홍동이의 성장일기
[태블로 신병훈련소] 7일차 과제 본문

안녕하세요 👋
오늘은 태블로 신병훈련소 7일차 과제를 함께 해결해보겠습니다 💪
막대 차트와 라인 차트는 가장 효과적으로 데이터를 표현할 수 있는 시각화이지만 다른 시각화 시 분석 목적에 따라 데이터를 표현하는데 좀 더 효과적일 수 있습니다. 여러가지 차트를 만들어보고 데이터에 대한 질문을 가장 잘 표현해 줄 수 있는 차트를 알아보겠습니다.
목차
1. 도넛 차트
도넛차트는 각 데이터의 "비중"이 얼마나 되는지 표현하기 위한 차트입니다.
2016년부터 2019년까지 연도 별로 슈퍼스토어의 고객세그먼트 별 매출 비중이 어떻게 바뀌었는지 살펴보겠습니다.
사용 Data: 슈퍼스토어 - 샘플

태블로에서는 두단계를 거쳐 도넛 차트를 만들 수 있습니다.
1단계: 파이 차트 만들기
➡️ 파이 차트는 두가지 방법으로 만들어 볼 수 있습니다.
1-1. "표현 방식" 사용

- "주문날짜" , "세그먼트", "매출"을 ctrl키를 누르고 동시에 선택해줍니다.
- 오른쪽 상단의 "표현 방식"을 클릭하여 "파이 차트"를 선택해줍니다.
- "년(주문 날짜)" 필드를 열 선반으로 이동하여 가로로 배열해줍니다.
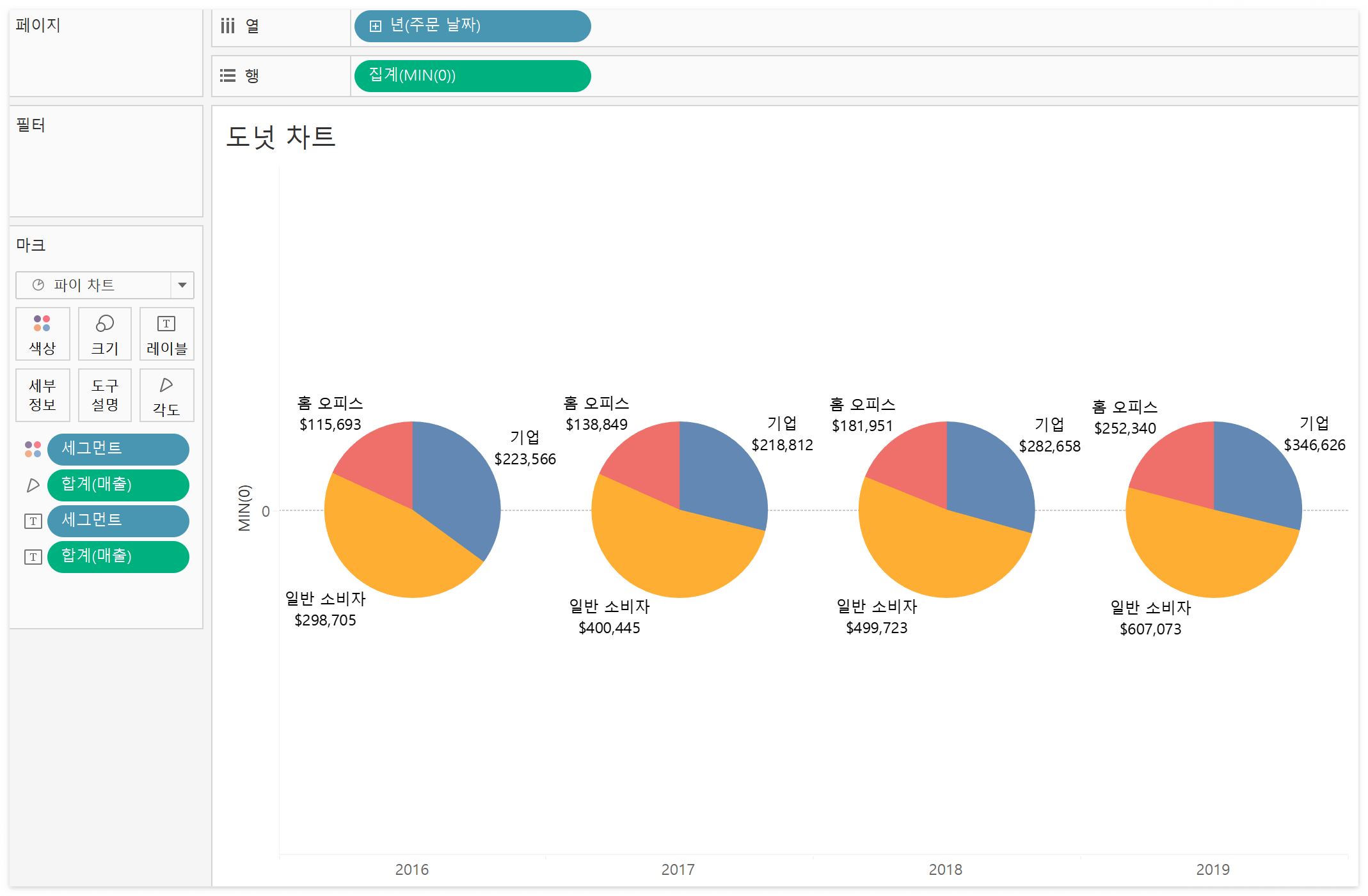
1-2. 직접 마크 타입을 "파이 차트"로 지정하기
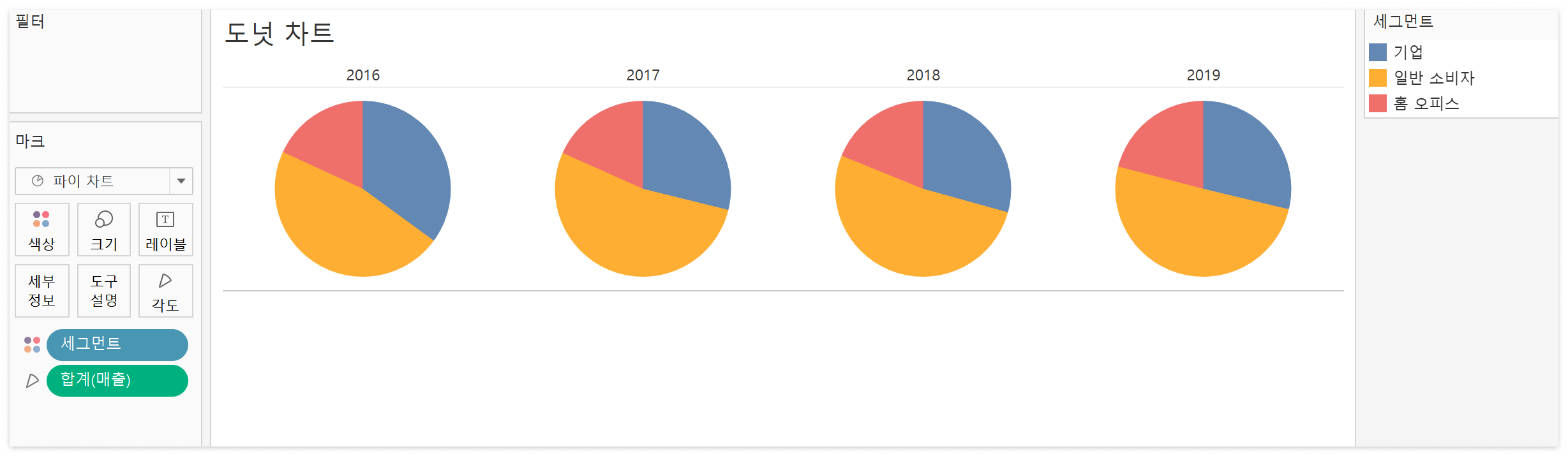
- "년(주문 날짜)"를 열 선반에 놓습니다.
- 차트 타입을 "파이 차트"로 바꿔줍니다.
- 파이 차트의 색상은 "세그먼트", 각도는 "매출"로 지정합니다.

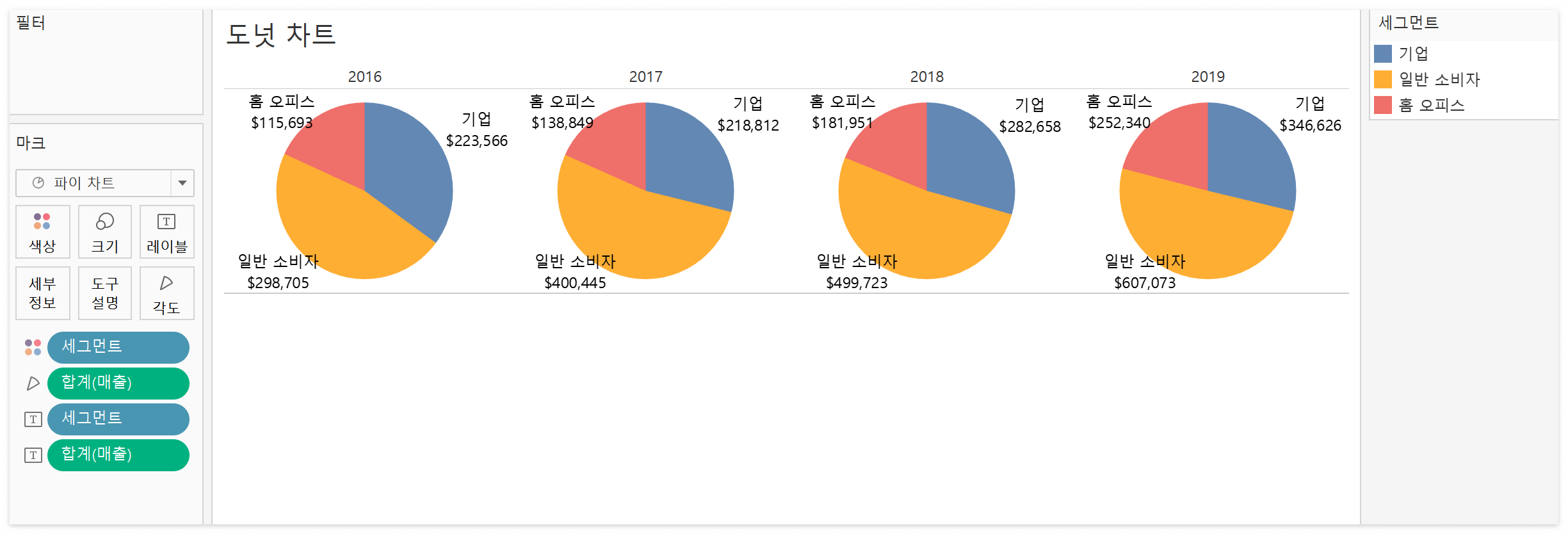
2. "세그먼트"와 "매출" 필드를 레이블에 추가해줍니다.

2단계: 파이 차트보다 작은 크기의 원을 만들어 파이 차트와 겹치기
➡️ 도넛 차트를 만들 때 파이 차트와 하나의 원을 합쳐 준다고 했었는데요. 두 개를 합쳐주기 위해서는 "축"이라는 개념이 필요합니다. 이럴 때 MIN 함수를 이용하여 임의의 축을 생성해줄 수 있습니다.
1. 기존에 만든 파이 차트에 기준 축을 만듭니다.
- 행 선반의 빈 공간을 더블 클릭합니다.
- 계산식을 바로 입력 할 수 있는 빈 알약이 생기면 MIN(0)을 입력해줍니다.

➡️ 하나의 축이 생성되었습니다.
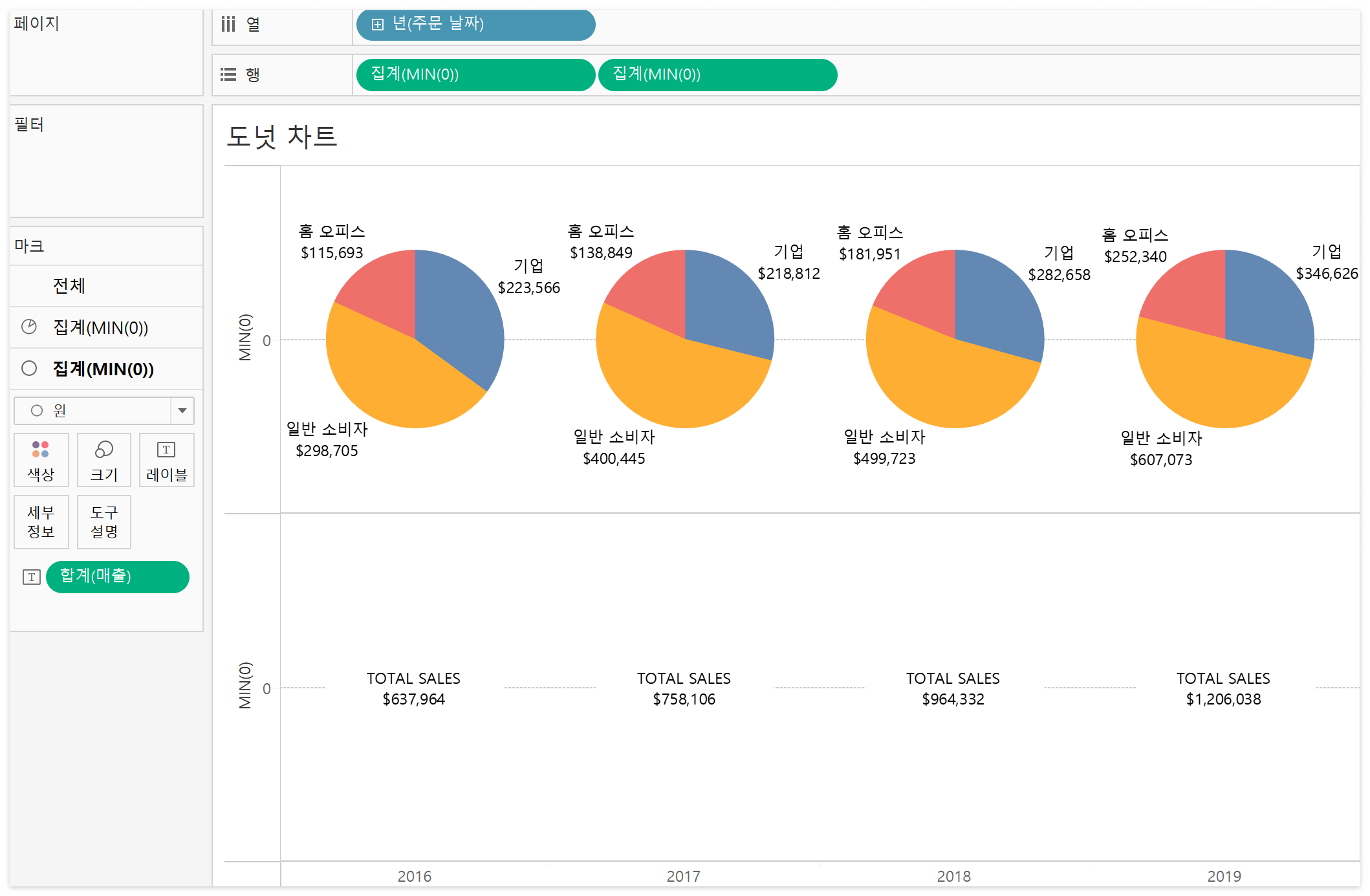
2. 파이 차트와 합칠 원을 위한 축을 만들어줍니다.
- 행 선반의 빈 공간을 다시 한 번 더블 클릭한 후 MIN(0)을 하나 더 만들어줍니다.
- 마크 타입을 "원"으로 바꿔줍니다.
- 색상에서 "세그먼트"를 빼고 흰색으로 지정해줍니다.
- 매출 레이블을 제외하고 모든 필드를 제거해줍니다.
- 레이블을 편집해서 TOTAL SALES라는 정보를 추가적으로 넣어주고 가로, 세로 위치를 중앙으로 설정해줍니다.

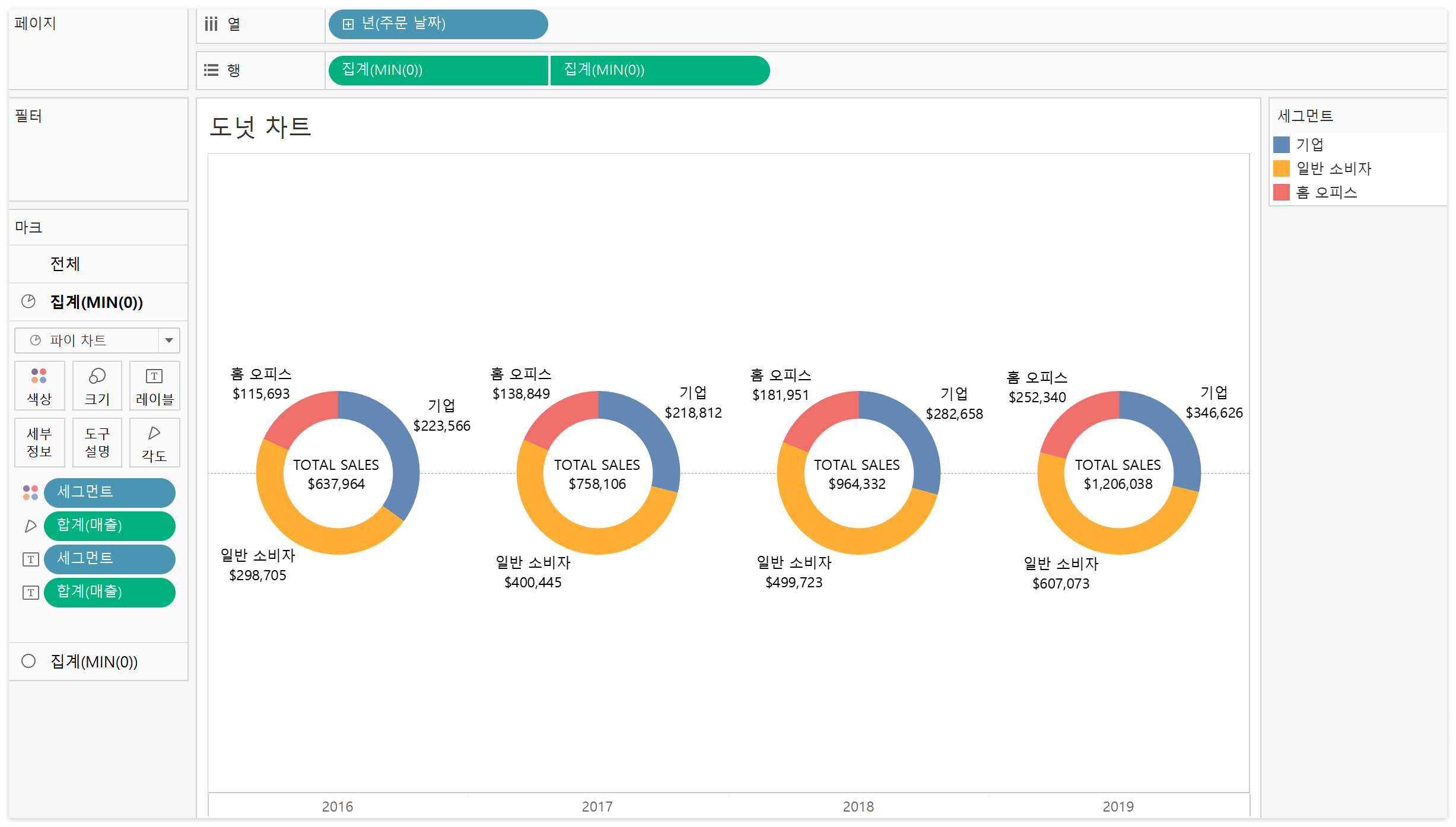
3. 이중축으로 2개의 축을 합쳐준 뒤, 원의 마크 크기를 조정해서 도넛 모양을 만들어줍니다.
축에서 마우스 오른쪽 버튼을 누른 후 머리글 표시를 해제해줍니다.

2. 워터폴 차트
➡️ 워터폴 차트는 누적값과 기여도를 동시에 볼 수 있습니다.
2번 과제에서는 월 별 수익을 워터폴 차트 형태로 살펴보겠습니다.

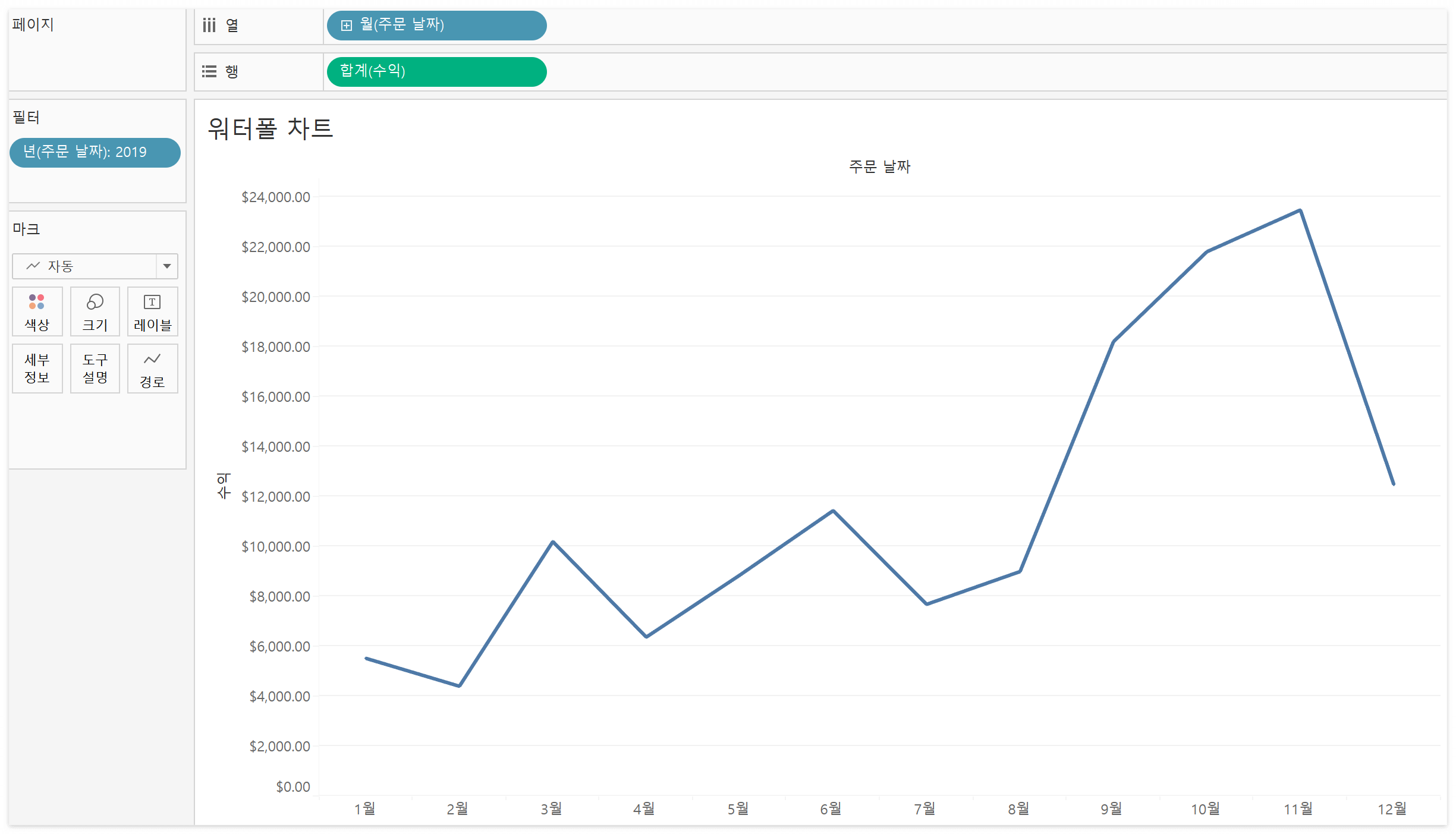
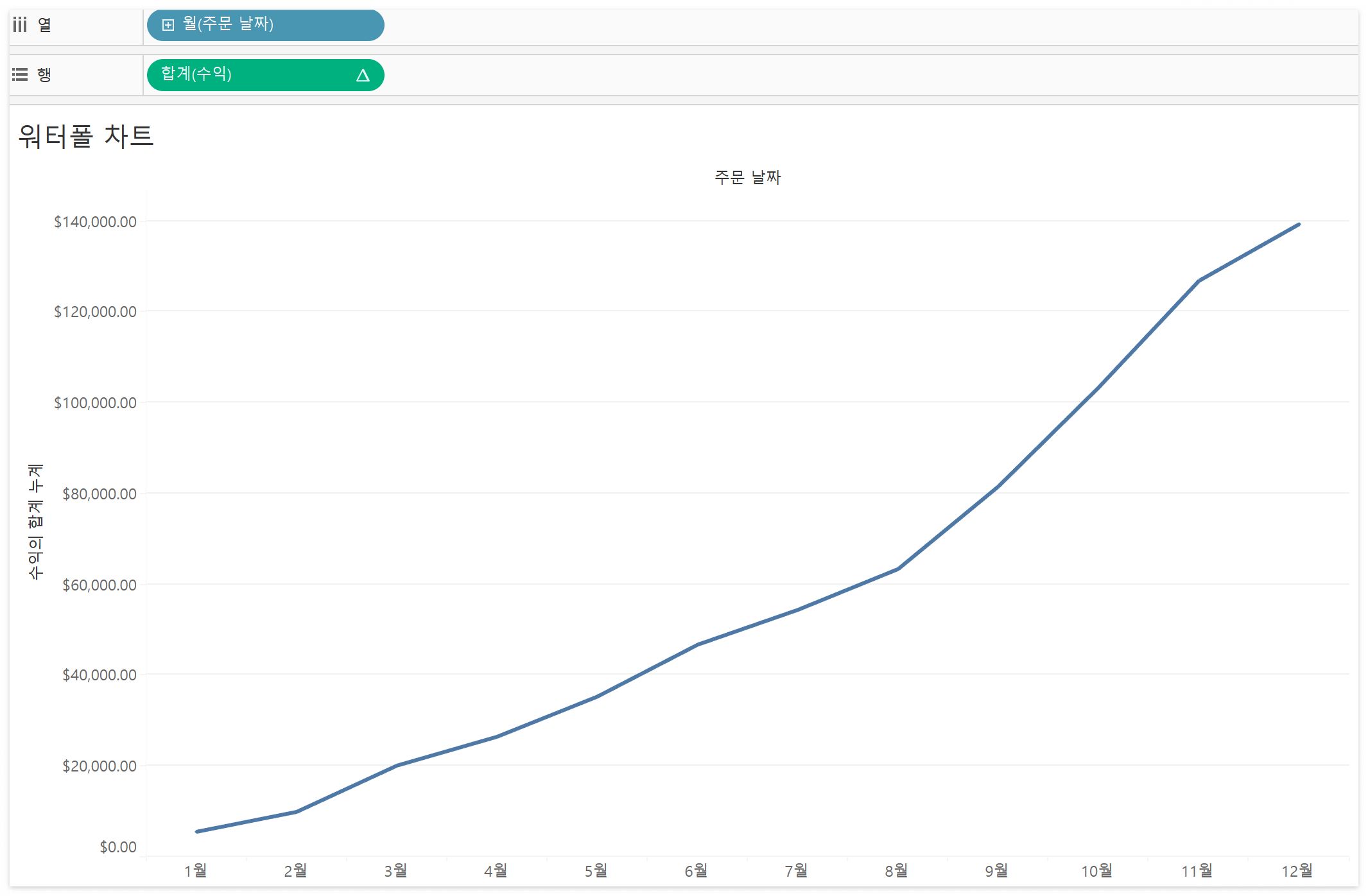
1. "주문 날짜"를 이용해서 불연속형 "월"을 열 선반에 위치시킵니다.
2. "주문 날짜"를 연도를 기준으로 필터를 걸어 2019년 값만 살펴보도록 합니다.
3. "수익"을 행 선반에 놓습니다.

➡️ 현재까지의 시각화를 통해서 월 별 수익 패턴을 살펴볼 수 있습니다.
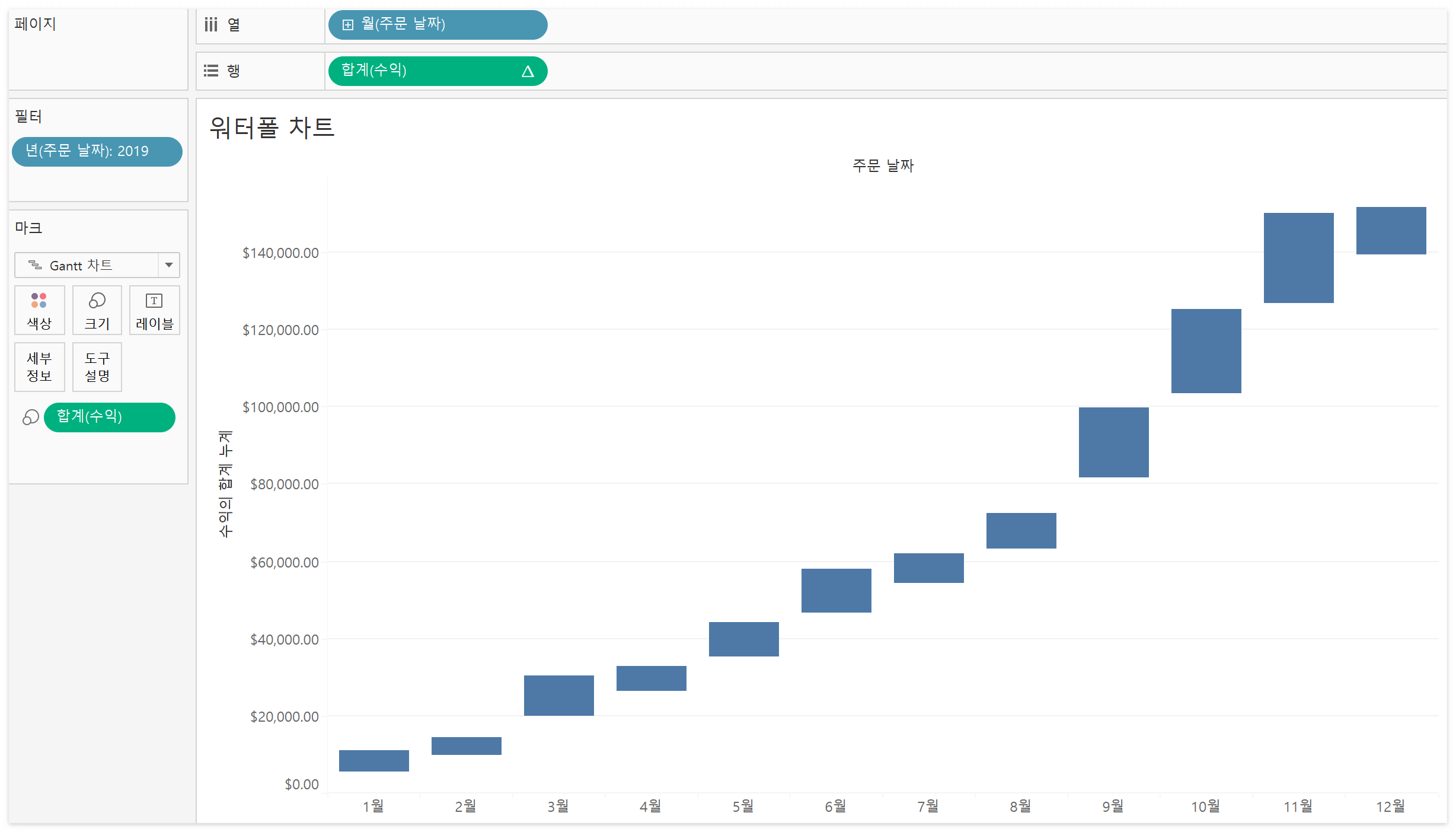
4. "합계(수익)"에서 마우스 오른쪽 버튼 > 퀵 테이블 계산 > 누계를 선택해줍니다.
집계의 범위는 테이블 전체가 되어야합니다.

5. 마크를 "Gantt 차트"로 변경해주고, 크기를 "수익"으로 표현해줍니다.

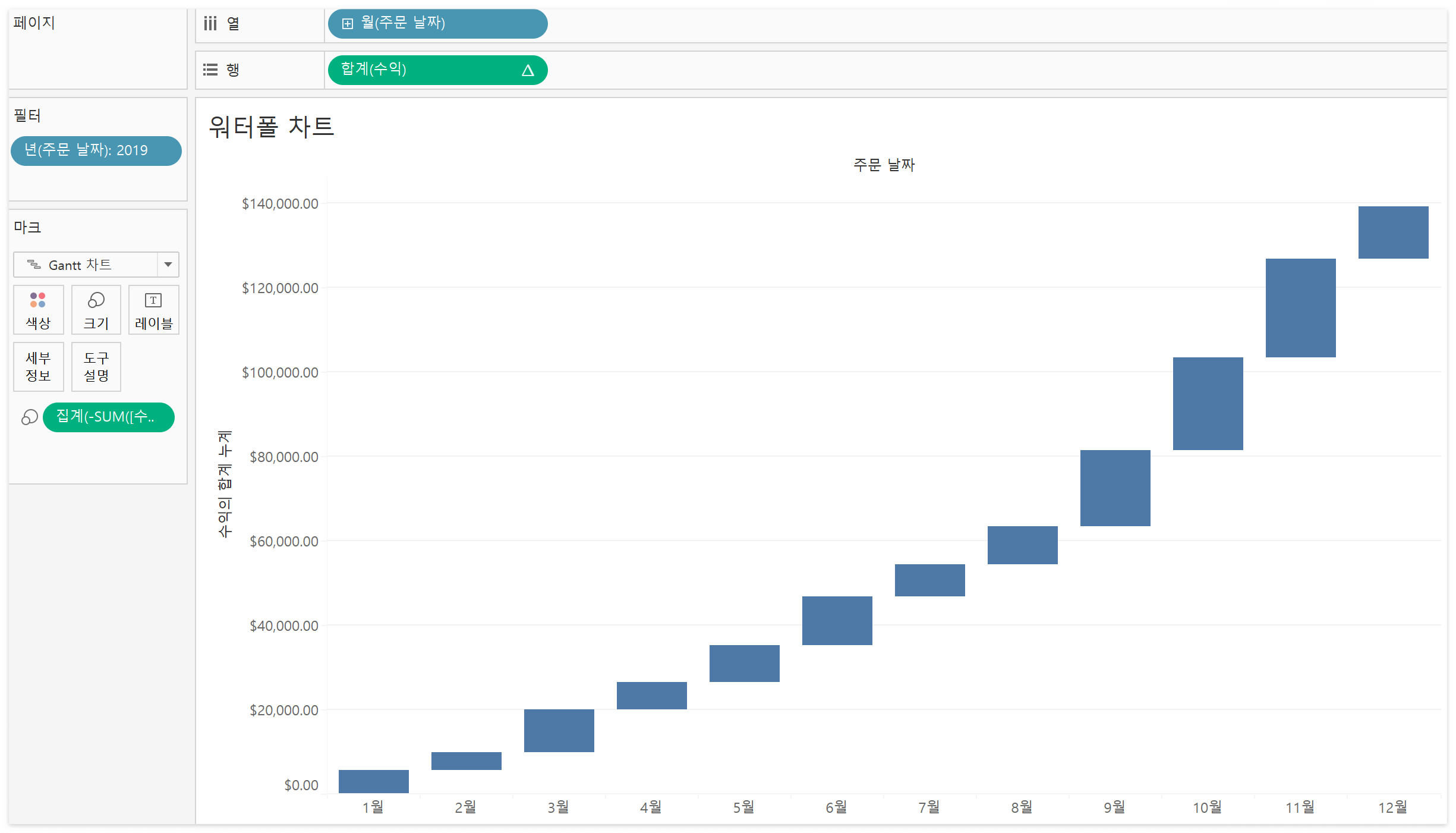
6. "합계(수익)"을 더블 클릭한 후, 맨 앞에 "-"을 입력해줍니다. 수익 값을 마이너스로 바꿔주고 막대의 방향을 바꿔주는 것입니다.

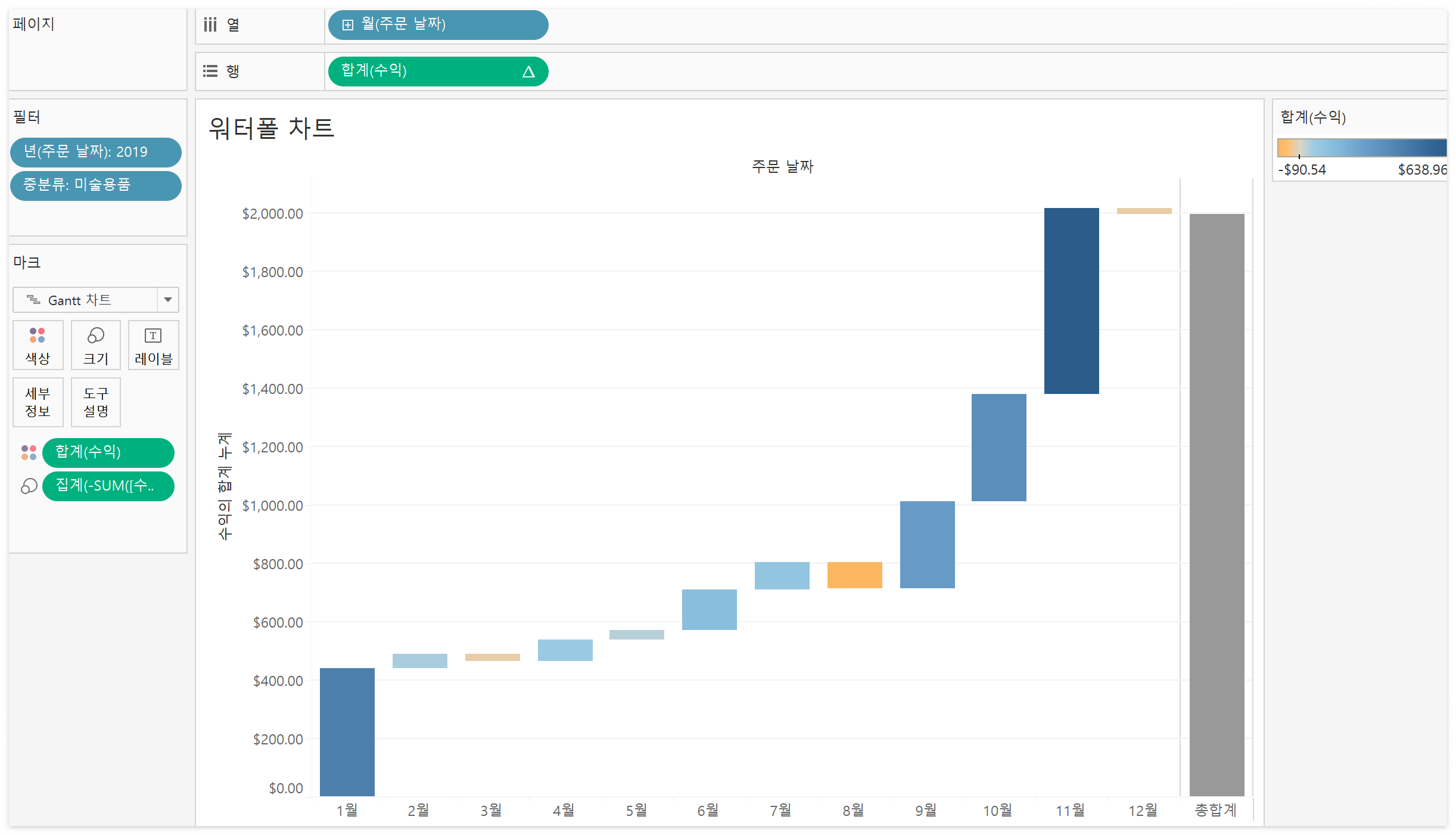
7. 마크의 색상을 "수익"으로 표현해줍니다.
8. 분석 > 총계를 행 총합계에 드래그해줍니다.
9. "제품 중분류"를 필터를 걸어 "미술용품"을 선택해줍니다.

➡️ 월 별 수익의 누적값과 기여도를 한 눈에 확인할 수 있습니다.
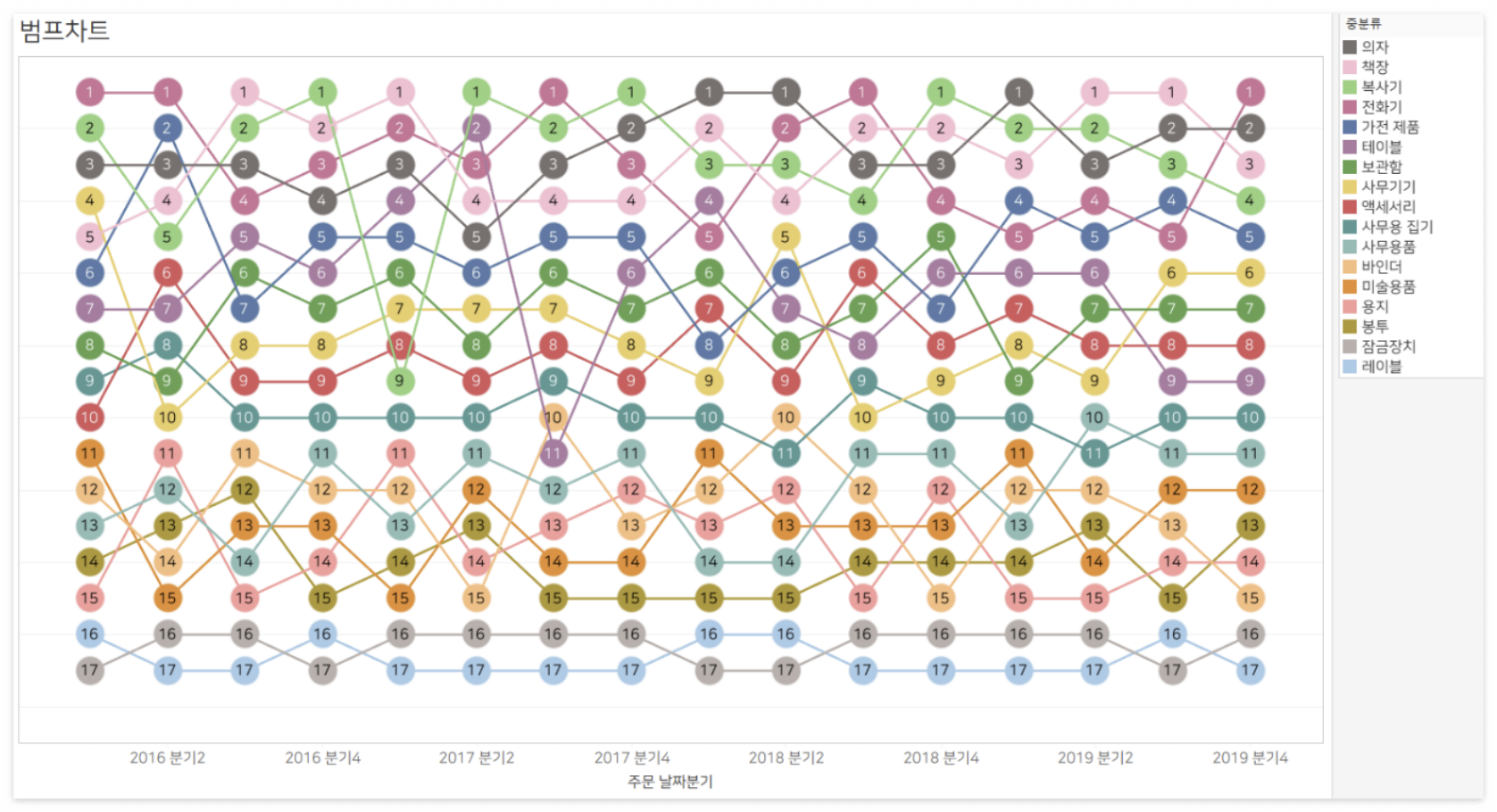
3. 범프 차트
범프 차트는 시간에 따른 순위 변동을 나타낼 때 효과적인 차트입니다.
분기별 판매 상품 순위 변동을 차트 형태로 살펴보겠습니다.

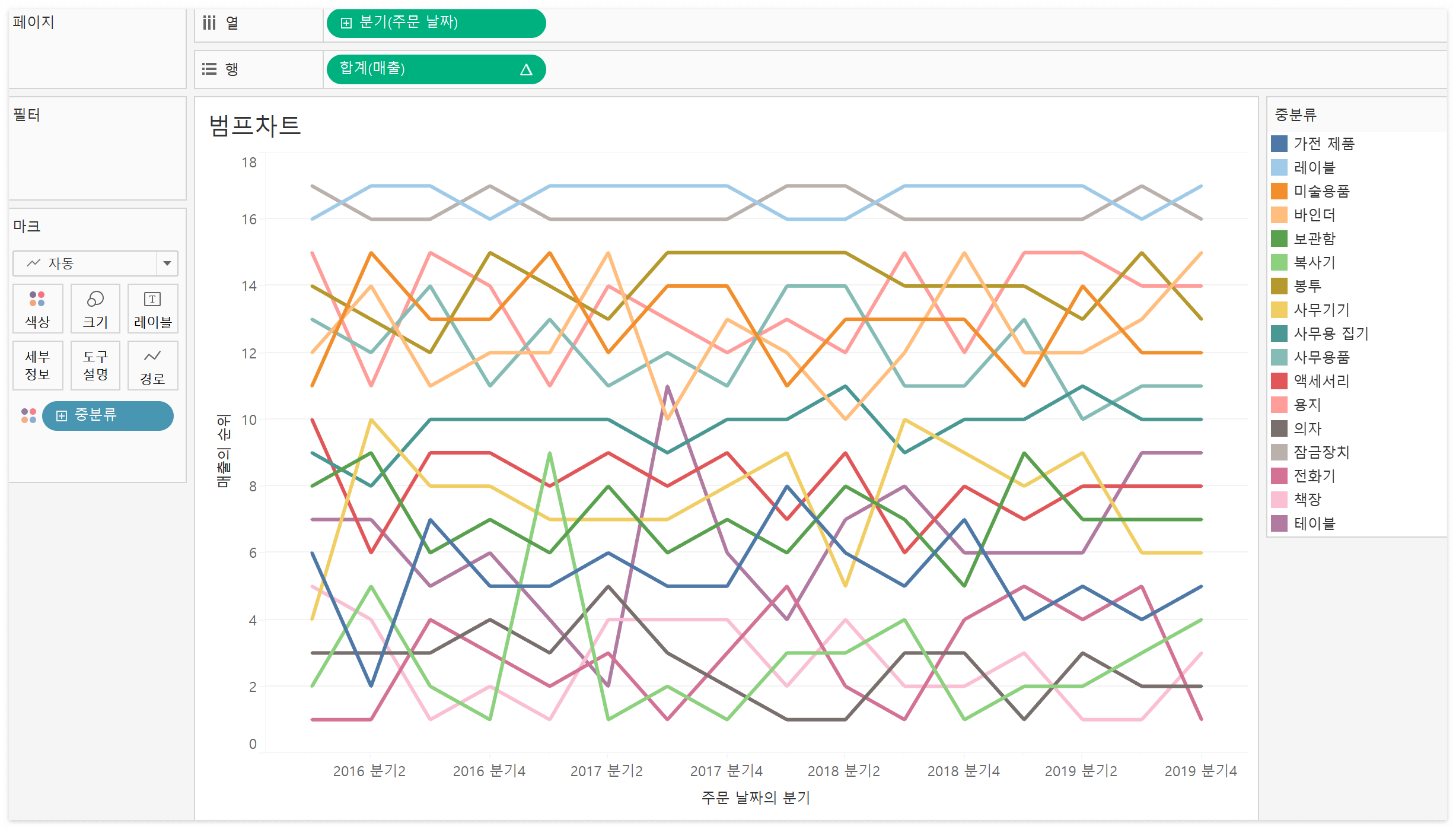
1단계: 분기별 제품 판매 순위를 라인 차트로 표현한다.
1-1. "주문 날짜"의 연속형 분기를 열 선반에, "매출"을 행 선반에 놓습니다.
1-2. "중분류"를 색상에 놓습니다.
1-3. 행 선반의 "합계(매출)" 필드에서 퀵 테이블 계산 >순위를 선택하고, 다음을 사용하여 계산 > 중분류를 선택합니다.

1-4. 순위를 1등부터 확인하기 위해 왼쪽의 축을 우클릭하고 축 편집 > 눈금 > 반전을 체크해줍니다.

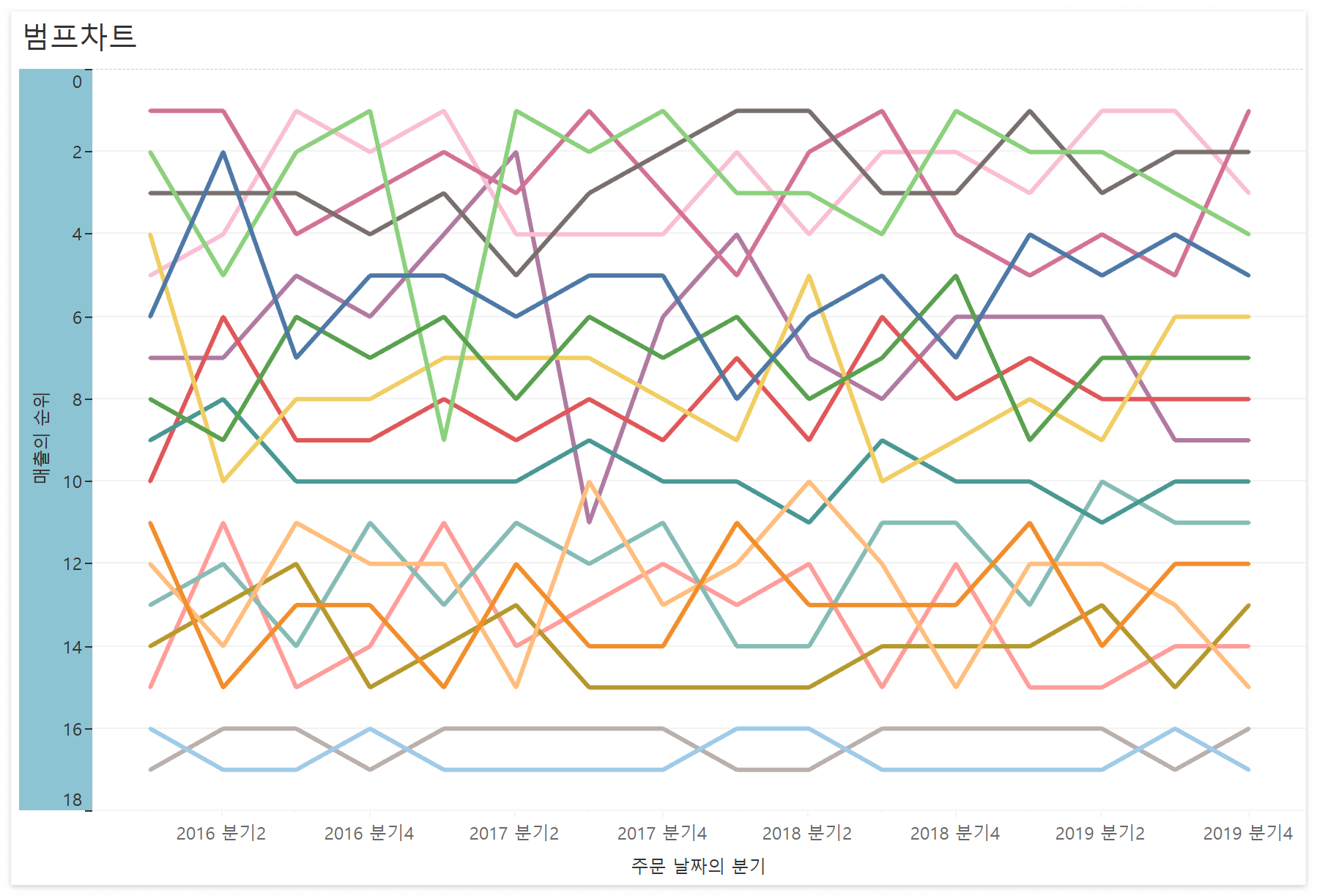
2단계: 순위를 원 마크 타입으로 표현한 후, 이중 축으로 라인 차트와 겹쳐준다.
2-1. 행 선반의 "합계(매출)" 필드를 ctrl키를 누른채 드래그 앤 드롭하여 복제해줍니다.
2-2. 마크 타입을 "원"으로 변경해줍니다.

2-3. 레이블 > 마크 레이블 표시를 체크해주고, 각 레이블이 원의 가운데에 오도록 정렬합니다.
2-4. 행 선반의 두번째 "합계(매출)" 필드에서 마우스 우클릭 > 이중축을 설정해줍니다,
2-5. 왼쪽 축을 우클릭하여 축 동기화를 해줍니다.

➡️ 분기별로 상품들의 순위의 추이를 한 눈에 살펴볼 수 있네요!
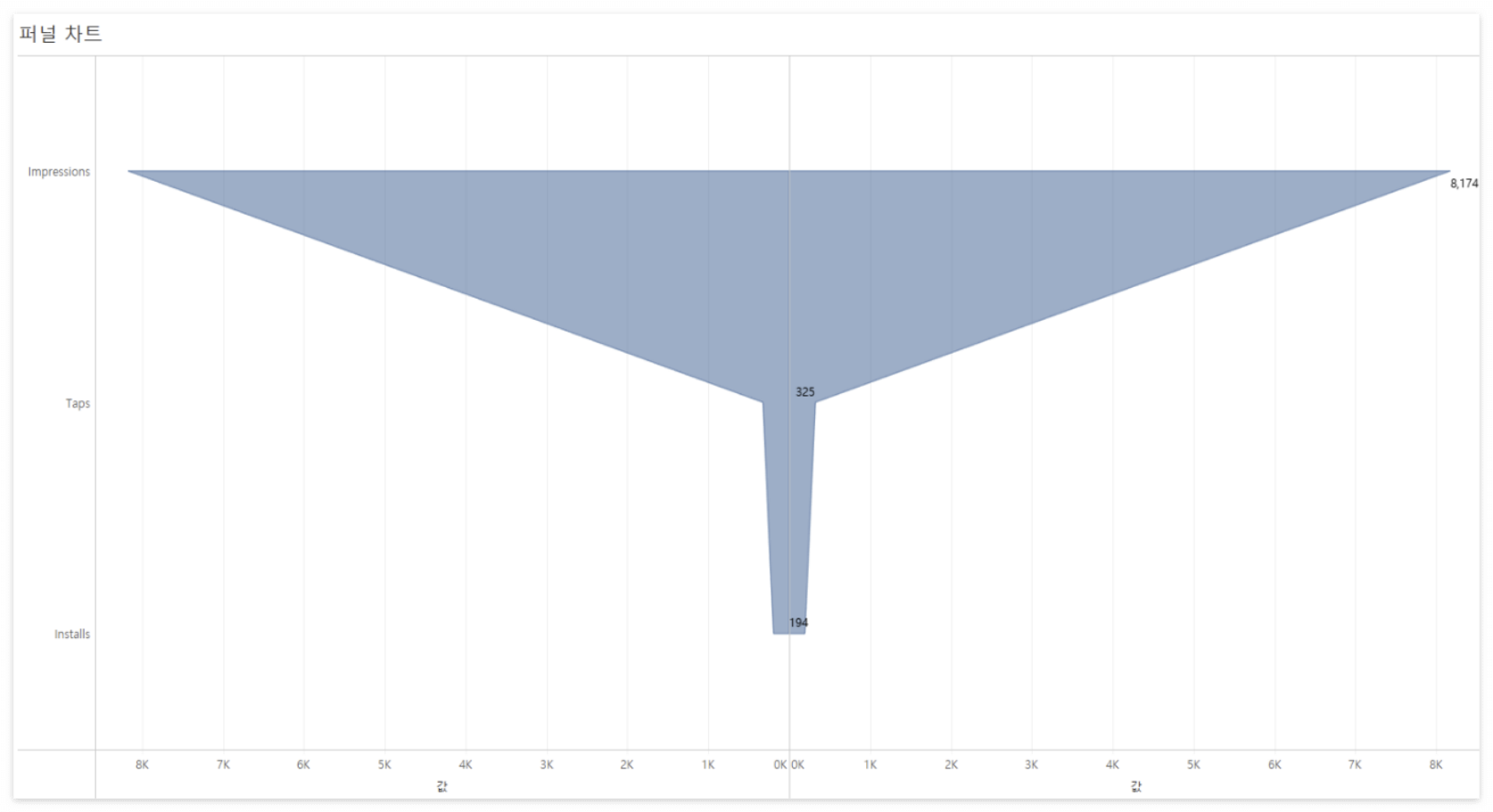
4. 퍼널 차트
➡️ 사용자의 단계별 이탈율 혹은 전환율을 보여주는 퍼널 차트를 작성해보겠습니다.
사용 Data: Apple Ads Report

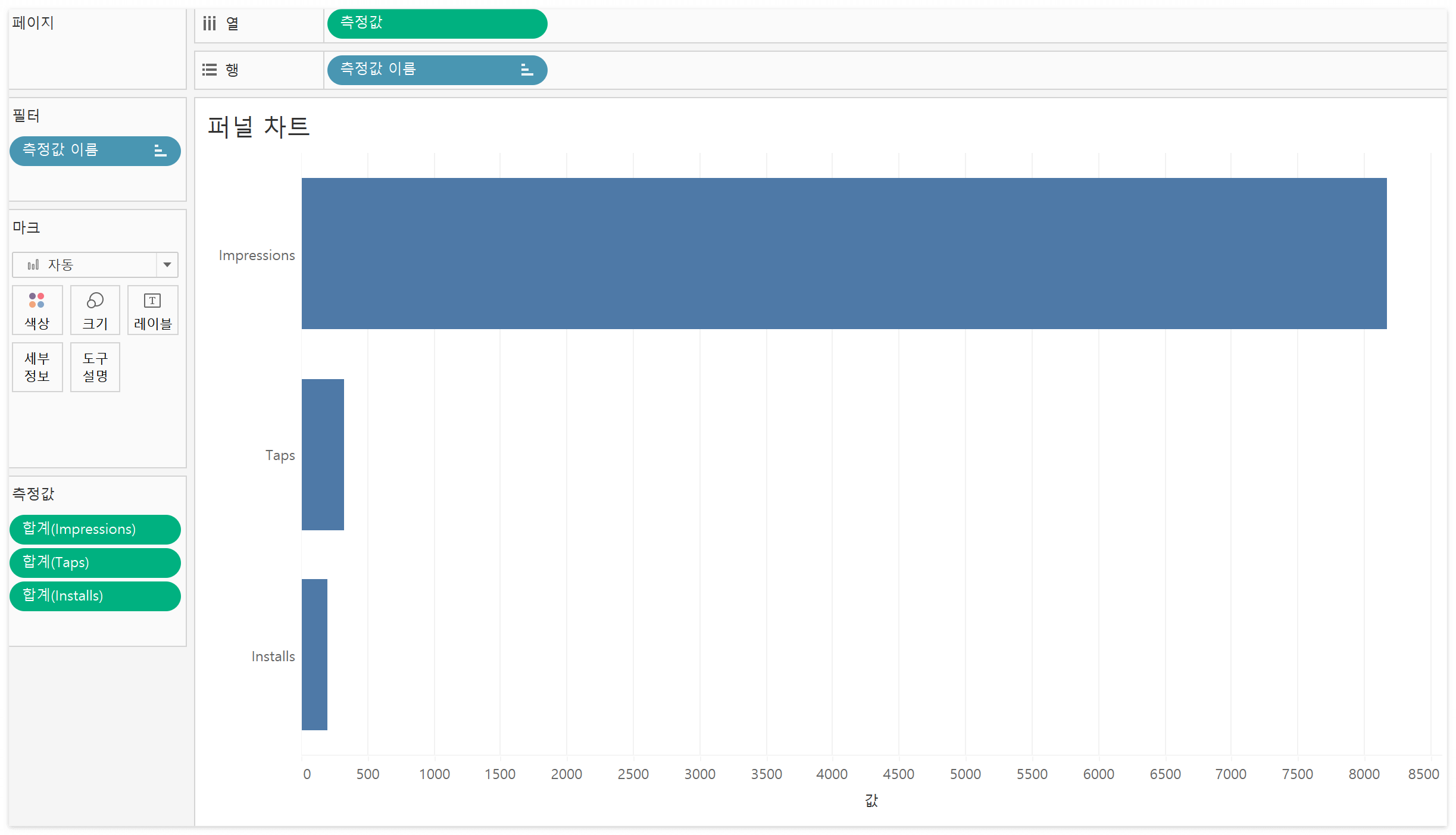
1. "측정값"을 열 선반에, "측정값 이름"을 행 선반에 가져다놓습니다.
2. 필터에 있는 "측정값 이름"에서 필요한 측정값만 선택해줍니다. (Impressions, Taps, Installs)
3. 화면을 "전체 보기"로 변경합니다.
4. 액티비티의 순서대로 측정값의 순서를 변경해줍니다. (Impressions → Taps → Installs)

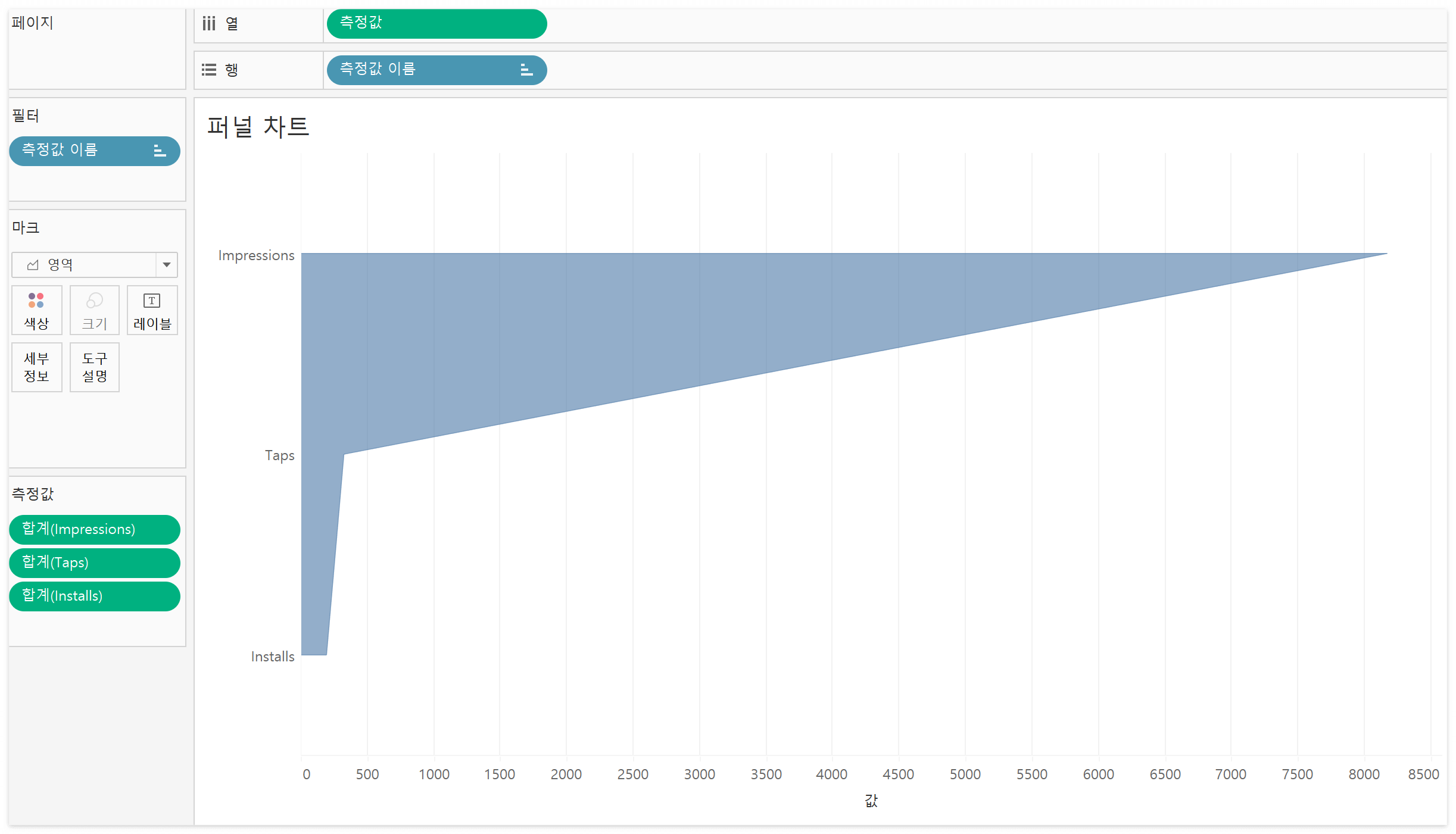
5. 마크의 형태를 "영역"으로 변경합니다.

➡️ 퍼널의 반쪽이 완성됐습니다!
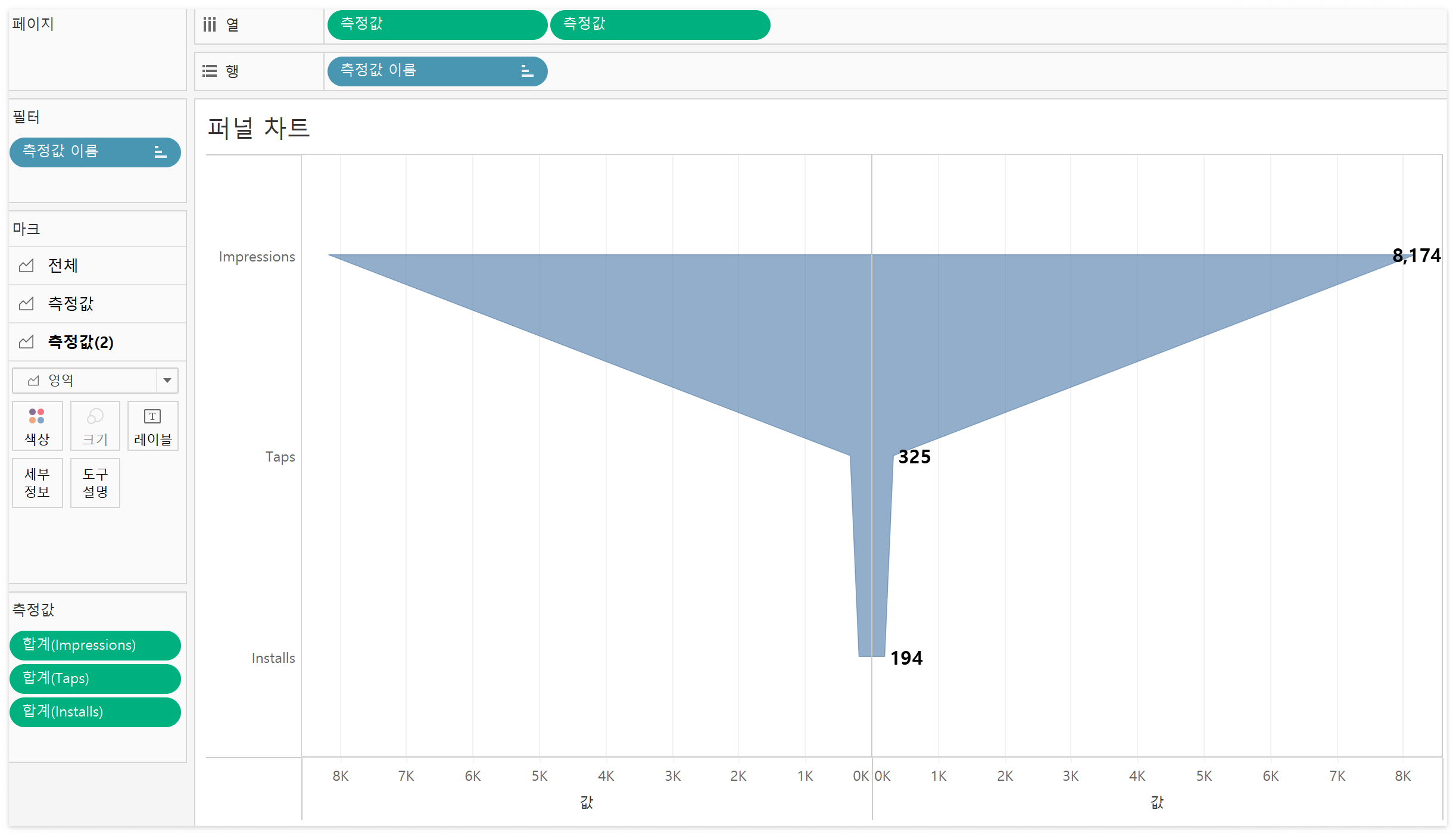
6. 열 선반의 "측정값"을 ctrl 키를 누른채로 드래그 앤 드롭해줍니다.
7. 왼쪽 측정값의 축 더블클릭 > 눈금 > 반전을 선택해줍니다.
8. 오른쪽 측정값의 레이블을 표시해줍니다.

➡️ 앱 impression(노출)부터 install(설치)까지의 상황을 퍼널로 확인할 수 있습니다.
Taps로 넘어갈 때 이탈률이 꽤 높네요!
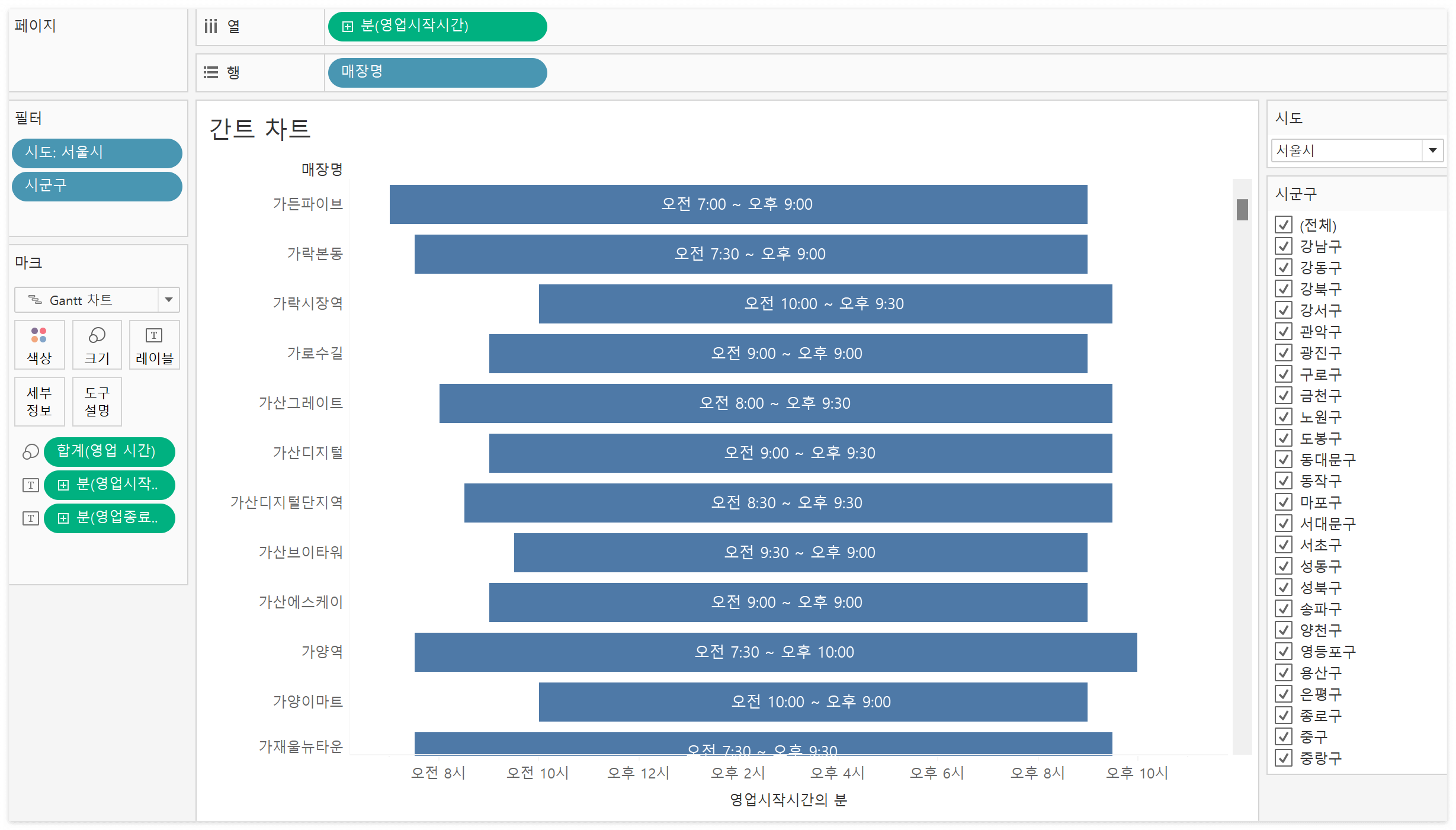
5. 간트 차트

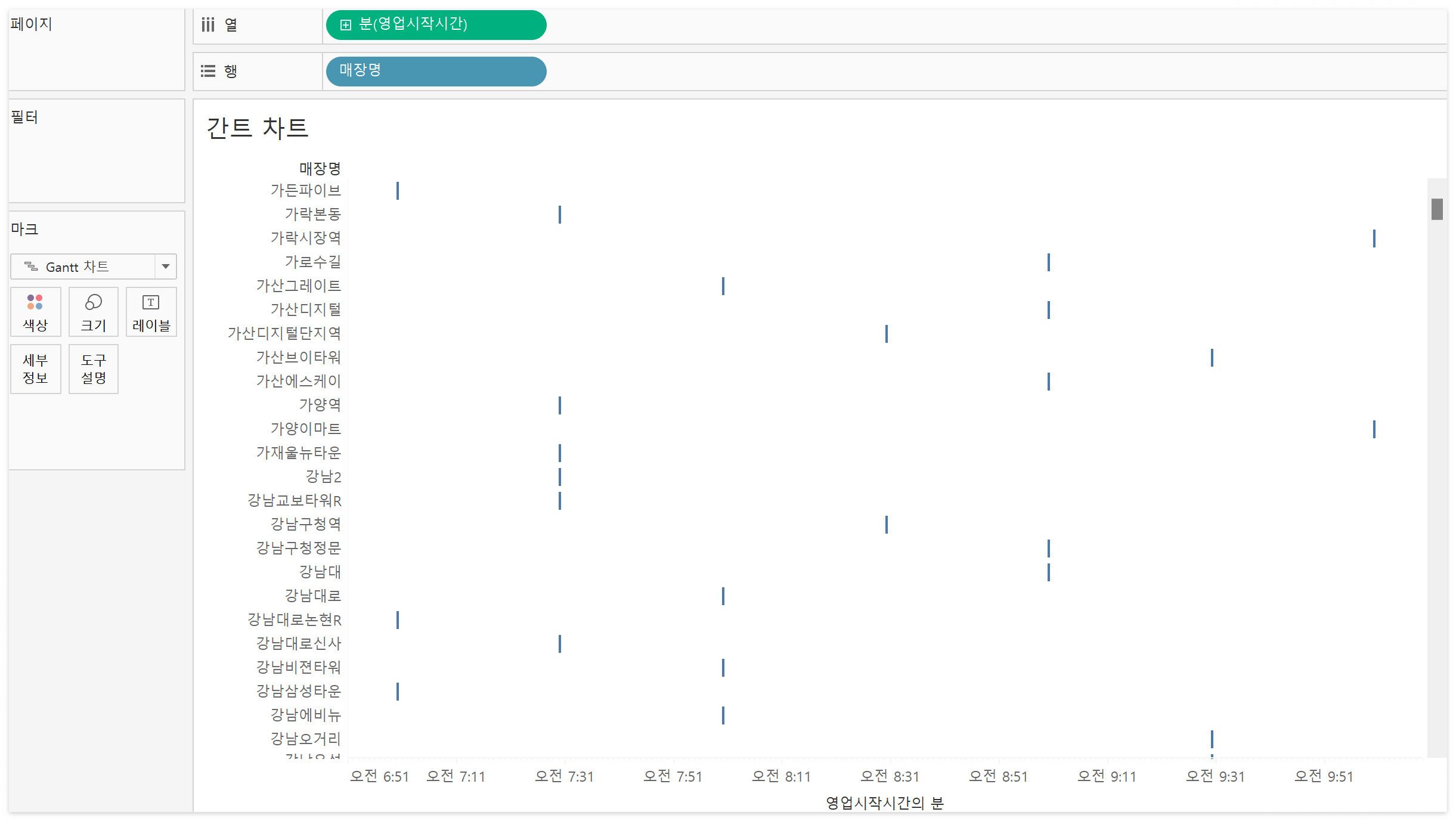
1. 마크 형태에서 "Gantt 차트"를 선택합니다.
2. "매장명"을 행에, "영업시작시간(연속형, 분)"을 열에 가져다 놓습니다.

➡️ 매장별 영업시작시간이 나타납니다.
3. 막대의 "크기"를 영업시간으로 놓아 각 매장별 영업시간을 확인하겠습니다.
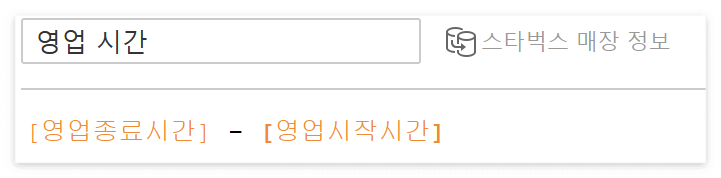
- 계산된 필드 만들기를 통해 "영업 시간"을 만들어줍니다. 태블로에서는 두 시간의 차이를 계산할 때 함수를 이용할 수도 있고, 시간 자체 값을 연산식에 바로 대입해 계산할 수도 있습니다.

4. "영업 시간"을 크기에 놓아줍니다. 3번에서 만들어진 "영업 시간"은 1일을 기준으로 환산된 값입니다. 계산식에서 * 24를하면 시간, * 24 * 60을 하면 분, * 24 * 60 * 60을 하면 초 수준으로 값을 확인할 수 있습니다.
5. 시도 필터를 선택했을 때 해당되는 시군구 필터만 보이도록 해줍니다.
- 시도, 시군구를 계층으로 만들어줍니다.
- 두가지를 필터로 드래그 앤 드롭한 후, 필터 표시를 해줍니다.
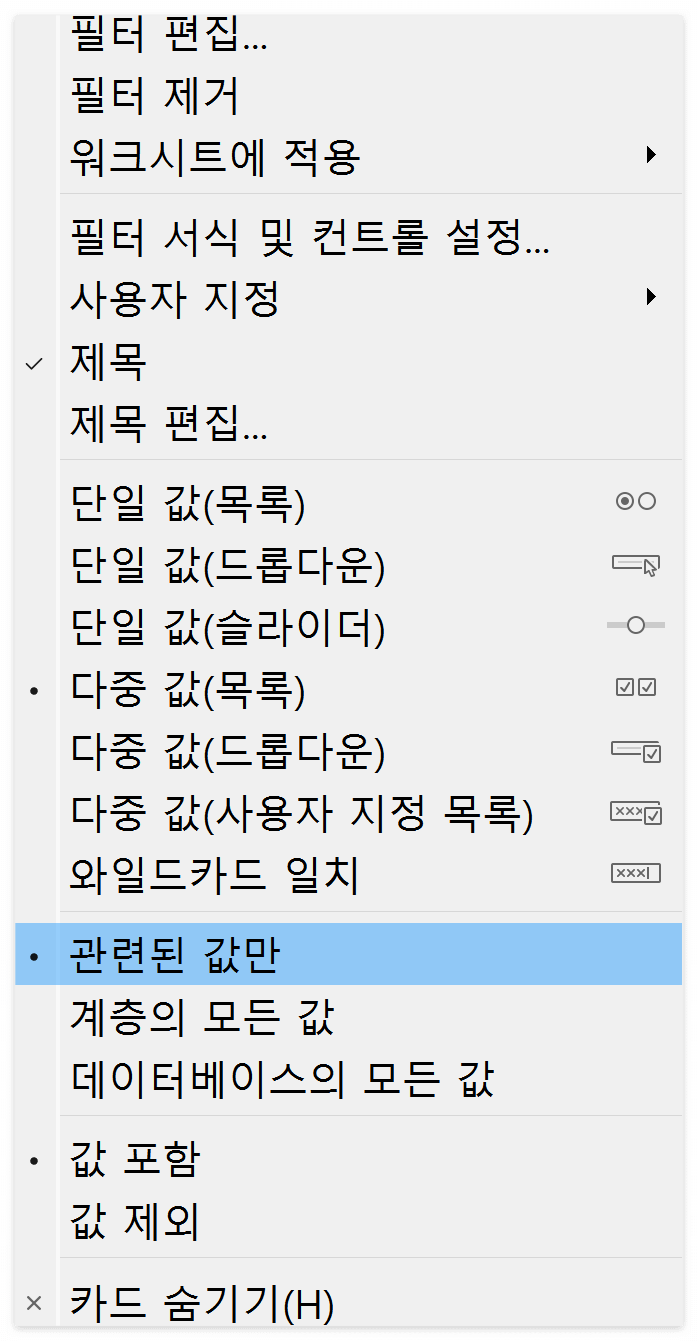
- 표시된 시군구 필터의 화살표를 클릭해 관련된 값만을 선택해줍니다.

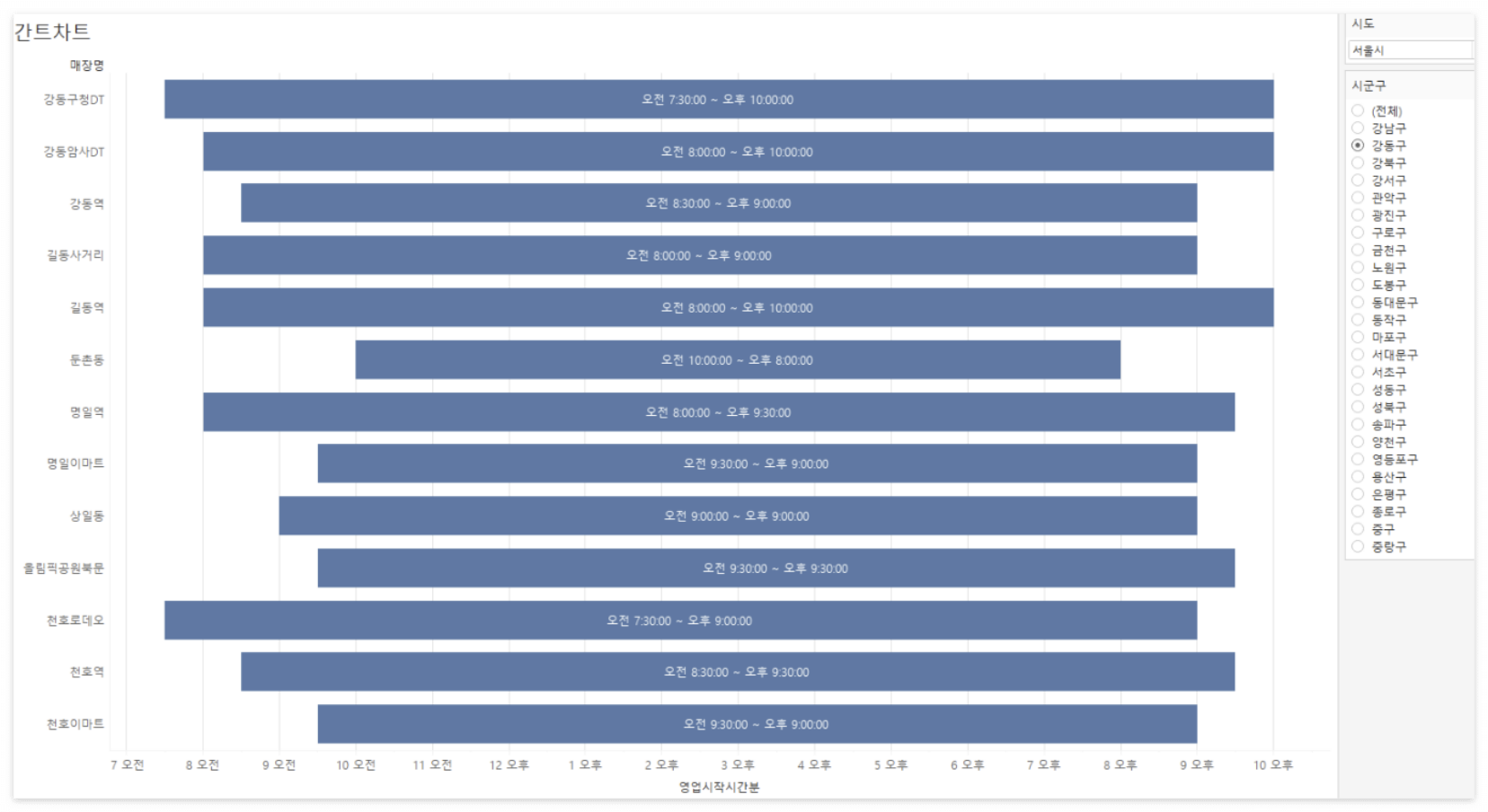
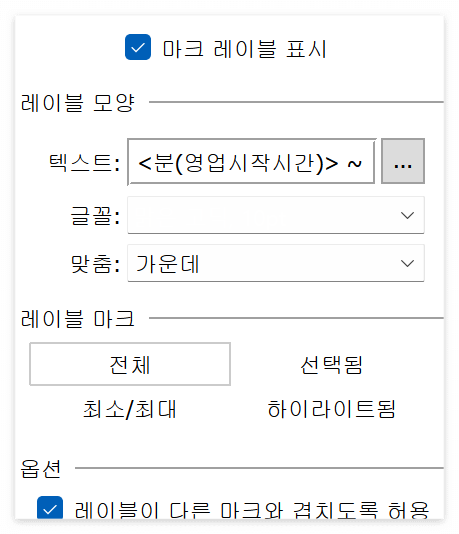
6. 마크에 영업시작시간과 영업종료시간을 "연속형 분"으로 표현해줍니다.

- 텍스트 ... 클릭 > 두 필드 사이에 "~"추가
- 글꼴 색상: 흰색
- 맞춤: 가운데
- 옵션: 레이블이 다른 마크와 겹치도록 허용 체크

➡️ 시각화를 통해 매장별 오픈, 마감, 영업시간을 한 눈에 살펴볼 수 있습니다.
📍본 내용은 태블로 신병훈련소 20기를 수강하며 작성한 내용입니다.
'교육 > 태블로 신병훈련소' 카테고리의 다른 글
| [태블로 신병훈련소] 6일차 과제 (0) | 2023.11.10 |
|---|---|
| [태블로 신병훈련소] 5일차 과제 (0) | 2023.09.25 |
| [태블로 신병훈련소] 4일차 과제 (0) | 2023.09.22 |
| [태블로 신병훈련소] 3일차 과제 (0) | 2023.09.21 |
| [태블로 신병훈련소] 2일차 과제 (0) | 2023.09.05 |