홍동이의 성장일기
[태블로 신병훈련소] 2일차 과제 본문

안녕하세요 👋
오늘은 태블로 신병훈련소 2일차 과제를 함께 해결해보겠습니다 💪
정답까지 가는 과정을 함께 살펴봐요!
2일차에는 Day1에서 사용한 스타벅스 메뉴 데이터와 매장 정보 데이터를 이용해 다양한 시각화와 분석을 해봅니다.
오늘 실습을 통해 행, 열, 마크의 개념을 좀 더 이해해보고 계산식도 맛볼 수 있습니다.
목차
1. 워드클라우드
워드클라우드는 많은 키워드 속에서 분석 목적에 따라 핵심 키워드를 표현하는데 유용한 시각화입니다. 값의 자세한 비교보다는 데이터의 트렌드를 나타내는데 유용합니다.
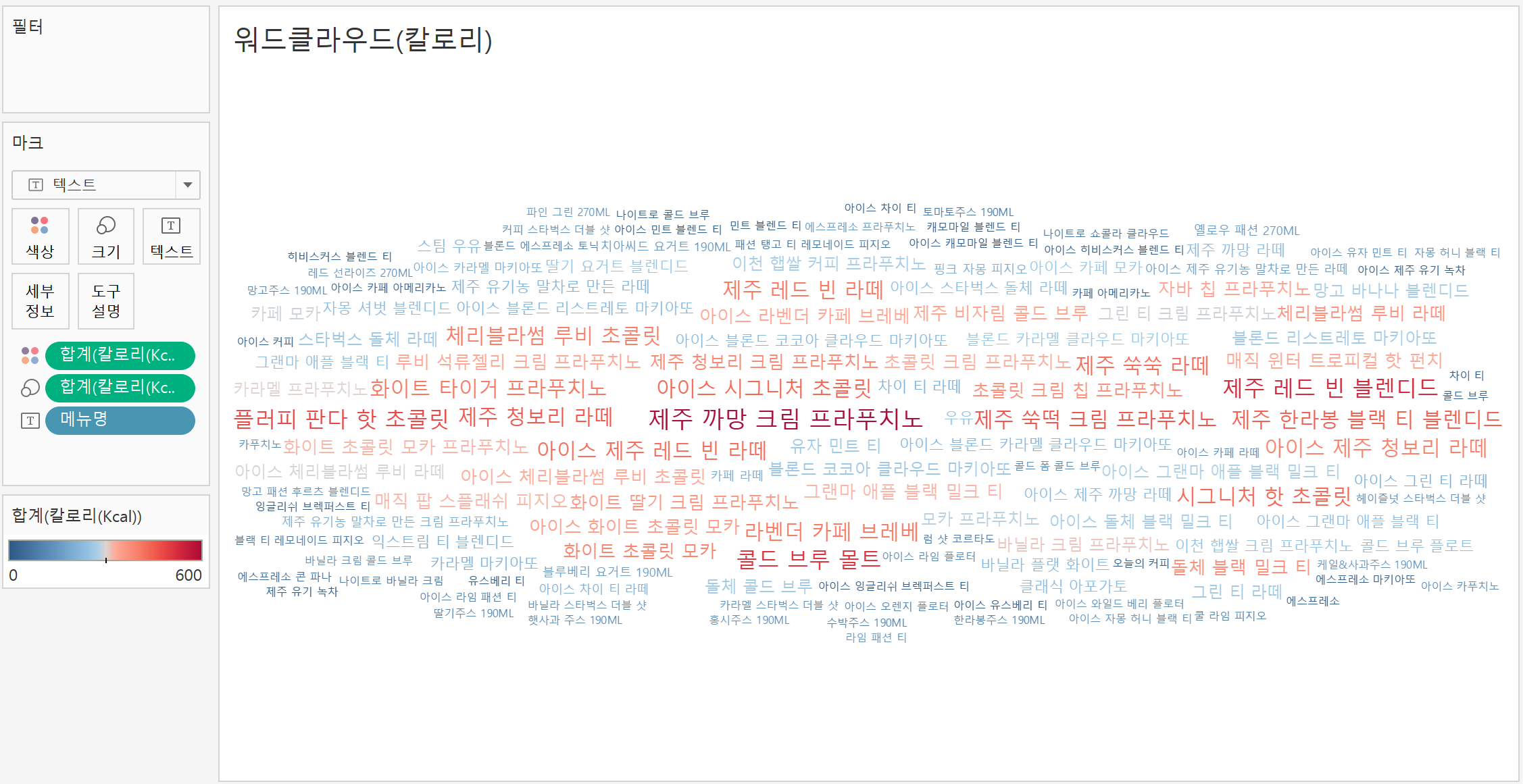
워드클라우드를 이용해 가장 '칼로리'가 높은 '메뉴명'을 한 눈에 살펴보겠습니다.
사용 Data = 스타벅스 메뉴

1. 마크의 유형을 "텍스트"로 선택해줍니다.

2. 메뉴명을 텍스트에 가져다 놓습니다.

3. 칼로리를 마크의 크기에 가져다놓습니다.

4. 칼로리가 높을수록 붉은색, 칼로리가 낮을수록 푸른색을 나타내도록 해줍니다.
- 칼로리를 마크의 색상에 가져다 놓습니다.
- 색상을 빨간색-파란색 다중으로 선택한 뒤, 반전해줍니다.

➡️ 칼로리가 높은 메뉴들을 한 눈에 파악할 수 있습니다.
칼로리 폭탄 음료가 땡기는 날은 '제주 까망 크림 프라푸치노'가 좋겠네요 🥰
2. 박스플롯
박스플롯은 데이터의 분포 상태와 이상치를 동시에 보여주면서 서로 다른 데이터 군을 쉽게 비교할 수 있는 좋은 시각화입니다. 여러 개의 데이터를 한 눈에 표현할 수 있어 값을 비교하기에 유용합니다.
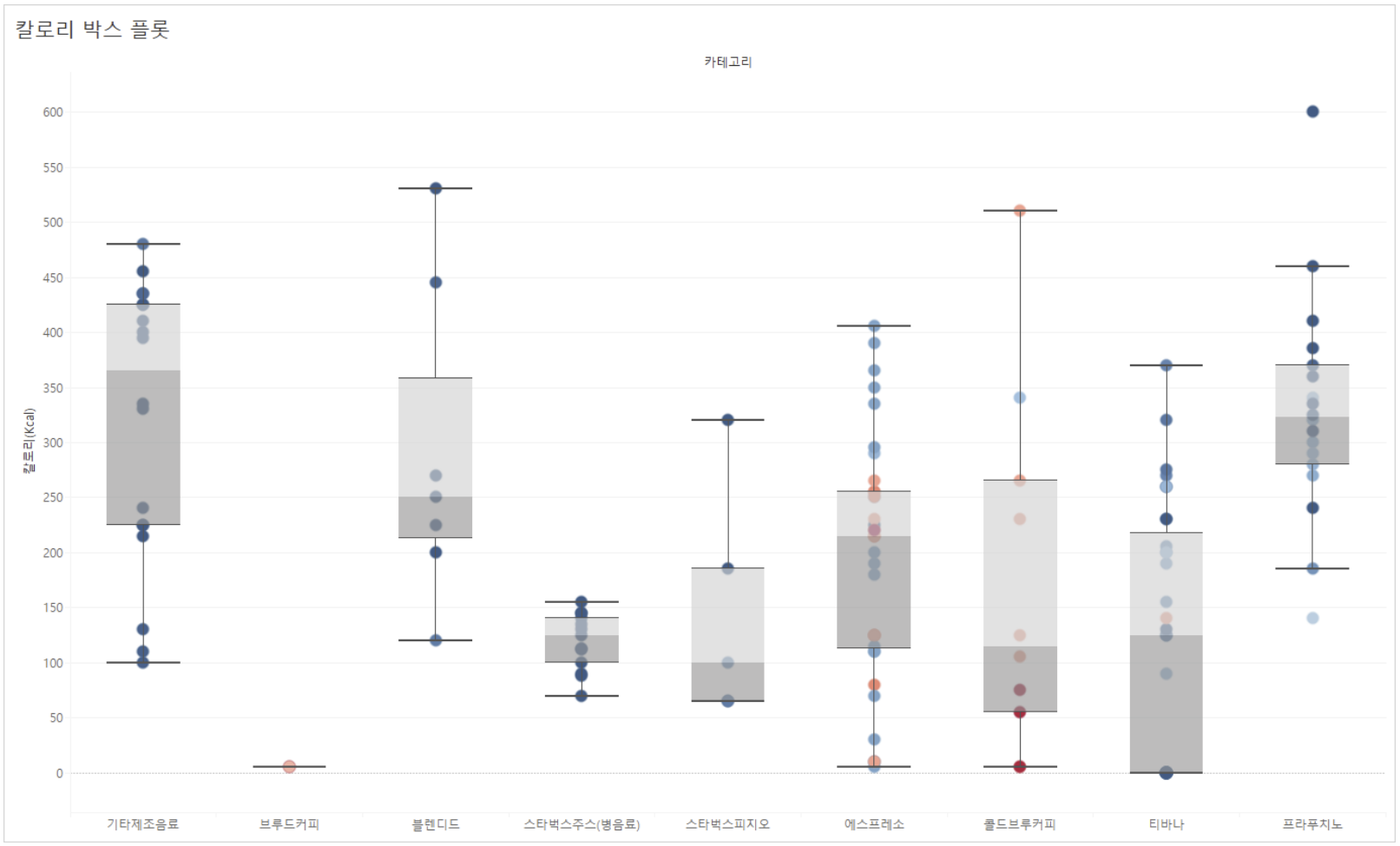
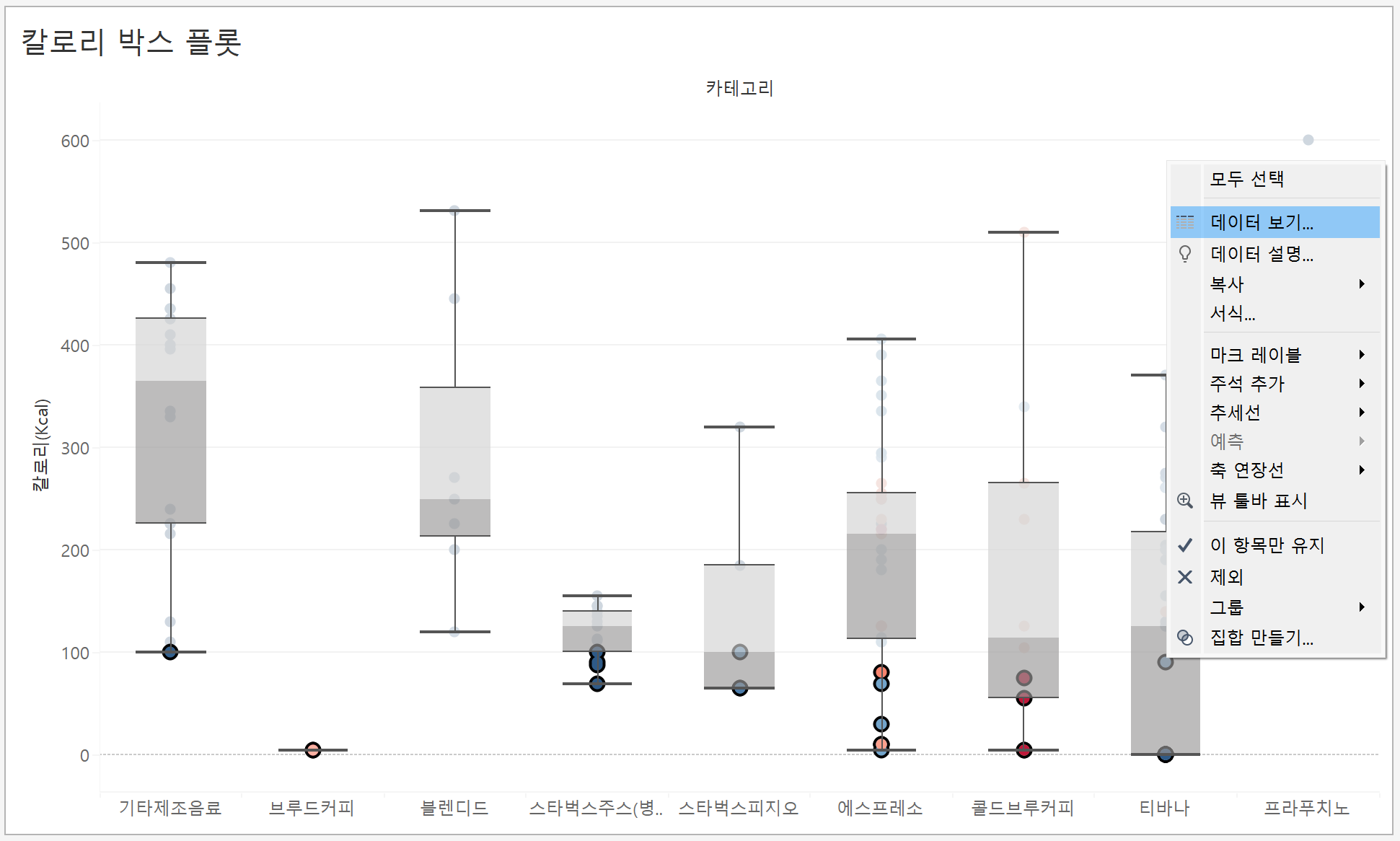
아래와 같은 시각화를 완성해보겠습니다.

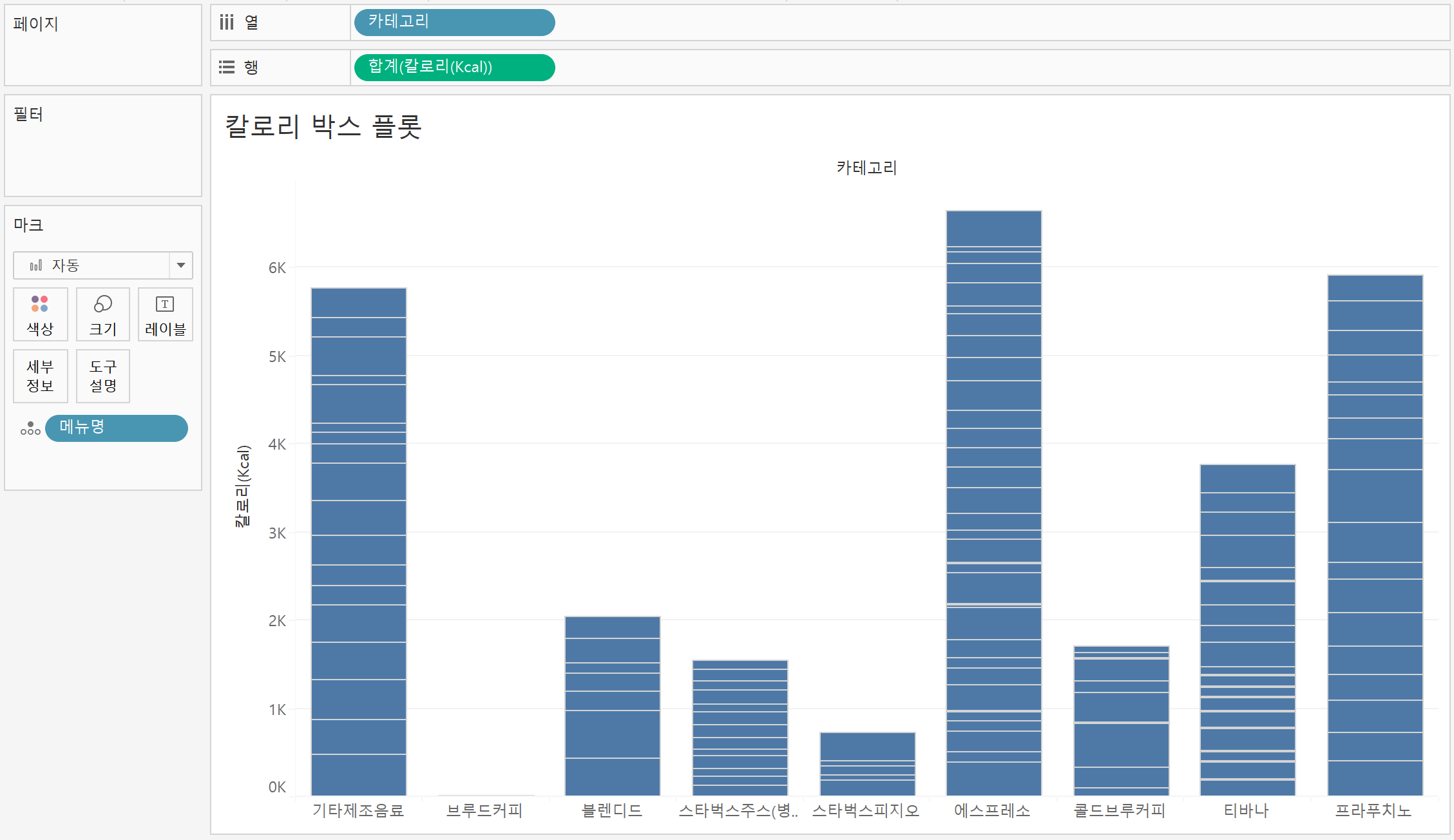
1. 카테고리는 열선반, 칼로리는 행선반에 놓아줍니다.

2. 각 메뉴명 수준으로 보기 위해 메뉴명을 마크 선반의 세부 정보에 넣어줍니다.

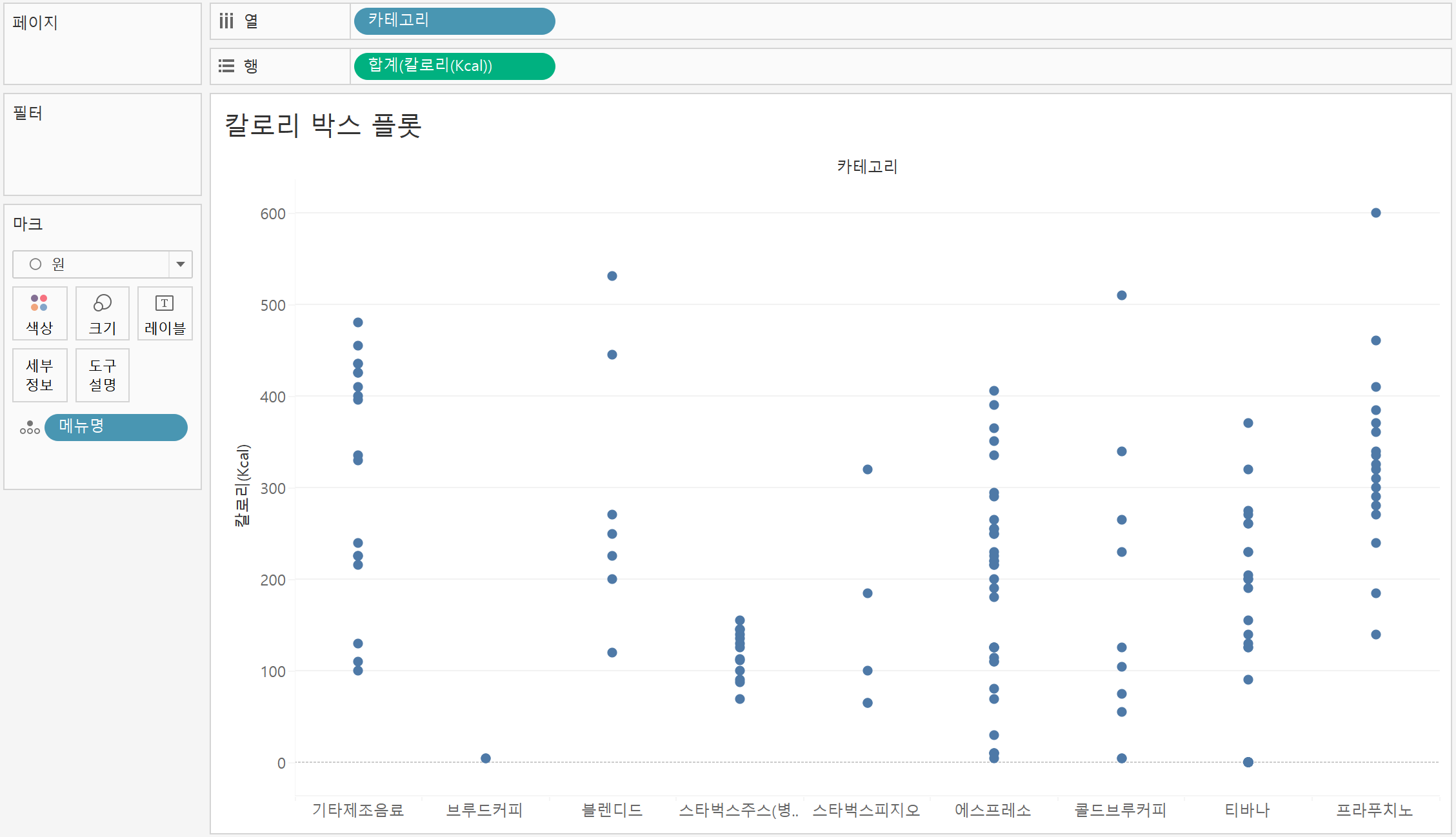
3. 마크 형태를 원으로 변경하고 크기를 조정해줍니다.

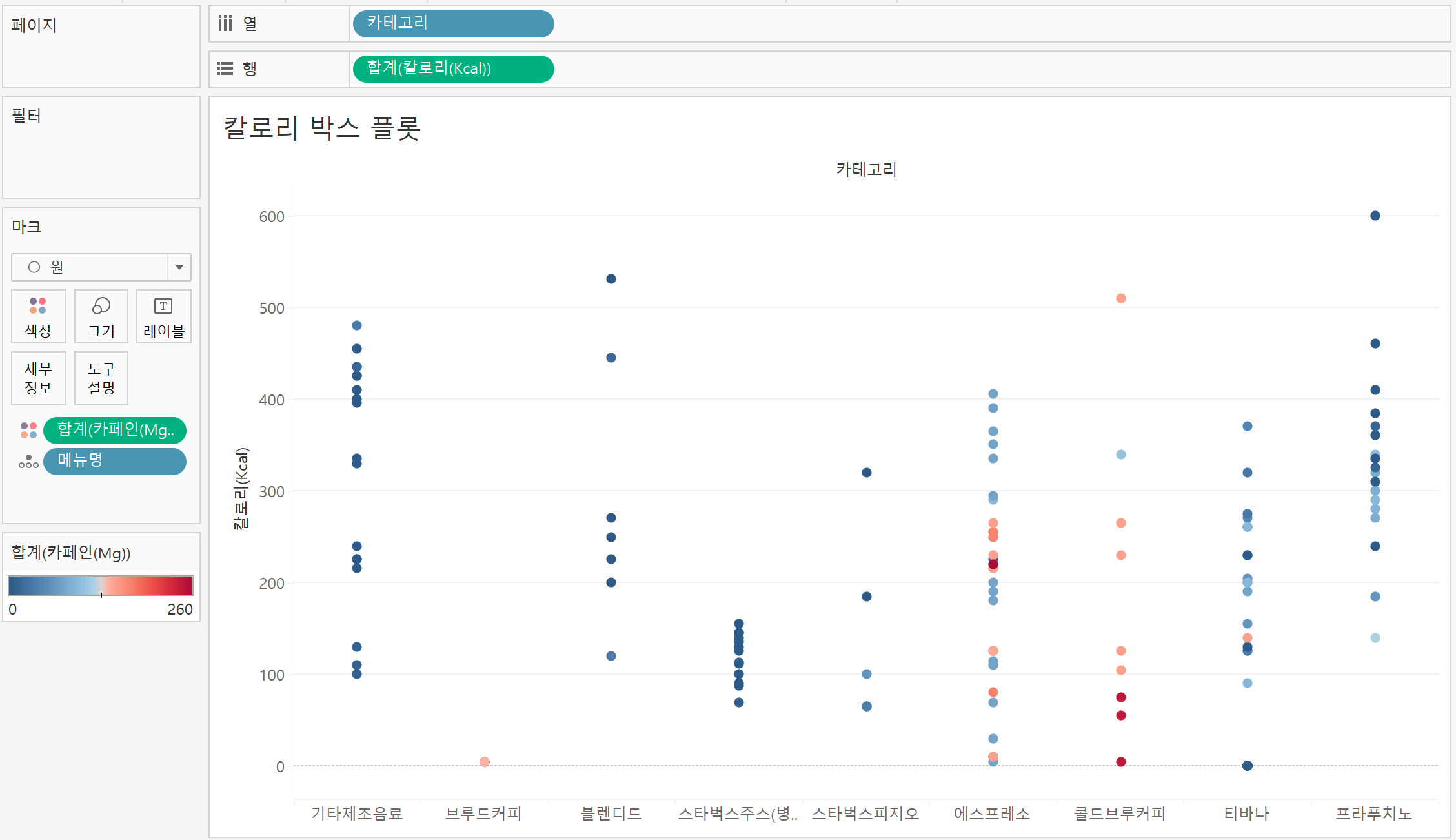
4. 마크의 색상은 카페인으로 표현해줍니다.
색상을 빨간색-파란색 다중으로 선택한 뒤, 반전하여 카페인이 높을수록 붉은색, 낮을수록 푸른색으로 표현해줍니다.

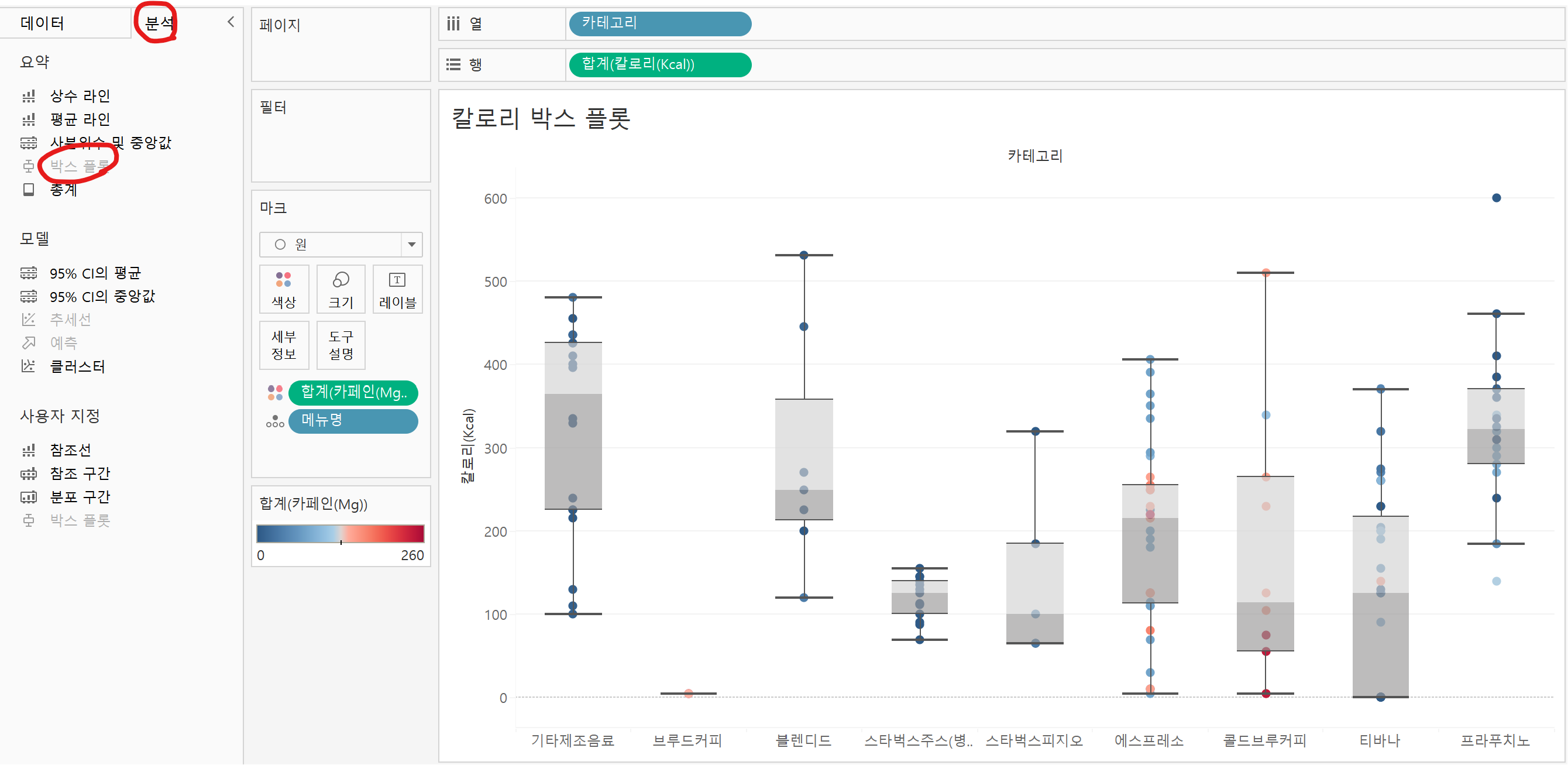
5. 분석 탭에 있는 박스플롯을 드래그해서 시각화에 놓습니다.

➡️ 한단계 더 나아가서 칼로리가 낮으면서 카페인이 낮은 음료를 쉽게 찾아볼 수 있습니다.
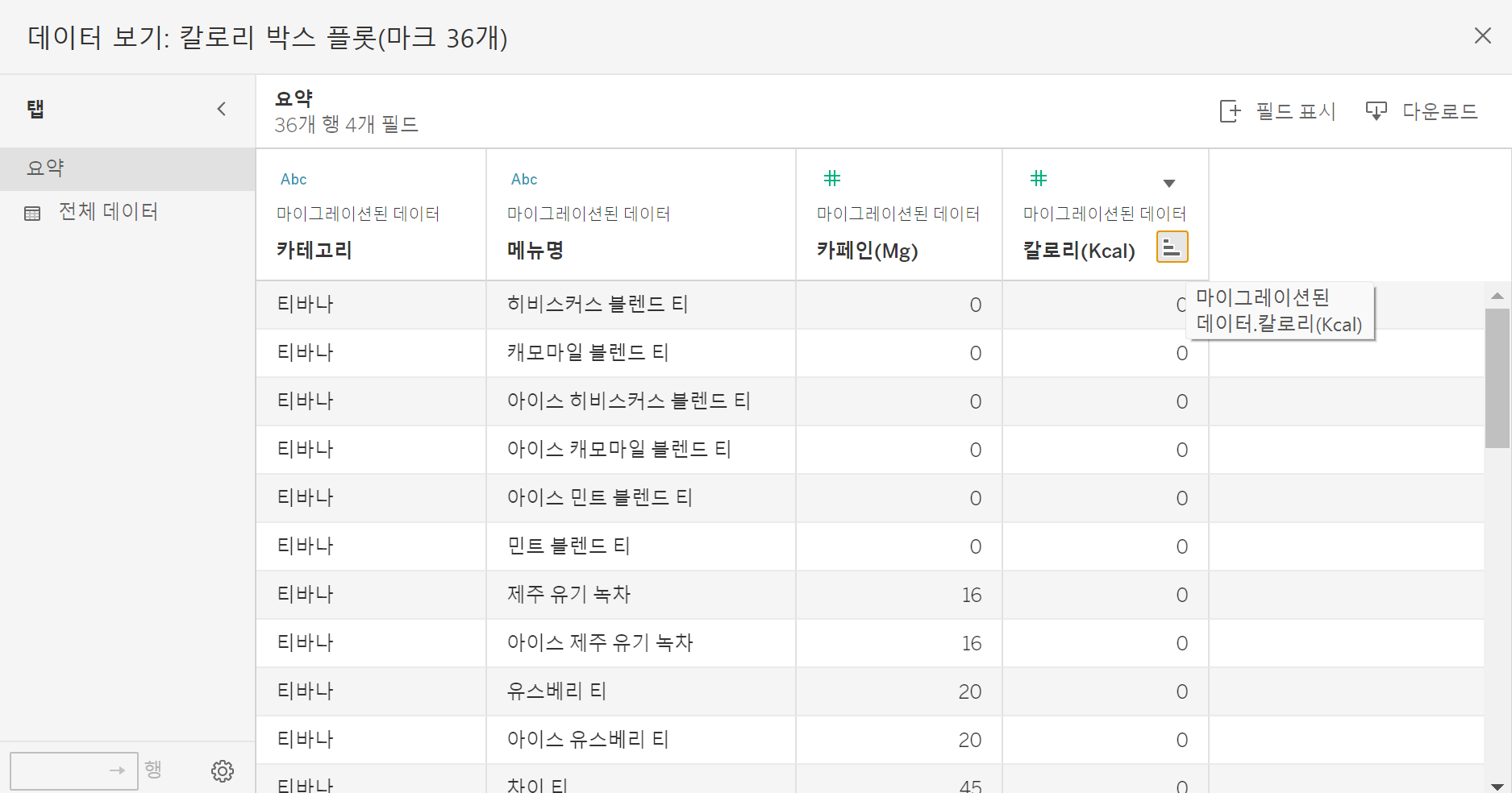
1. 칼로리가 100 이하인 마크를 드래그 한 후 데이터 보기를 실행합니다.

2. 칼로리를 기준으로 오름차순을 해주면 카페인과 칼로리가 모두 낮은 음료를 한 눈에 찾아볼 수 있습니다.

➡️ 카페인과 칼로리가 모두 낮은 음료를 원한다면 티바나 종류가 좋겠네요 😊
3. 계산된 필드 만들기
분석에 필요한 필드가 데이터 원본이 포함되어 있지 않을 수도 있습니다. 이 때 계산된 필드를 사용하면 데이터 원본에 이미 존재하는 데이터에서 새 데이터를 만들 수 있을 뿐만 아니라, 데이터에 대한 계산을 수행할 수 있습니다. 이를 통해 복잡한 분석을 수행하고 데이터 원본에 고유한 필드를 즉석에서 추가할 수 있습니다.
이번에는 계산식을 만들어서 평균 카페인 함유량이 80mg보다 높은 카테고리와 아닌 카테고리를 분류해서 볼 수 있도록 새로운 필드를 만들어보겠습니다.

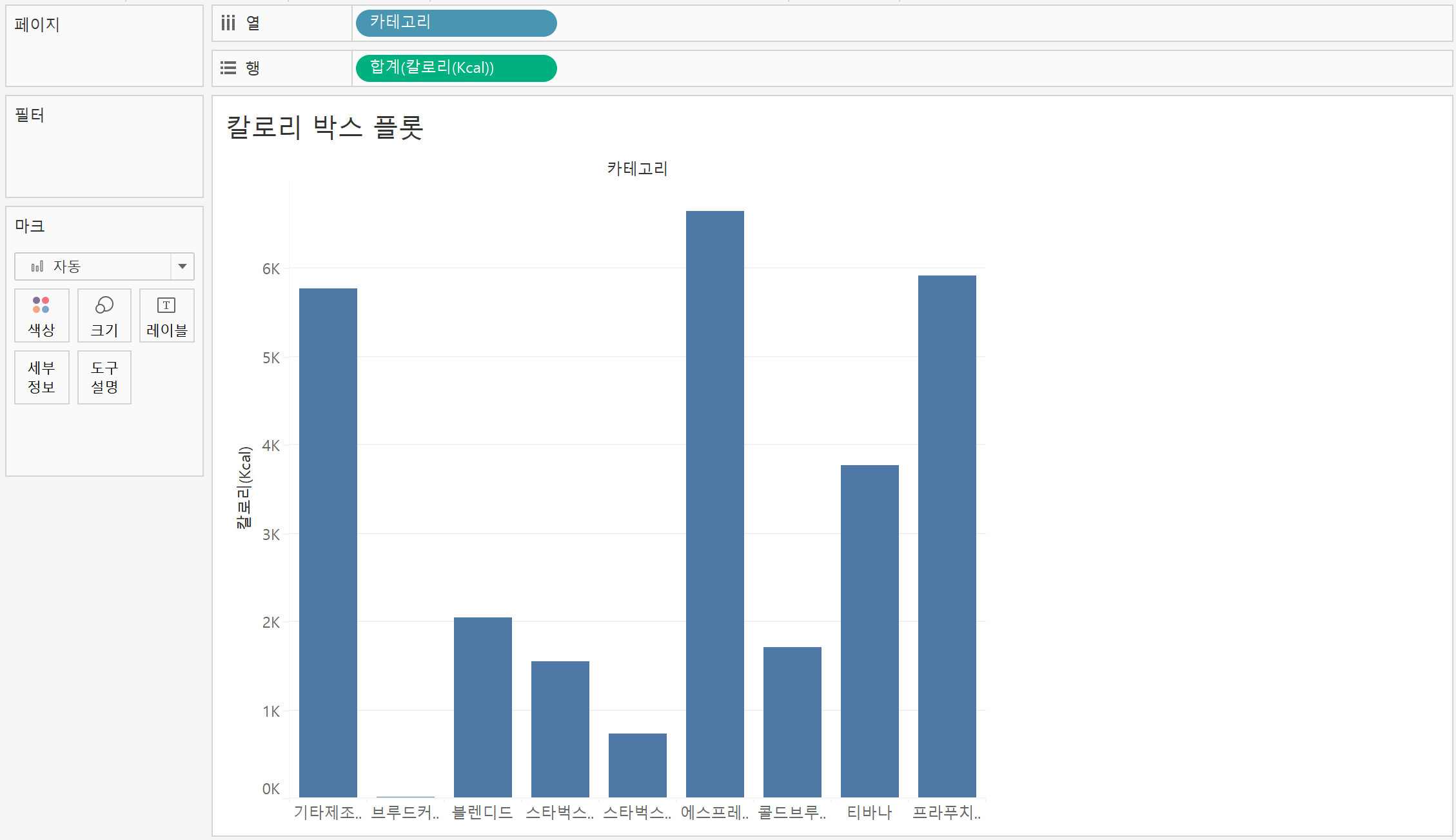
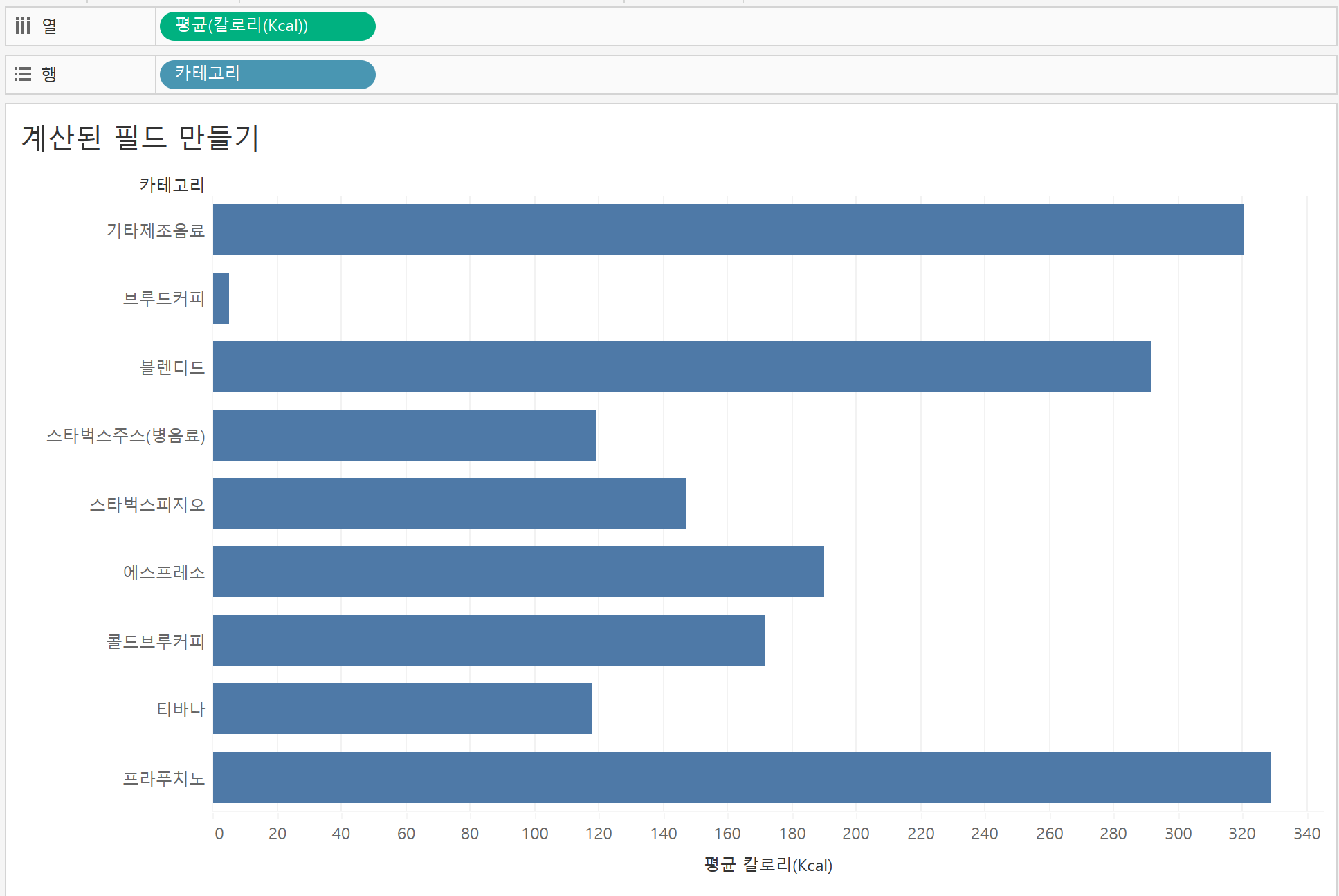
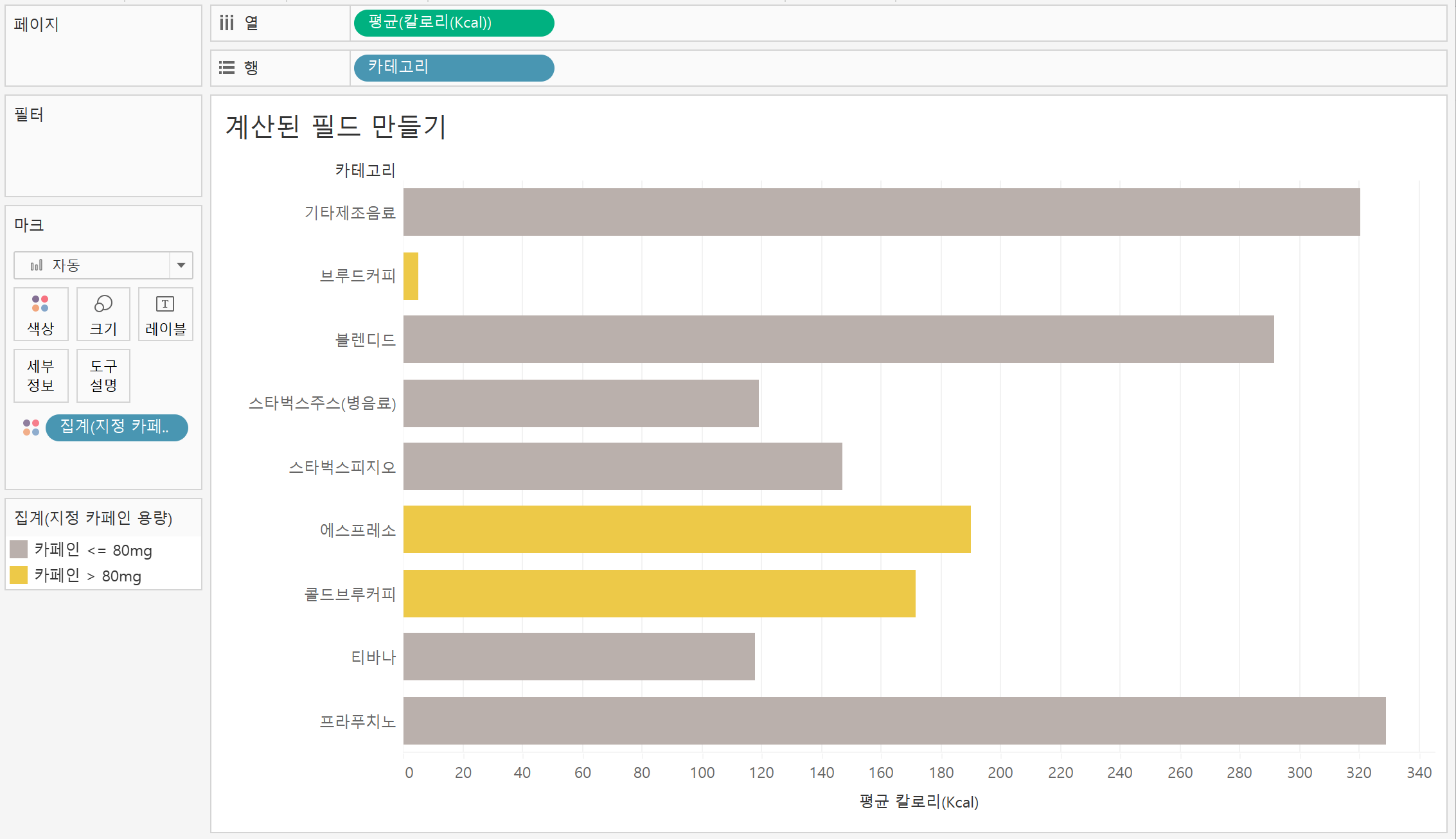
1. 카테고리는 행 선반에 평균 칼로리는 열 선반에 놓아주세요.
* 칼로리 알약을 우클릭 한 채로 열 선반에 놓으면 평균 칼로리를 바로 선택할 수 있습니다.

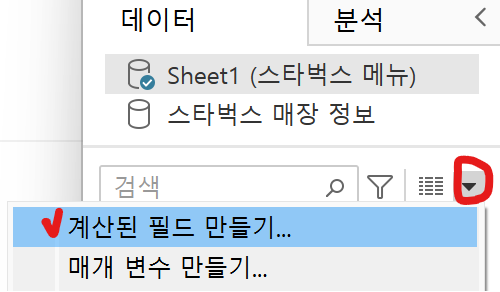
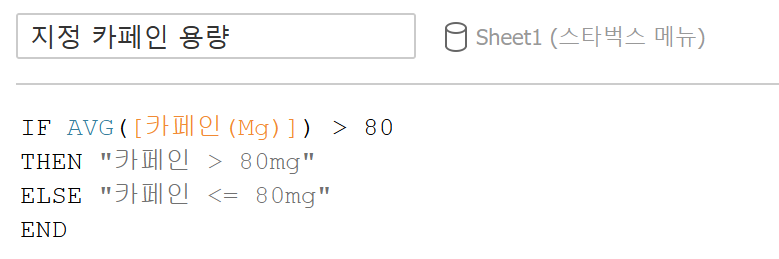
2. 계산된 필드 만들기를 실행하여 원하는 수식을 작성해줍니다.


➡️ 카페인의 평균이 80보다 크면 "카페인 > 80mg" 라는 값을, 작거나 같으면 "카페인 <= 80mg" 라는 값을 부여하는 수식입니다.
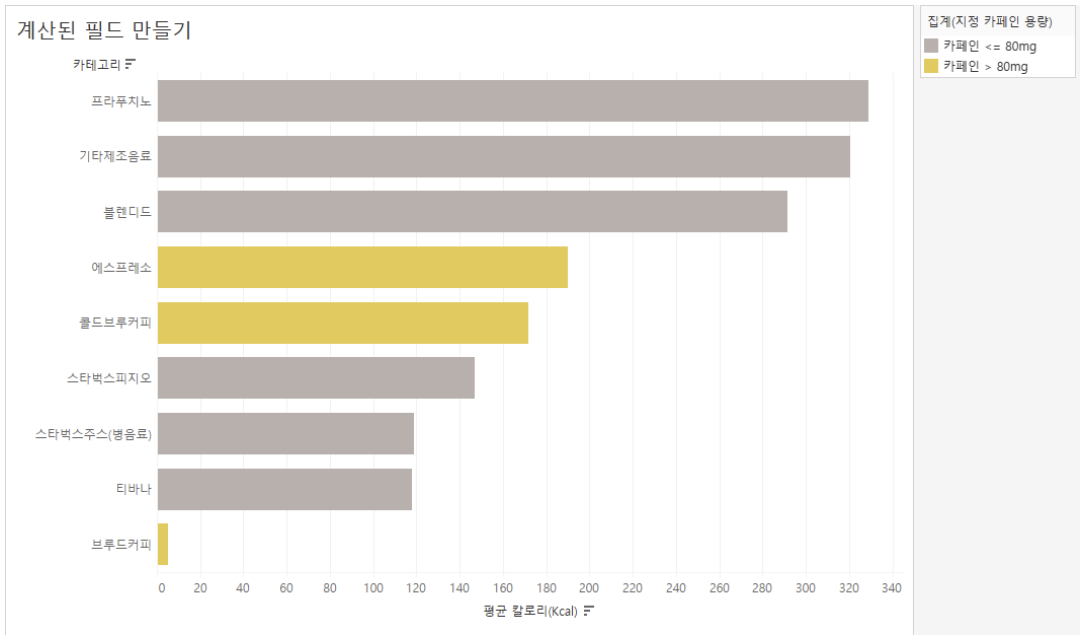
4. 만들어진 지정 카페인 용량 필드를 색상에 가져다 놓은 후 카페인이 높은 카테고리를 강조하기 위해 색상을 변경해줍니다.

➡️ 브루드커피, 에스프레소, 콜드브루커피에는 카페인이 평균적으로 80mg 이상 들어있군요!
[추가 도전 과제]
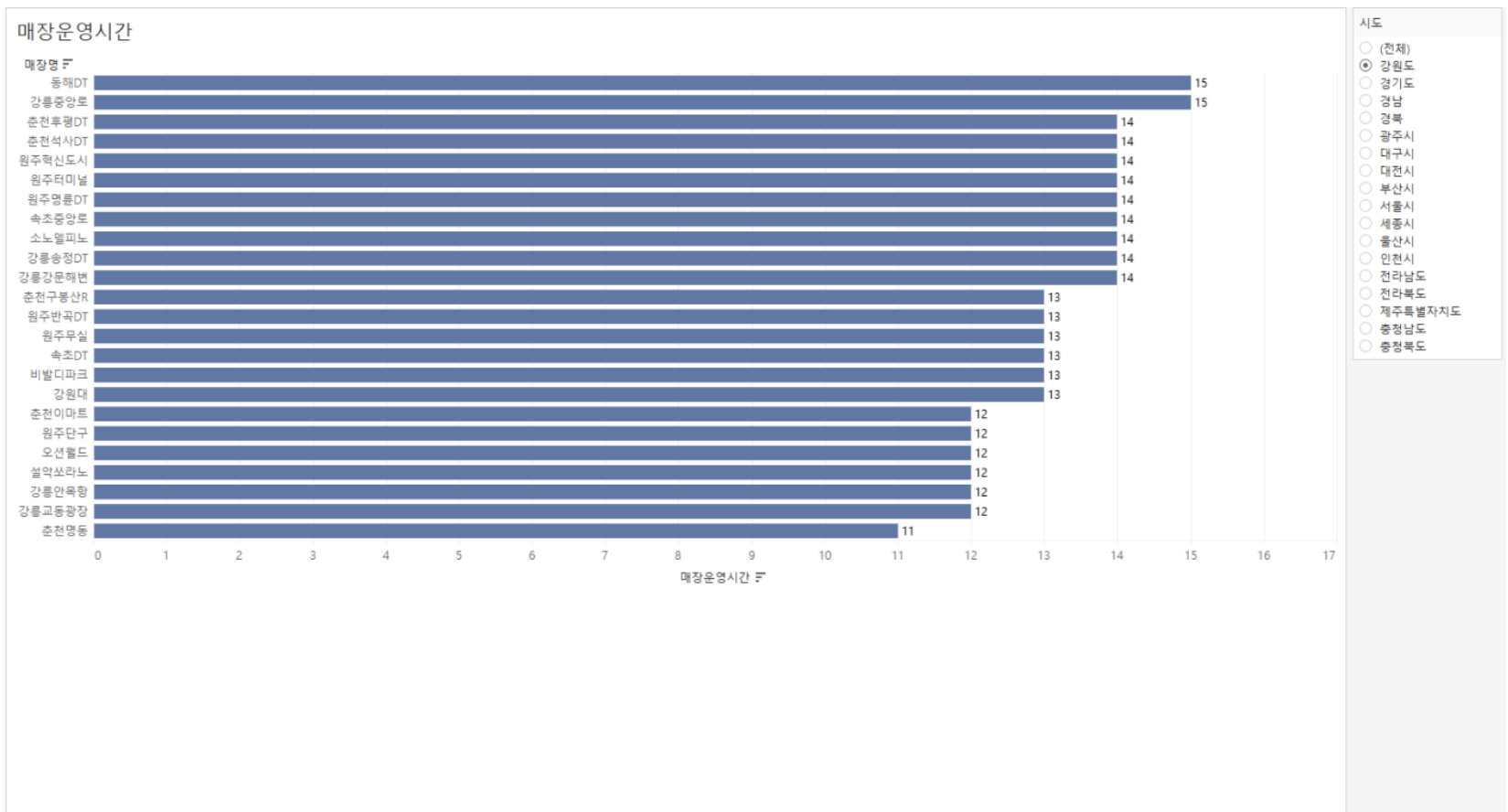
매장명 별로 매장운영시간을 표현하고, 시도를 필터로 걸어 각 시도의 매장 별 운영 시간을 확인해보세요.
사용 Data = 스타벅스 매장 정보

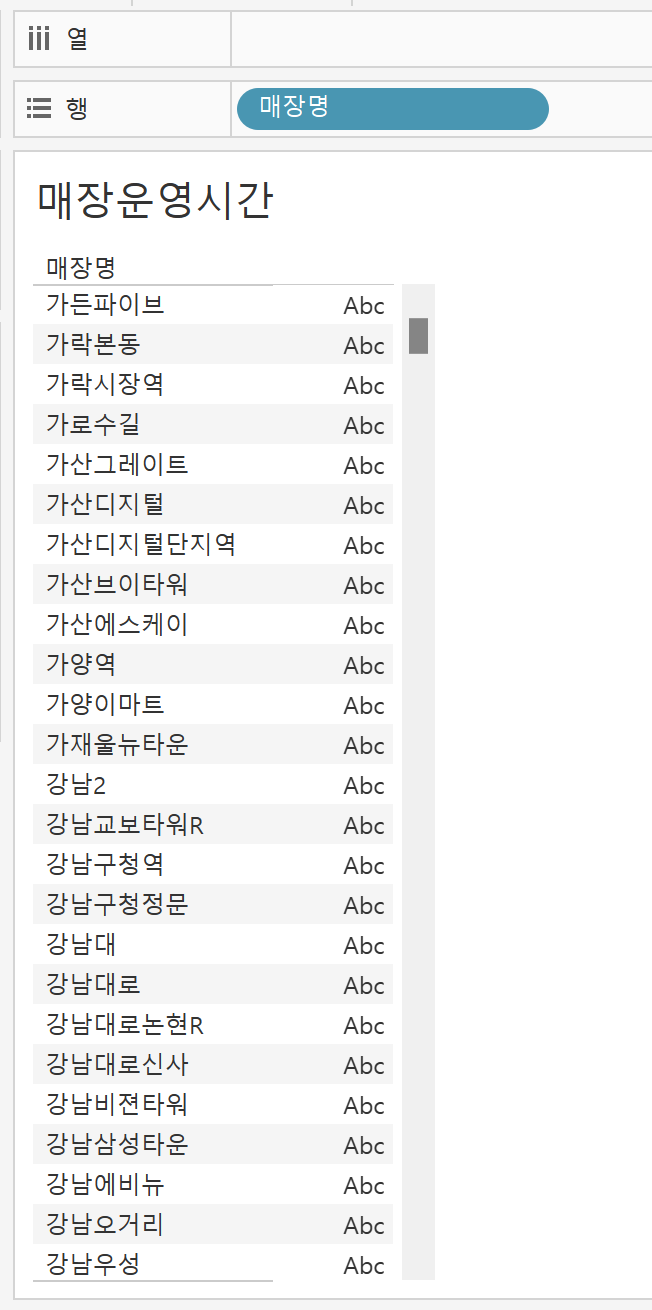
1. 매장명을 더블클릭 해줍니다.

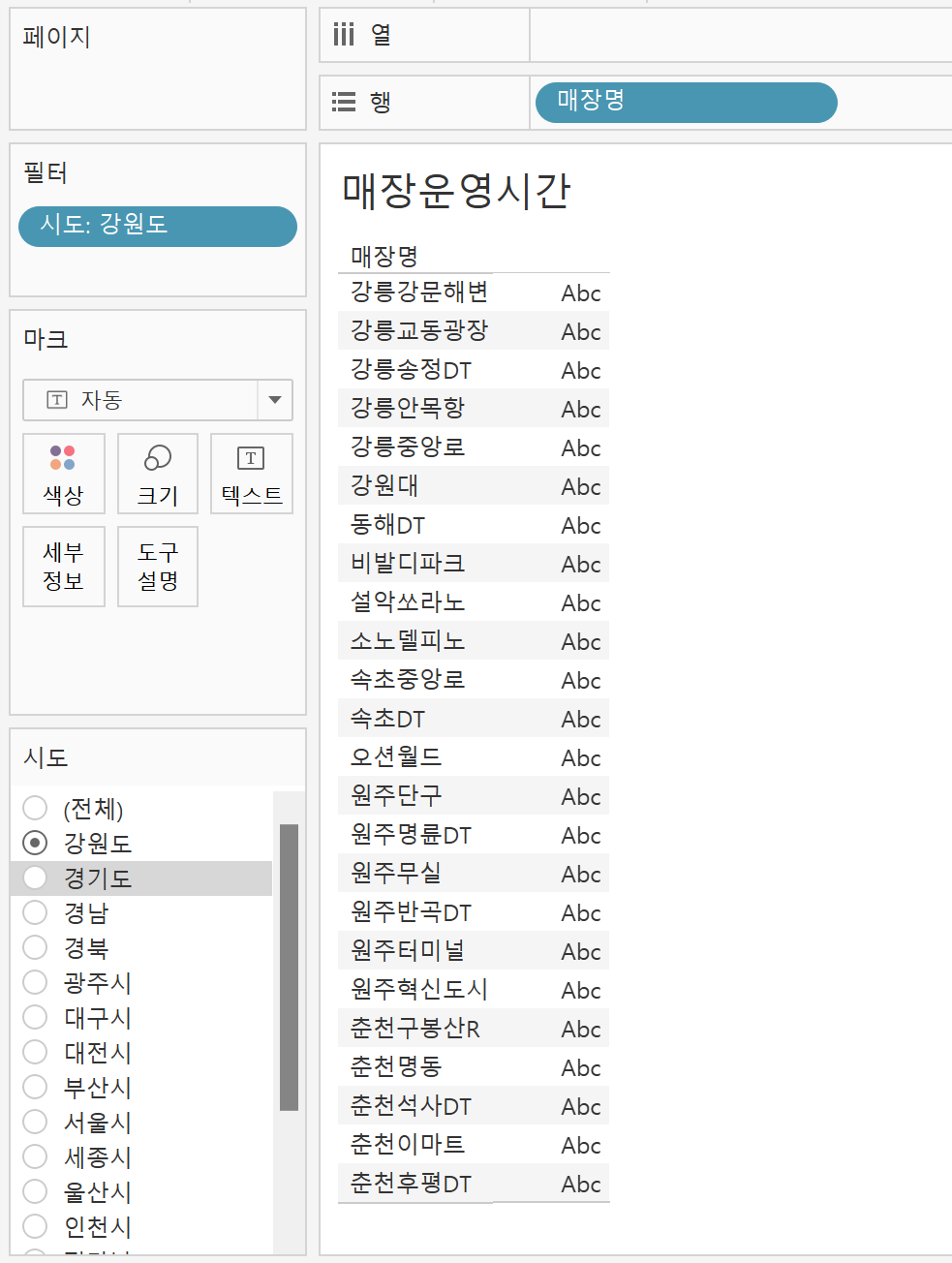
2. 시도를 필터로 걸어주겠습니다.
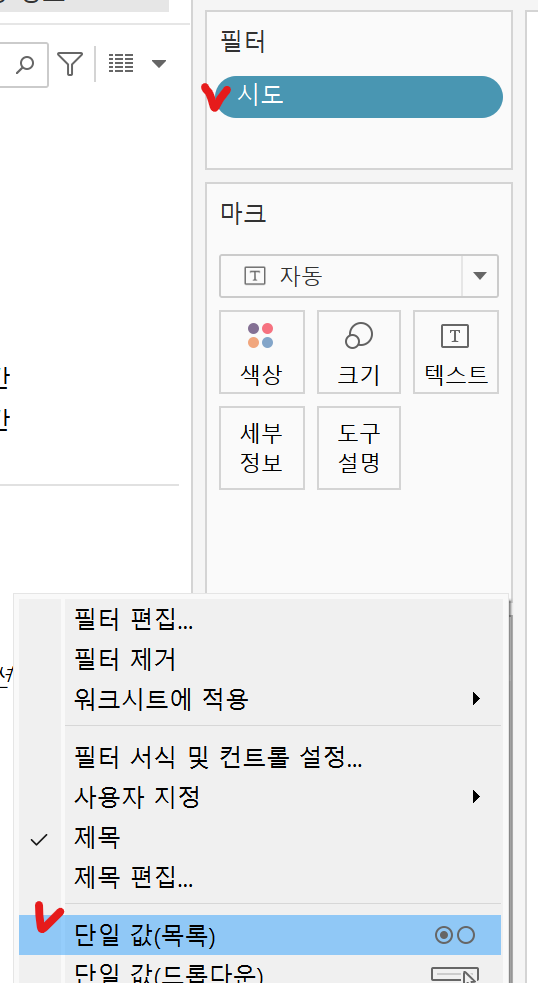
- 시도를 필터에 넣어줍니다.
- 우클릭하여 필터 표시를 눌러줍니다.
- 필터 옵션에서 단일 값(목록)을 선택해줍니다.


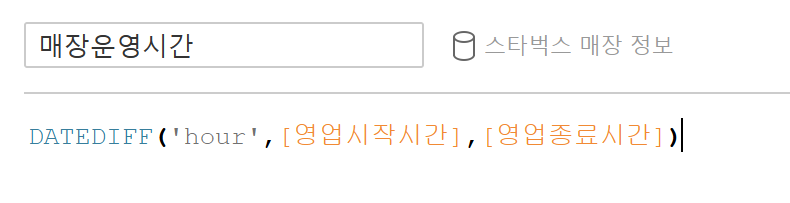
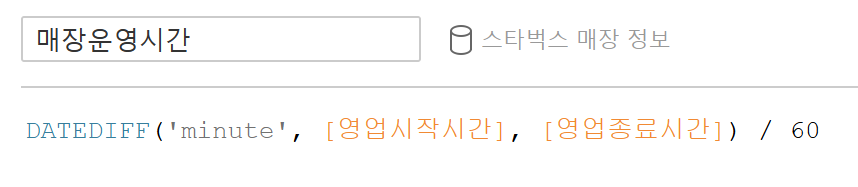
3. 매장운영시간을 알아보기 위해 DATEDIFF 함수를 사용해 영업시작시간과 영업종료시간 간의 시간 차이를 표시해줍니다.

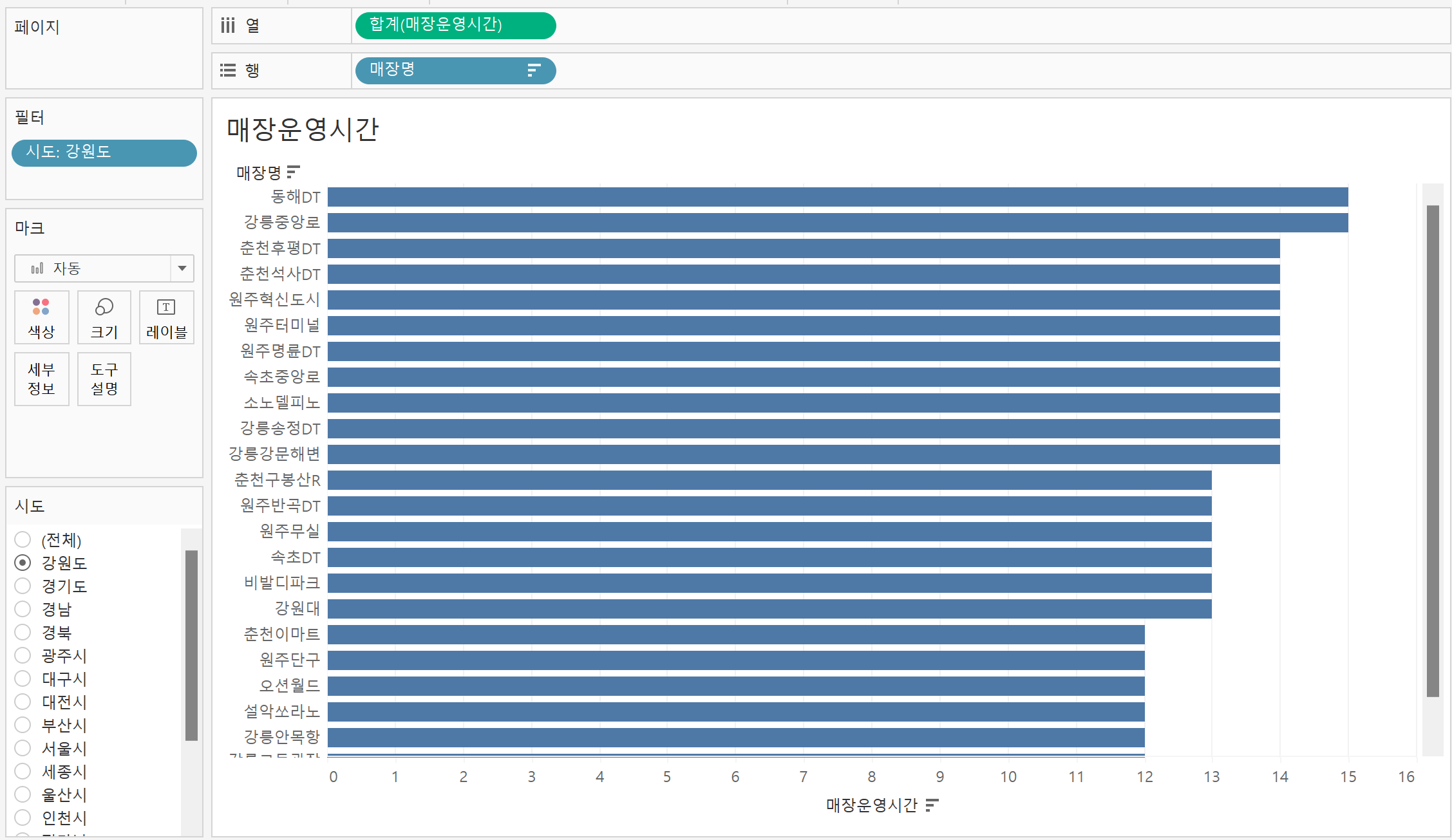
4. 매장운영시간 필드를 열 선반에 놓아주고 내림차순해줍니다.

➡️ 이렇게 계산할경우 분 단위는 계산되지 않는다는 한계가 있습니다. 따라서 계산식을 수정해줍니다.

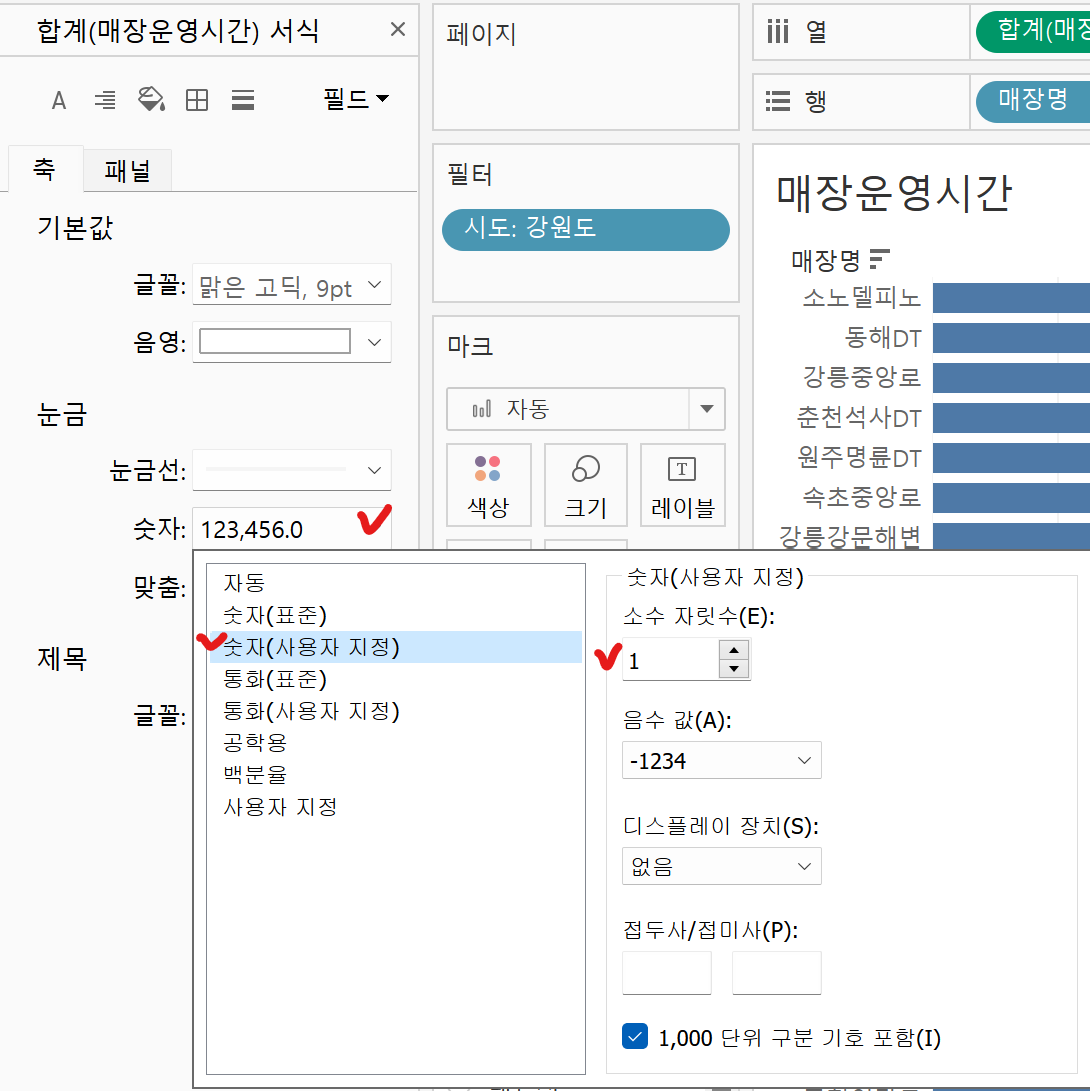
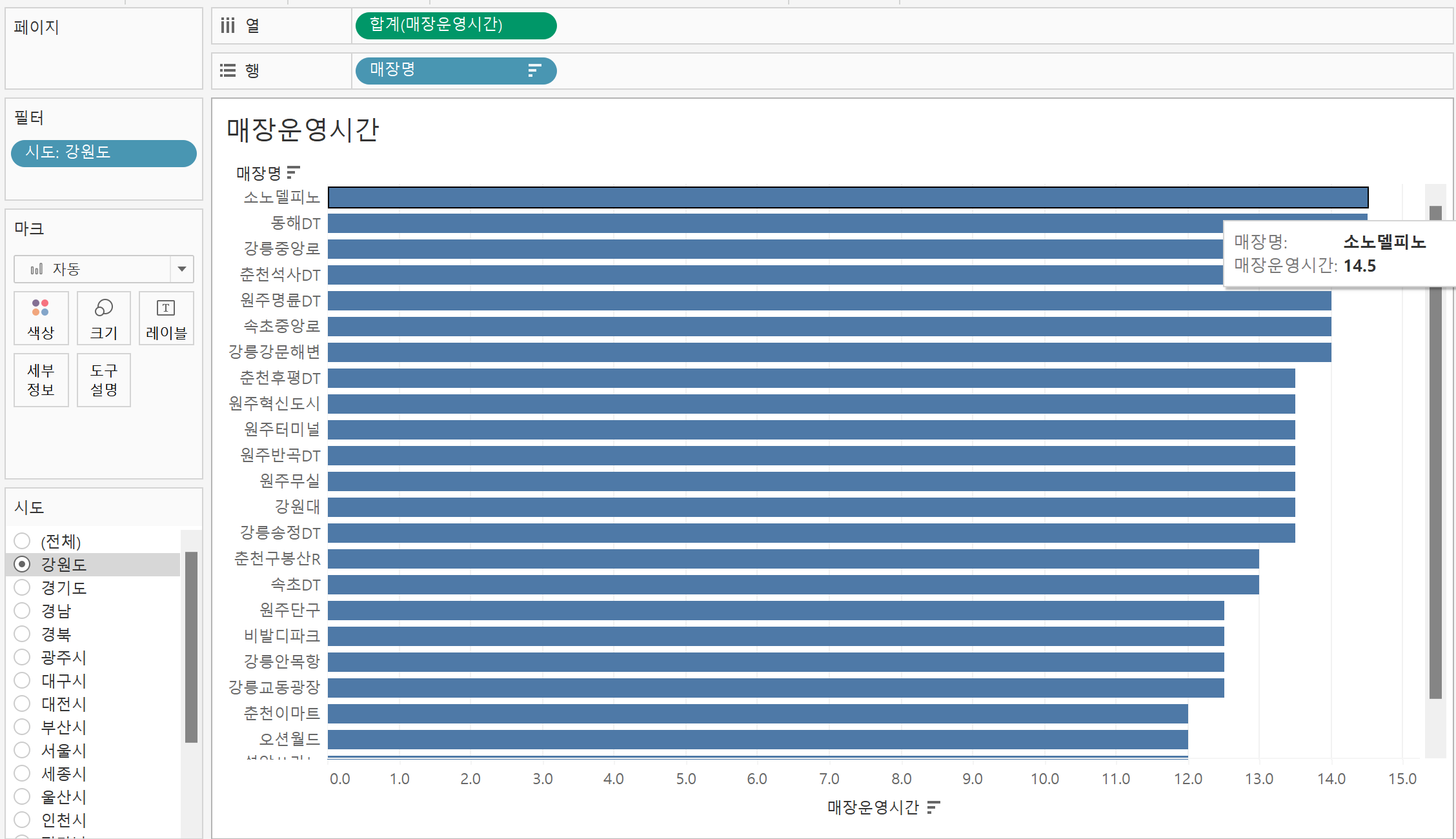
소수점 한자릿수까지만 보기 위해 합계(매장운영시간)을 우클릭 한 후 서식을 변경해줍니다.


➡️ 시도별로 운영시간이 긴 스타벅스를 한 눈에 볼 수 있습니다😊
📍본 내용은 태블로 신병훈련소 20기를 수강하며 작성한 내용입니다.
'교육 > 태블로 신병훈련소' 카테고리의 다른 글
| [태블로 신병훈련소] 5일차 과제 (0) | 2023.09.25 |
|---|---|
| [태블로 신병훈련소] 4일차 과제 (0) | 2023.09.22 |
| [태블로 신병훈련소] 3일차 과제 (0) | 2023.09.21 |
| [태블로 신병훈련소] 1일차 과제 (0) | 2023.09.01 |
| [Tableau] 태블로 신병훈련소 소개 및 후기 (0) | 2023.08.16 |