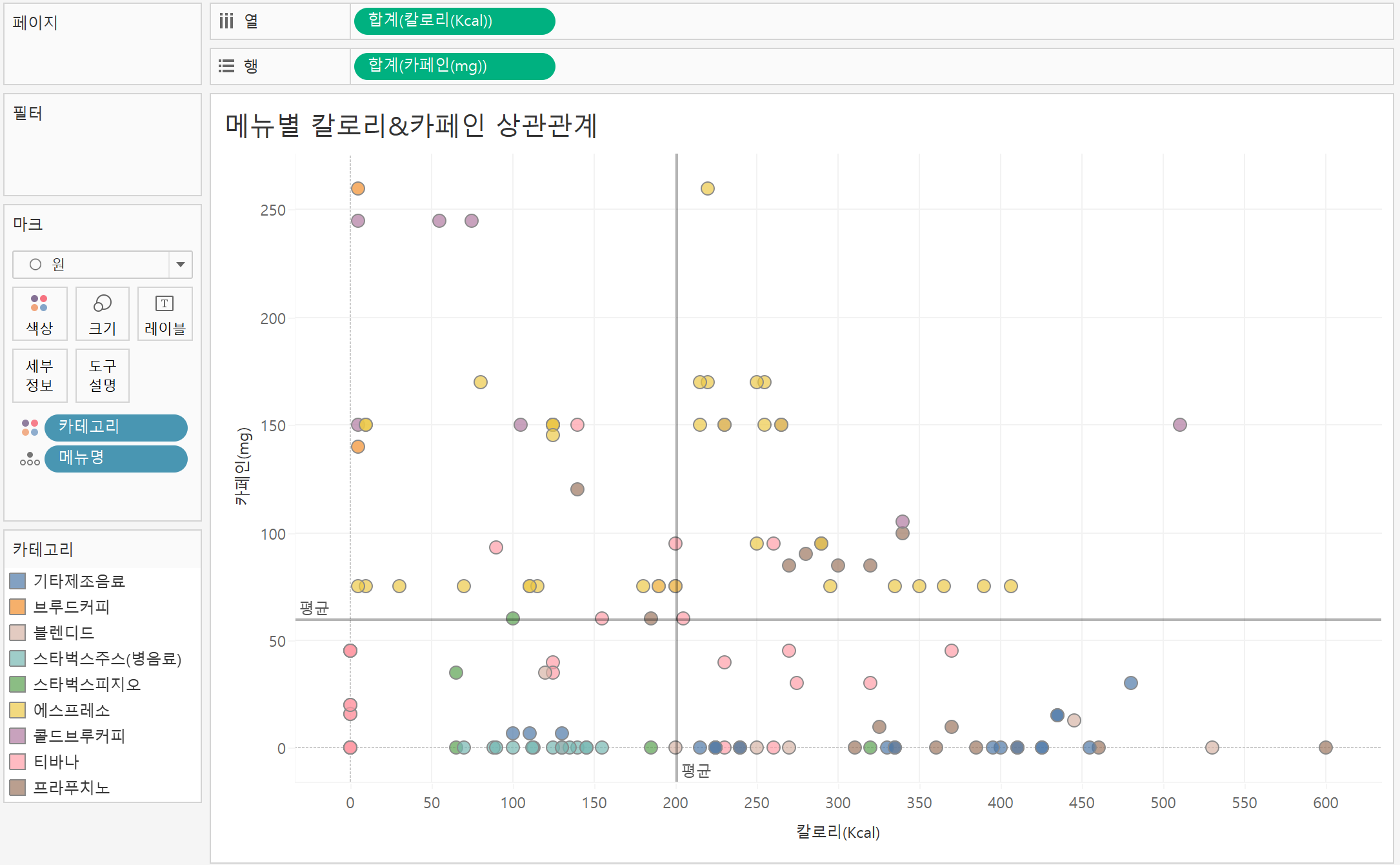
1-3. 메뉴별로 보니 특징이 한 눈에 파악되지 않아서 카테고리를 마크의 색상으로 표현했습니다.

➡️ 우리가 원하는 칼로리와 카페인이 모두 낮은 음료는 병음료나 피지오, 티바나에 많은 것을 확인할 수 있습니다.
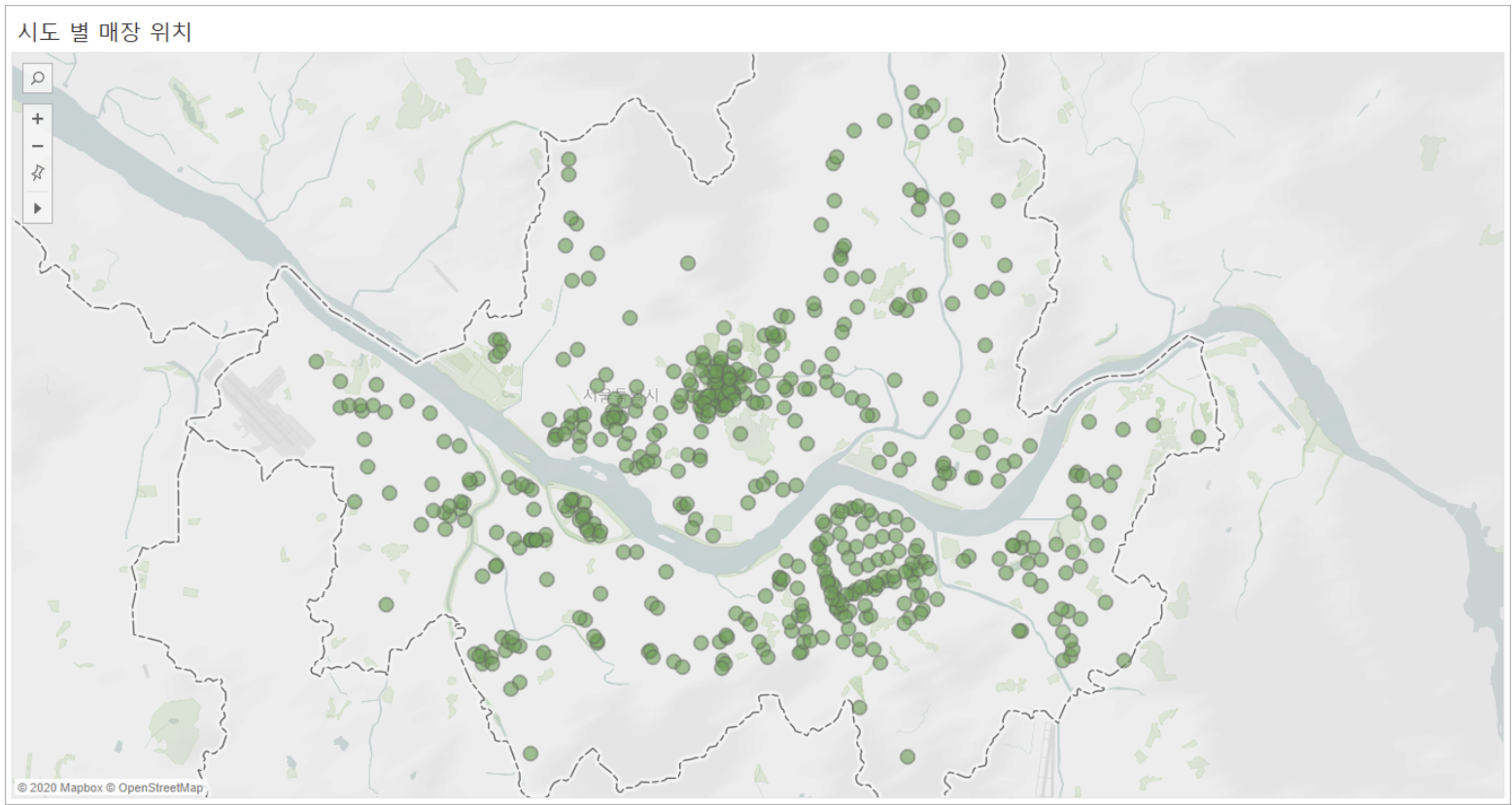
2. "스타벅스 매장 정보" 데이터에 있는 경도/위도 데이터를 이용해서 아래와 같이 서울시의 실제 매장 위치를 표현해보세요.

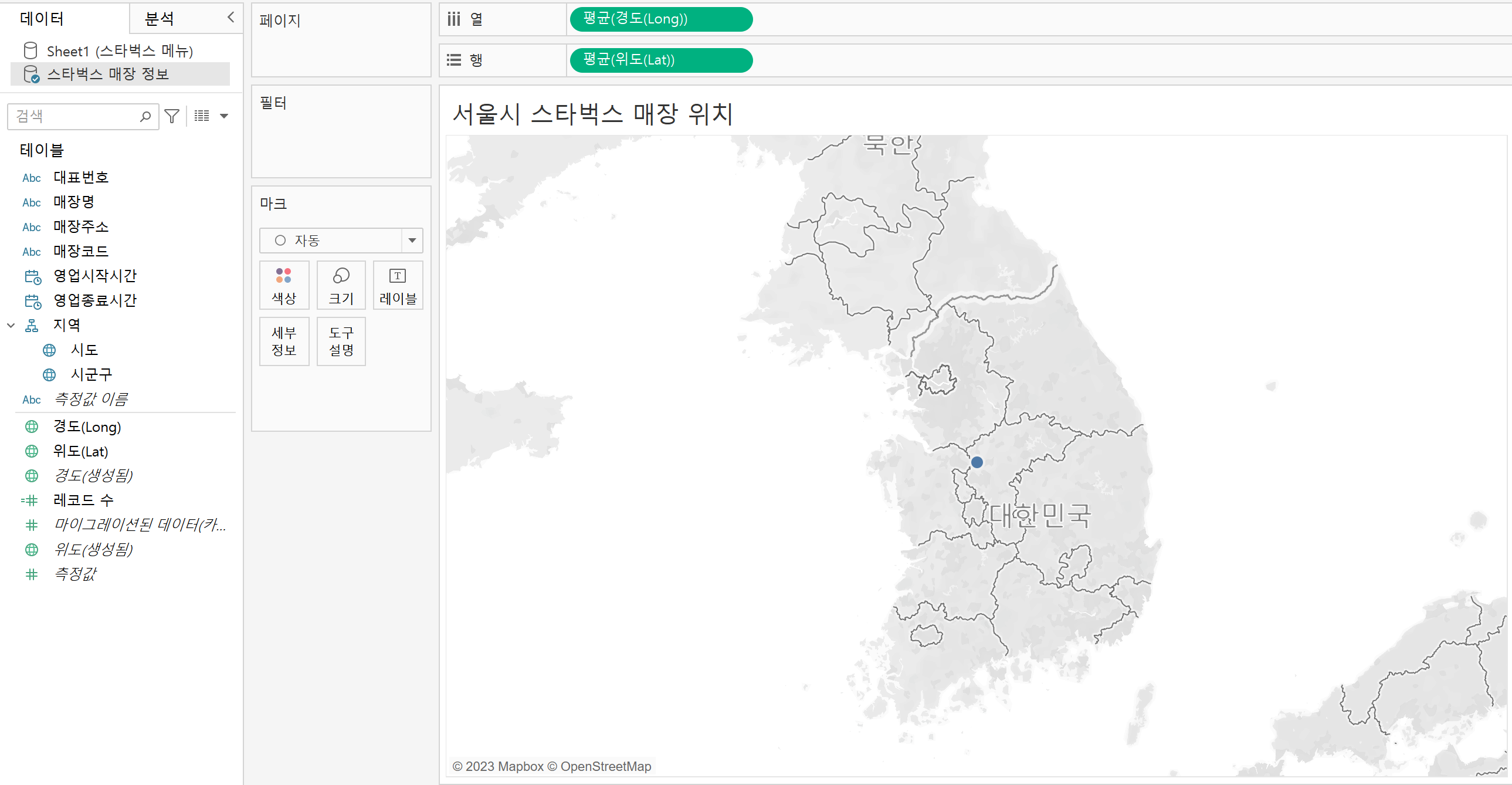
2-1. 데이터를 "스타벅스 매장 정보"로 변경해준 후, 열 선반에 경도, 행 선반에 위도를 드래그합니다.

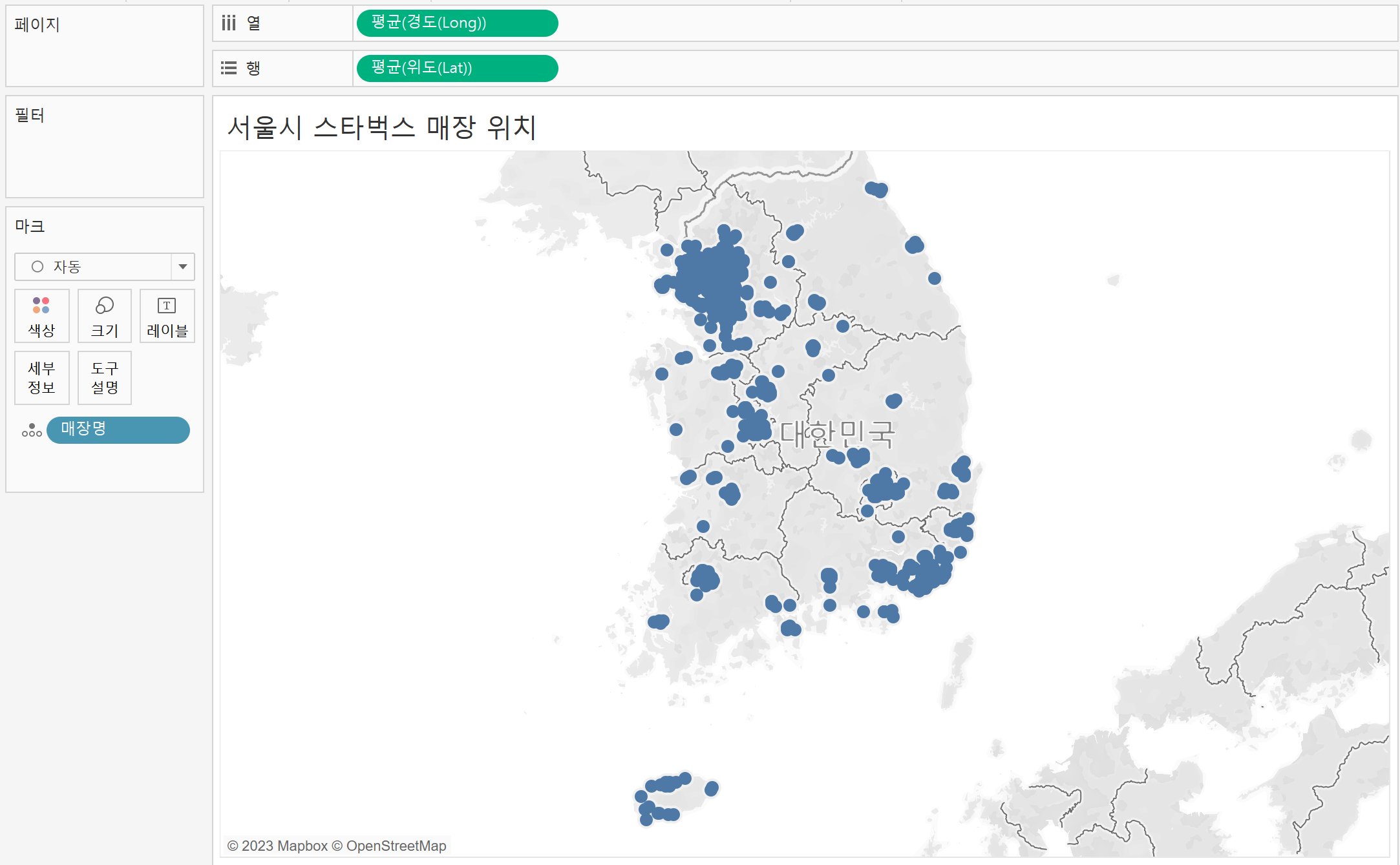
2-2. 매장명을 세부정보에 드래그합니다.

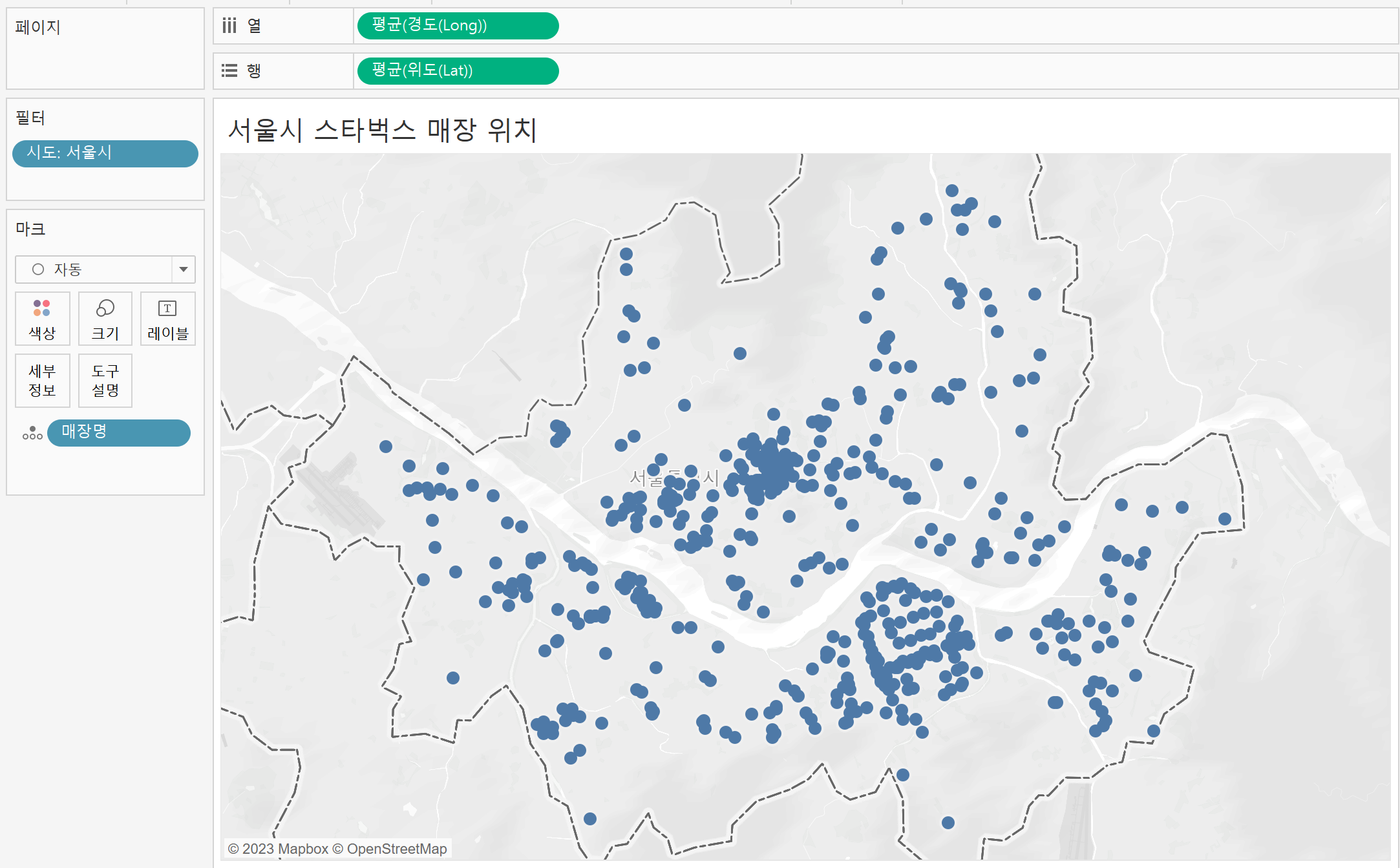
2-3. 시도를 필터에 드래그 한 후, 서울시만 선택해줍니다.

2-4. 디테일한 옵션을 변경합니다.
- 맵 > 배경 맵 > 일반
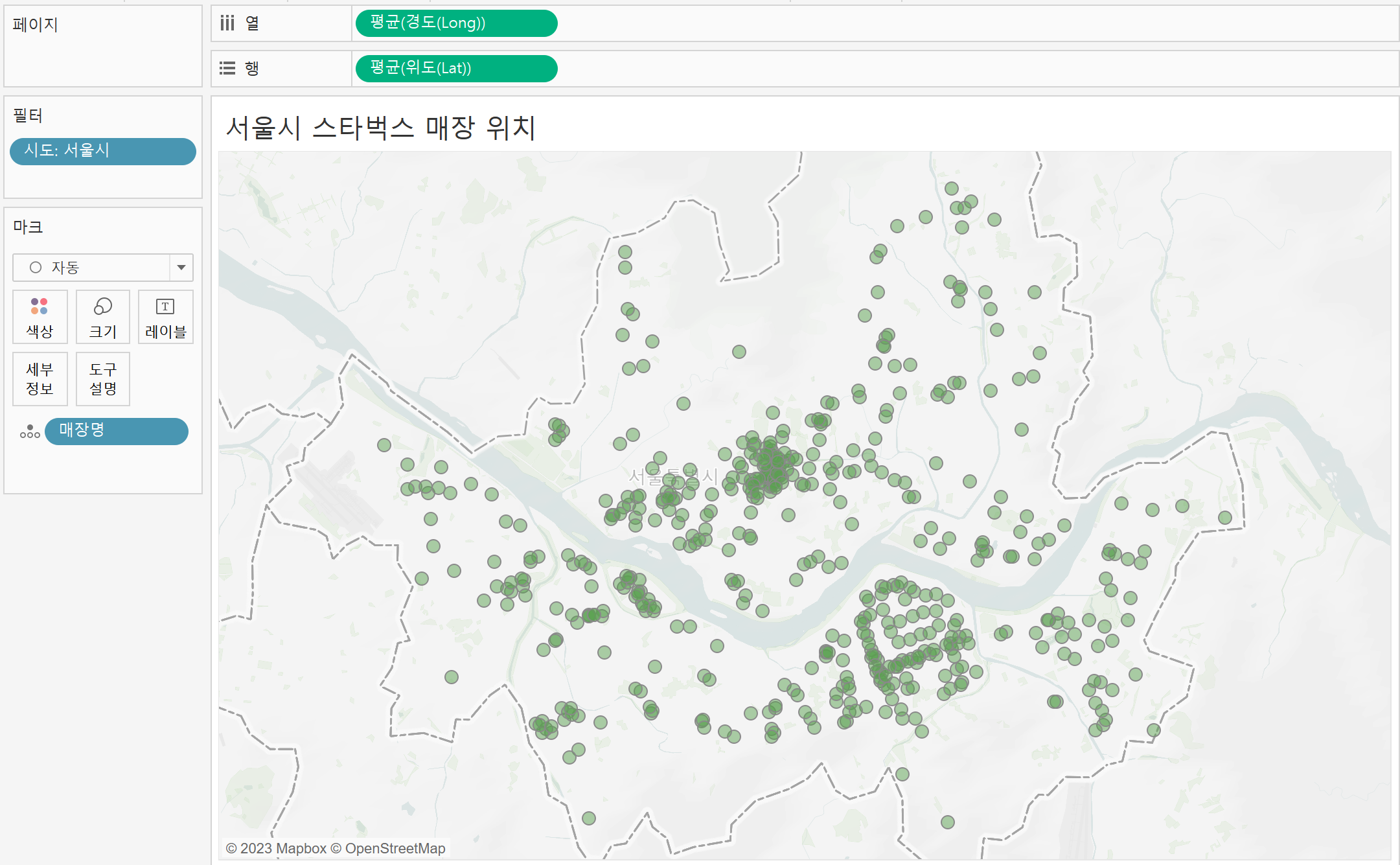
- 맵 > 백그라운드 레이어 > 투명도: 40%
- 색상 설정, 불투명도(초록색), 테두리(진한 회색)

➡️ 매장이 집중되어 있는 곳이 한 눈에 잘 보이네요😃
📍본 내용은 태블로 신병훈련소 20기를 수강하며 작성한 내용입니다.
'교육 > 태블로 신병훈련소' 카테고리의 다른 글
| [태블로 신병훈련소] 5일차 과제 (0) | 2023.09.25 |
|---|---|
| [태블로 신병훈련소] 4일차 과제 (0) | 2023.09.22 |
| [태블로 신병훈련소] 3일차 과제 (0) | 2023.09.21 |
| [태블로 신병훈련소] 2일차 과제 (0) | 2023.09.05 |
| [Tableau] 태블로 신병훈련소 소개 및 후기 (0) | 2023.08.16 |